VsCode通过snippet generator快速生成自定义代码片段
参考文章:https://blog.csdn.net/sinat_41696687/article/details/120703355
具体步骤#
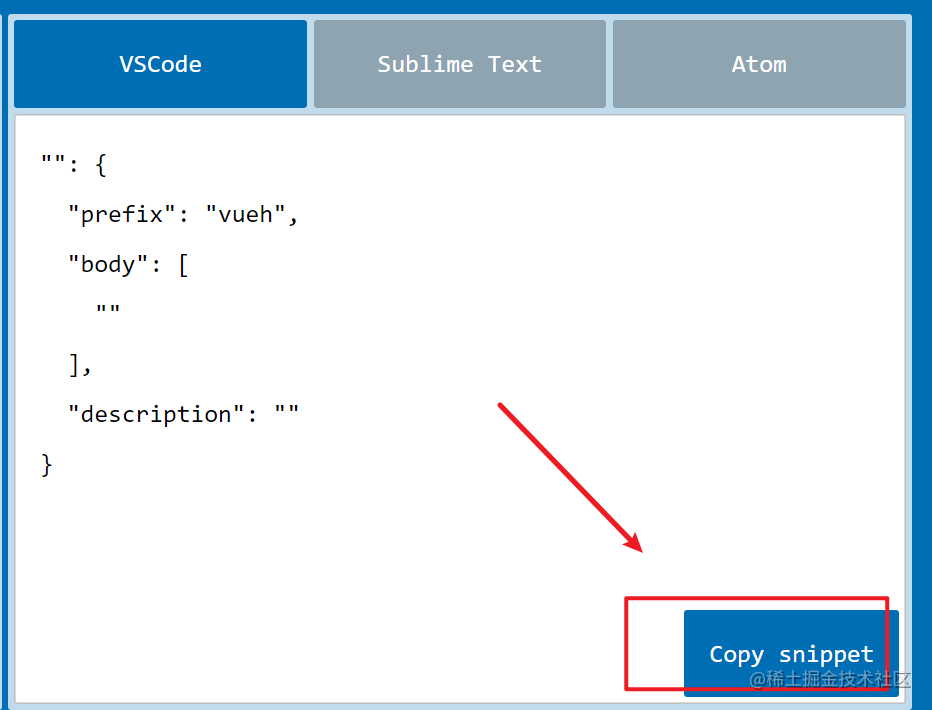
一、首先在snippet creator上生成代码片段模板
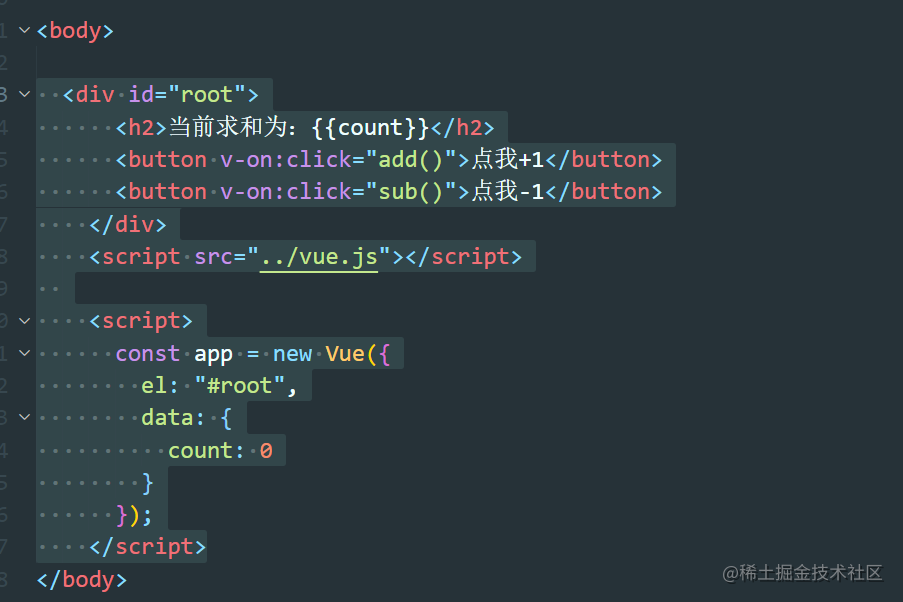
- 首先复制我们需要快速生成的代码模板。
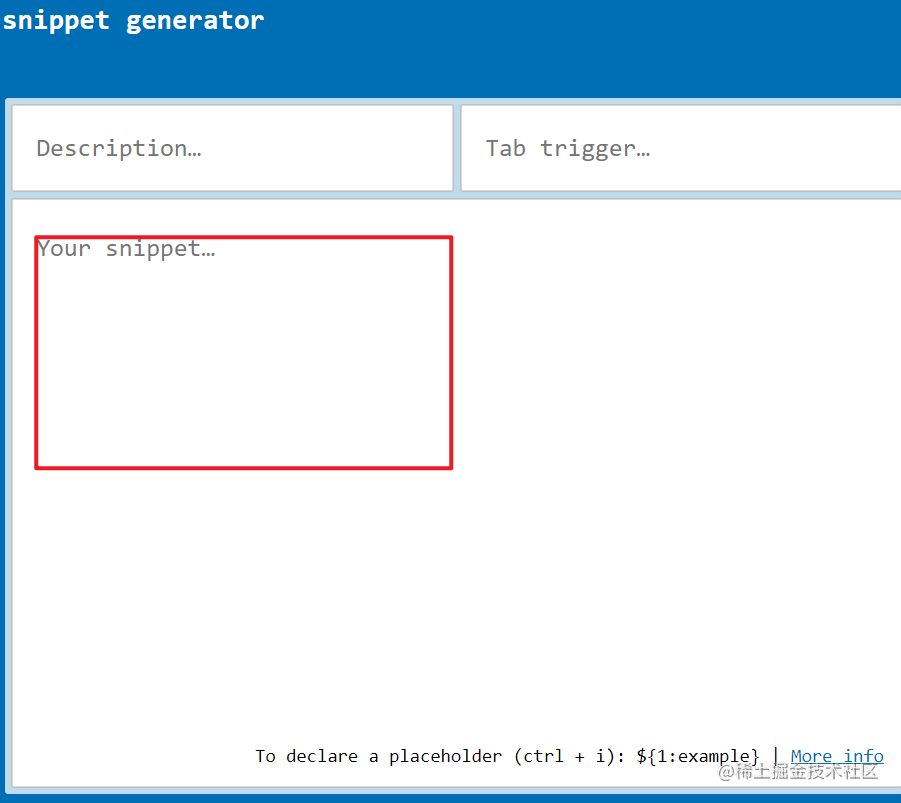
- 复制到下面的区域中。
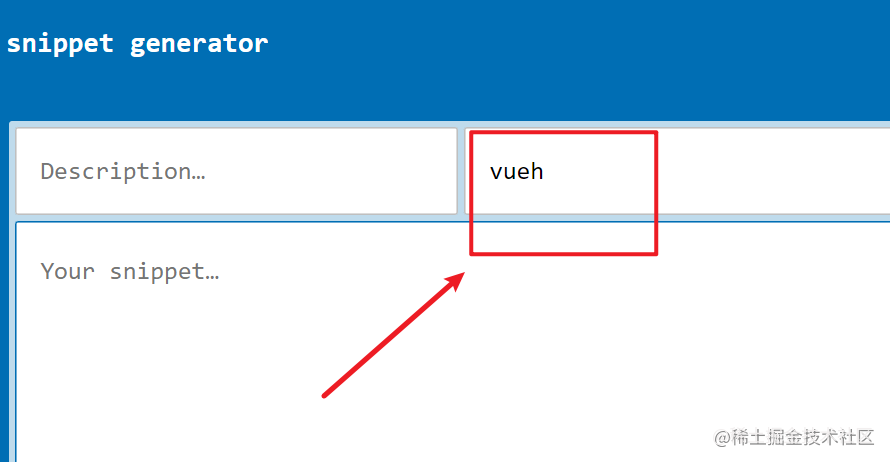
- 输入触发片段的快捷代码
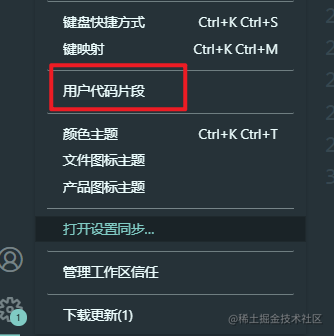
- 将生成的代码复制到VsCode的用户代码片段中
- 注意选择文件后缀,如果想要选择html中使用,就选择html。
示例 #
比如下面是新增vue3 composition api的模版
1 { 2 "Print to console": { 3 "scope": "vue", 4 "prefix": "vuebase", 5 "body": [ 6 "<template>", 7 " <div></div>", 8 "</template>", 9 "", 10 "<script lang=\"ts\">", 11 "import { defineComponent } from 'vue'", 12 "", 13 "export default defineComponent({", 14 "})", 15 "</script>", 16 "", 17 "<style scoped></style>", 18 "" 19 ], 20 "description": "Log output to console" 21 } 22 }










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通