在vscode中快速生成vue模板
场景#
有的时候有些代码经常写,我们希望通过快捷键快速生成对应的代码结构,可以使用到vscode的代码片段
示例:根据html代码快速生成vue模版#
步骤1:复制要快速生成的代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="my-app"></div>
<template id="tpl">
<h3>{{msg}}</h3>
</template>
<script src="../lib/vue.js"></script>
<script>
Vue.createApp({
template: "#tpl",
data() {
return {
msg: "hello vue",
};
},
}).mount("#my-app");
</script>
</body>
</html>
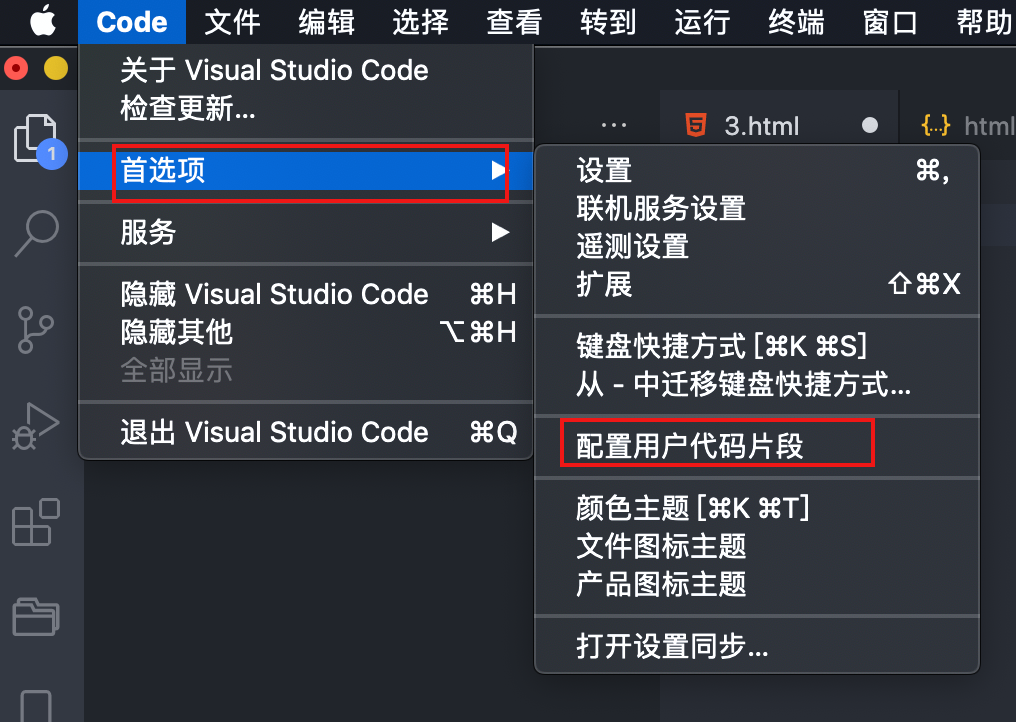
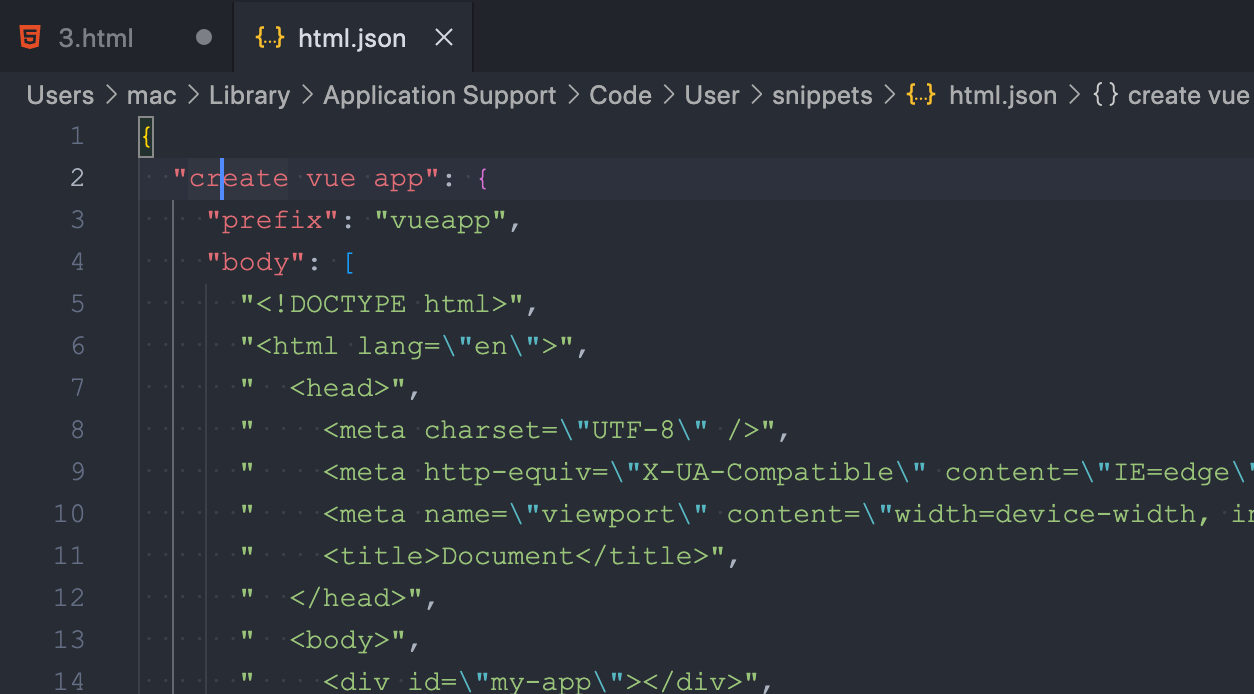
步骤2:在下面的网站中快速生成代码片段
- description:填写对应的描述
- tab tigger:根据哪些关键字触发生成代码结构
如果有其他的代码片段则在往后追加






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)