vue cli3 局部引入Element Plus组件时无法成功渲染组件的问题
问题描述#
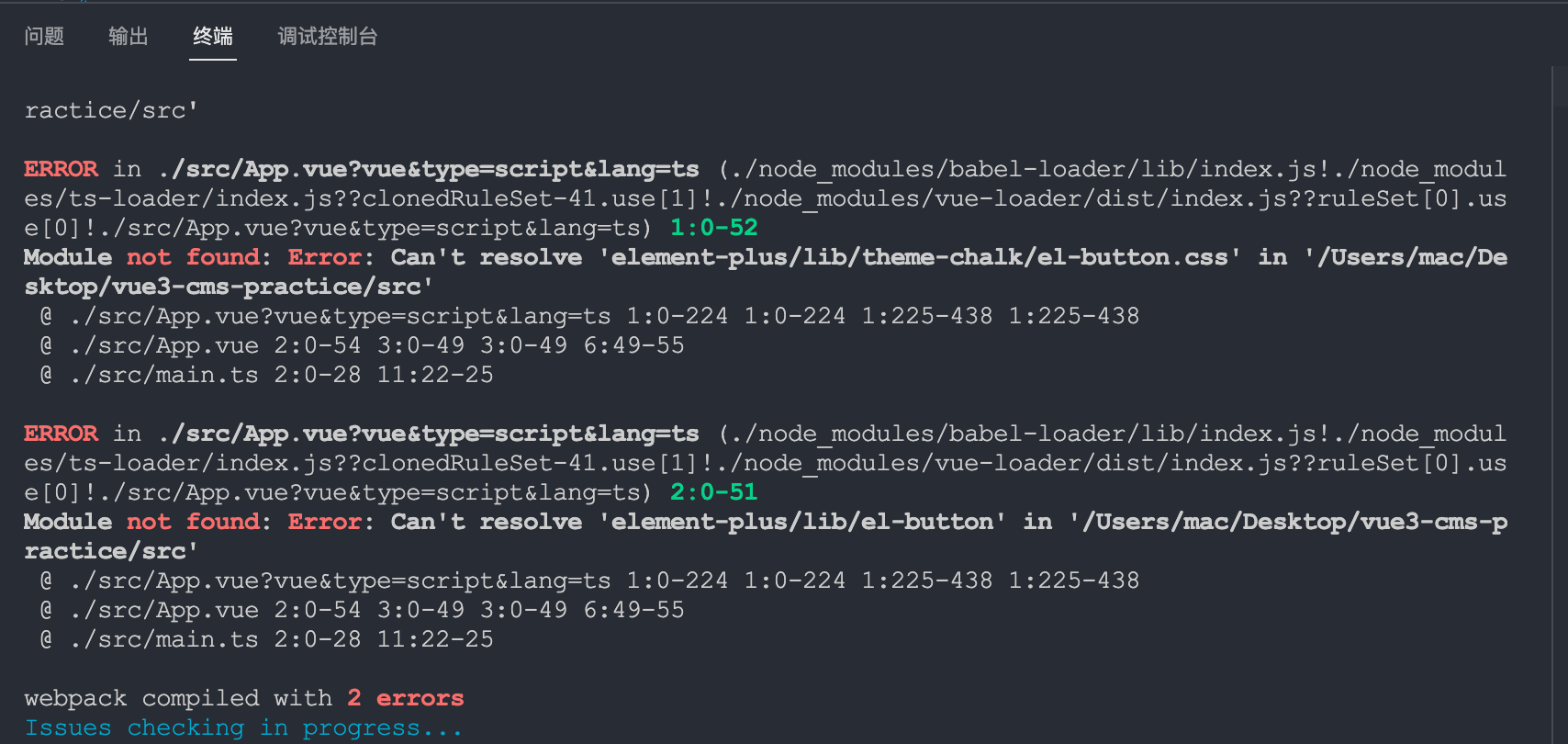
默认npm下载的babel-plugin-importbabel-plugin-import和element-plus是最新版本,使用babel-plugin-importbabel-plugin-import插件在对element-plus处理会出现无法进行局部导入的问题。
代码如下:
// package.json
"babel-plugin-import": "^1.13.5",
"element-plus": "^2.2.5",
//babel.config.js
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
presets: ['@vue/cli-plugin-babel/preset']
}
//App.vue
<template>
<el-button>按钮</el-button>
<el-button type="danger">按钮</el-button>
</template>
<script>
import { ElButton } from 'element-plus'
export default defineComponent({
name: 'App',
components: {
ElButton
}
})
</script>
解决方案#
根据官方的issues,可以知道"element-plus"不同的版本中目录结构发生变化(可以发现在npm下载最新的element-plus和回滚到旧版本的element-plus结构发生变化),我们可以尝试将element-plus的版本降到"1.0.2-beta.55" 即可解决,看起来是回滚到没有types.ts的版本

参考文章#
分类:
Element Plus
标签:
Element-Plus





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2021-05-21 解决Chrome插件安装时出现程序包无效:"CRX_HEADER_INVALID"的问题