Sublime text3支持Vue文件高亮显示
需求由来:sublime text 默认打开.vue文件全部都是白色的,不是特别方便。安装插件可以做到代码高亮显示
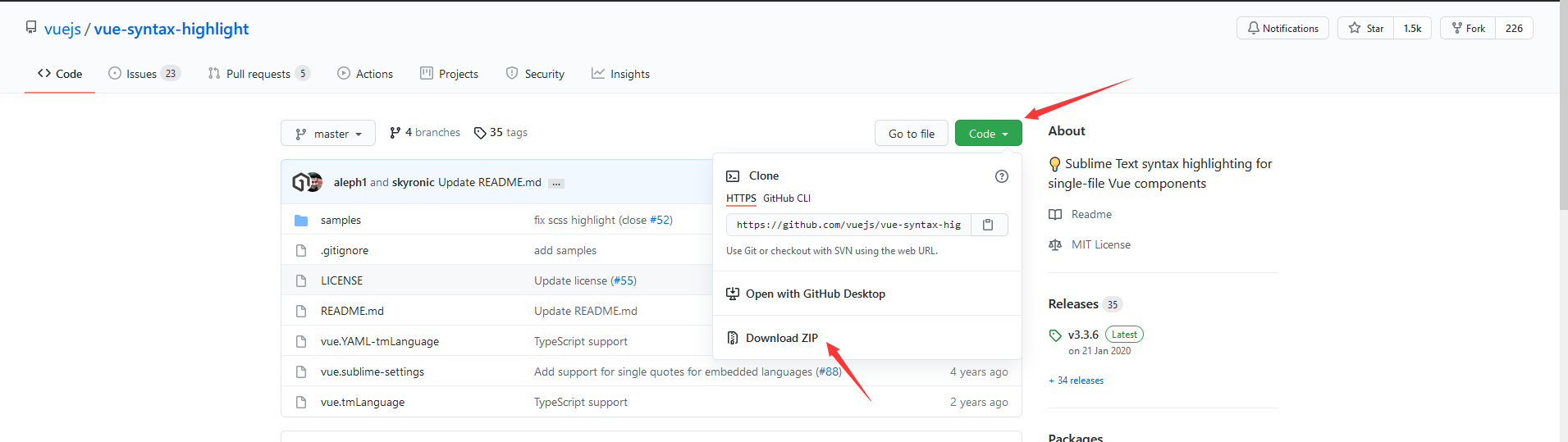
1.下载插件vue-syntax-highlight#
下载地址:github
https://github.com/vuejs/vue-syntax-highlight

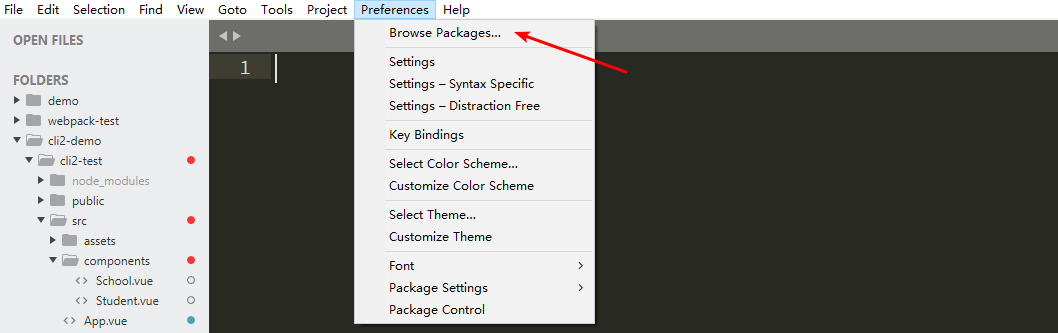
2.将vue-syntax-highlight植入sublime#
打开sublime,选择菜单项"Preferences--Browse Packages",然后创建vue新文件夹,将步骤1下载文件解压到当前目录下


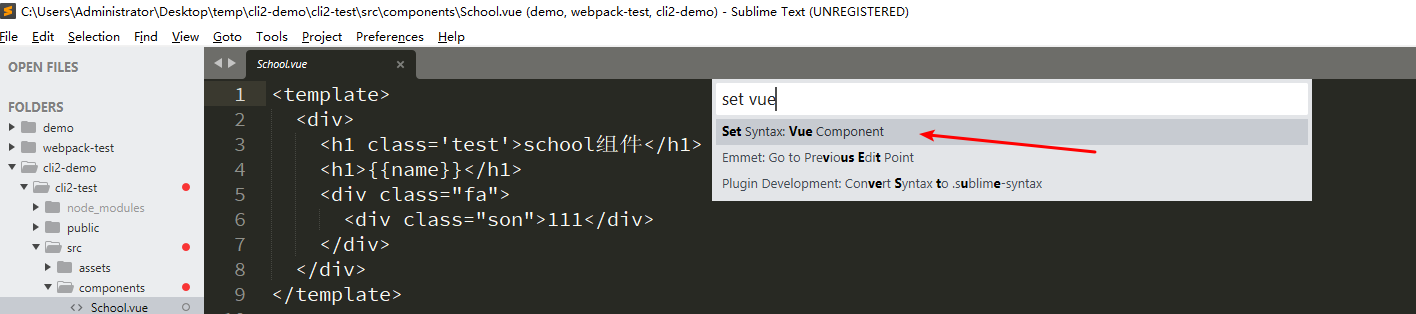
3.sublime载入vue-syntax-highlight插件#
快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载

加载后重启sublime,重新打开.vue文件,即能看到语法高亮。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)