Vue解决less-loader报错 TypeError: this.getOptions is not a function
问题描述#
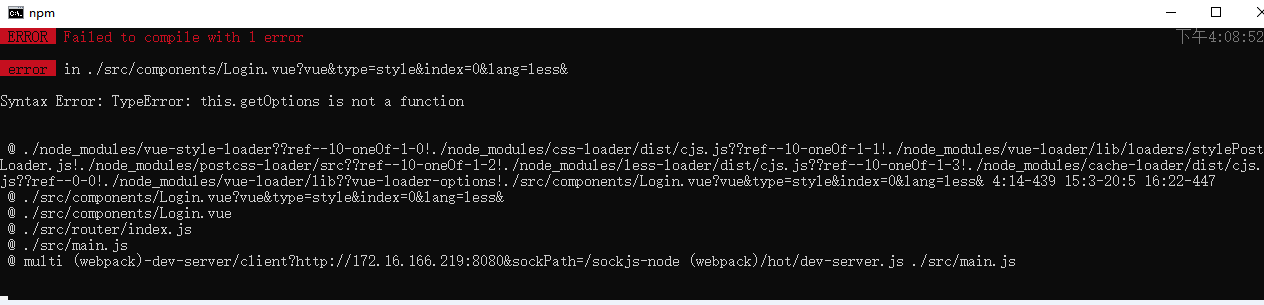
vue脚手架中安装less-loader默认是使用最新的版本,在.vue文件中使用lang="less"之后发现编译报错,Syntax Error: TypeError: this.getOptions is not a function
原因#
因为 less-loader 版本太高问题,webpack和less-loader版本兼容问题导致的,需要降低版本。
解决#
卸载原来安装的less-loader,安装指定低版本的less-loader。
# 卸载
npm uninstall less-loader -D
# 安装指定版本中最新的loader
npm i less-loader@7
如果上述的版本无法解决,则逐级降低版本
当前环境配置#
{
"vue": "^2.6.11",
"less": "^4.1.1",
"less-loader": "^7.3.0"
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)