Element-UI中的Cascader 级联选择器高度以及位置问题
描述#
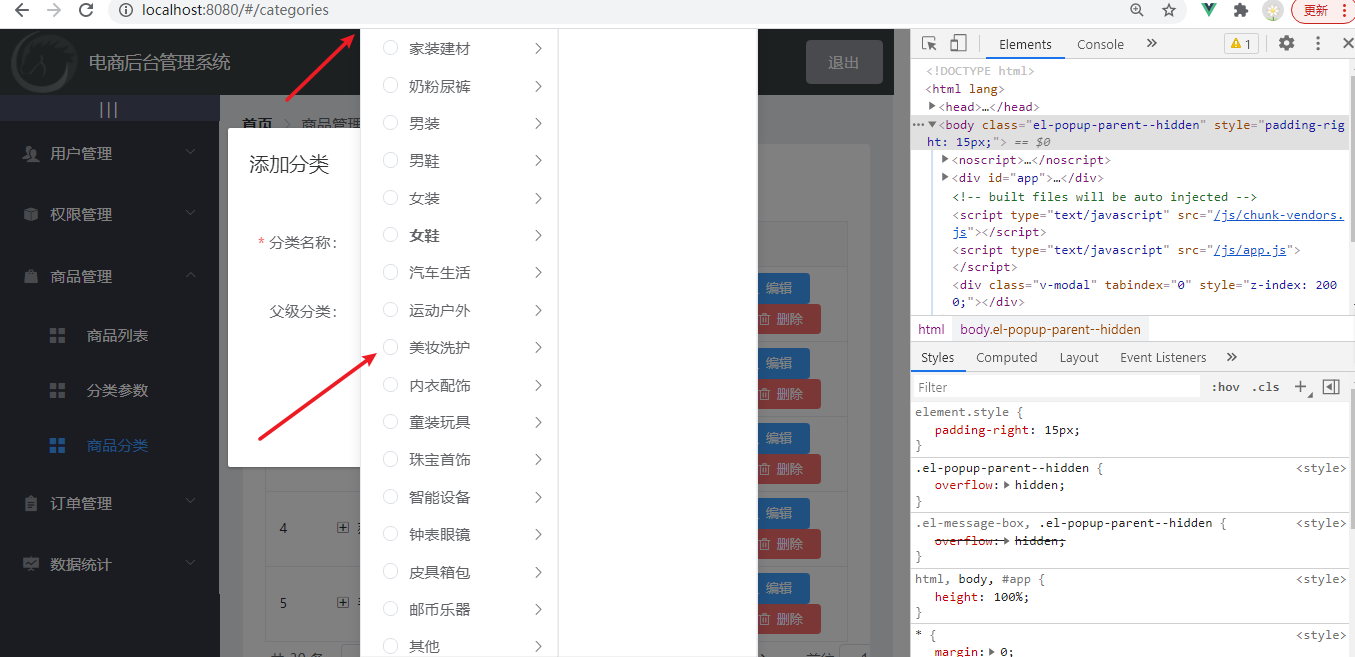
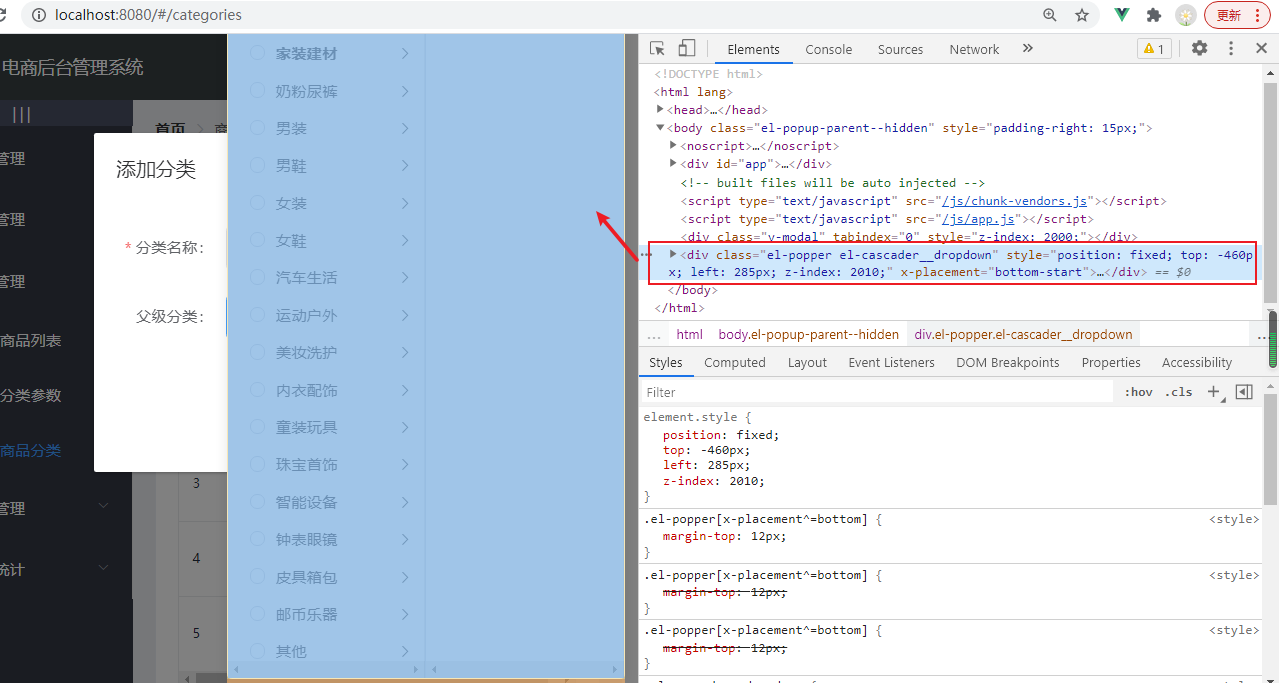
使用Cascader 级联选择器的组件来跑项目的时候发现高度和位置存在问题
相关代码如下:
Cate.vue中HTML结构:
<el-form :model="shopCateForm" :rules="shopCateFormRules" ref="shopCateFormRef" label-width="100px">
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="shopCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类:" class='parentBox'>
<el-cascader v-model="selectedKeys" :options="parentCateList" :props="cascaderProps" @change="parentCateChanged" style="width: 100%"></el-cascader>
</el-form-item>
</el-form>
Cate.vue中data数据:
// 父级分类
parentCateList: [],
// 选择的父级分类
selectedKeys: [],
// 父级分类配置项
cascaderProps: {
expandTrigger: 'hover',
label: 'cat_name',
value: 'cat_id',
children: 'children',
checkStrictly: true
}
效果如下:

如果直接在Cate.vue文件中修改下面的样式,还是不起效果
.el-cascader-panel {
height: 300px;
}
原因#
它可能是由js动态生成的元素标签,然后在body标签最后追加的一个元素,已经脱离了Cate.vue的管理。

解决办法#
在全局样式文件global.css中设置如下配置
.el-cascader-panel {
height: 300px;
}
分类:
Vue
, Element-UI
标签:
Element-UI
, Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)