解决Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location问题
问题描述#
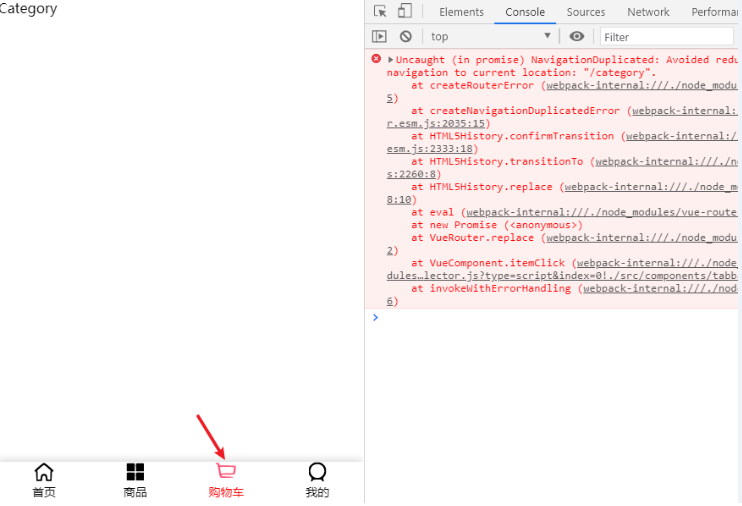
使用vue-router代码进行路由跳转时,重复点击某个链接后报下面的错误

分析#
英文译为"避免重复导航到此地址",简单来说就是不要在同一个地方重复点击。
解决办法#
在router文件夹下的index.js中加入如下代码:
注意:需要在创建路由实例之前
import VueRouter from "vue-router"
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.replace = function (location) {
return originalReplace.call(this, location).catch(err => err)
}
看起来对方是声明一个变量来指向原有的replace函数,然后重新声明新的replace函数,当我们再调用router的replace函数时执行新的replace函数,然后通过catch捕获异常,让程序能继续往后执行




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)