vue-cli项目中ESLint报错整理
背景#
vue项目中我们一般会添加eslint来规范团队中JS的代码规范,但有的时候eslint的规范不太合理,比如:需在函数名和(之间留有空格,我们如果不保留空格的话,无法让项目正常的编译运行,因此需要在配置中添加对规则的忽略
解决办法#
在项目的根路径下找到.eslintrc.js,在rules配置项中配置规则。
tips:
- eslint官网:https://eslint.org/docs/user-guide/getting-started
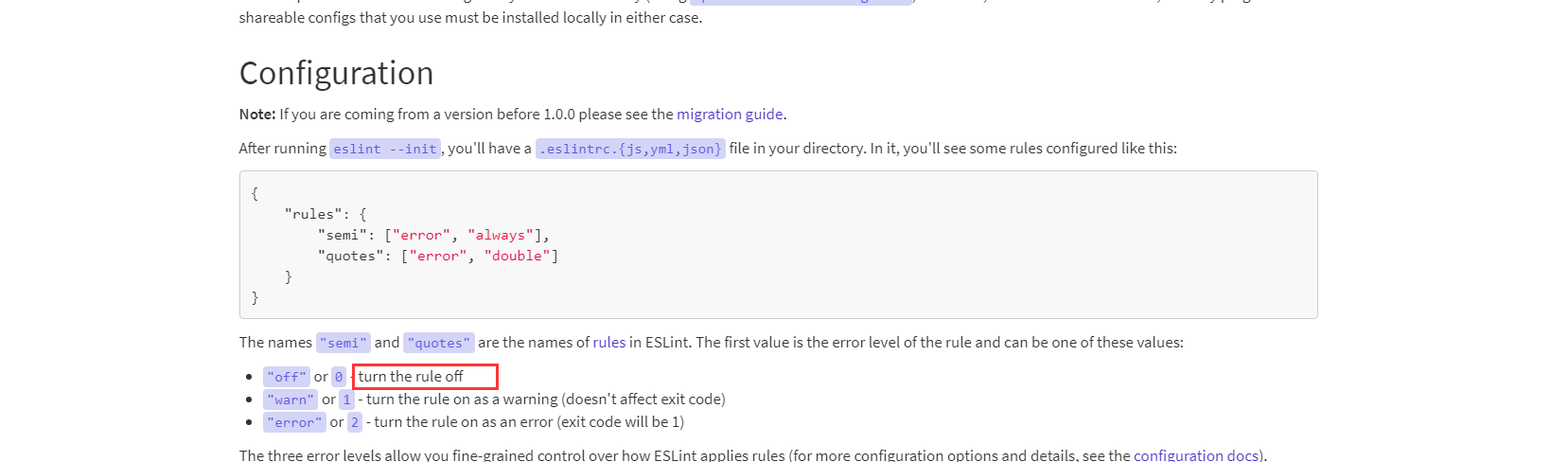
- eslint中如果想要关闭规则,则将对应的规则赋值为0即可。

常见的错误#
Missing space before function parentheses space-before-function-paren#
此配置是来控制 括弧和函数名之前是否有空格。如想要关闭,新增如下配置:
rules:{
"space-before-function-paren": 0
}
Extra semicolon semi#
此配置是来控制 JS语句后面是否可以带分号的问题。默认是不允许携带的,如果想要携带分号,则如下配置:
rules:{
"semi": 0
}
Newline required at end of file but not found eol-last#
此配置要求文件的最末尾要留有一个换行符,如关闭可添加如下配置:
rules:{
"eol-last": 0
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)