CSS预处理器-Less
less的中文官网:http://lesscss.cn/
bootstrap中less教程:http://www.bootcss.com/p/lesscss/
css预处理器有:less、sass、stylus
less#
less是一种动态样式语言,属于css预处理器的范畴,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
- 使用原生css编写样式时,没有嵌套的话,逻辑关系不明确,如果代码很多,要想改动代码就显得较为困难
- 使用less编写代码变得更加高效
LESS 既可以在 客户端 上运行 ,也可以借助Node.js在服务端运行。
<style type="text/css">
#parent{
width: 300px;
height: 300px;
background-color: orange;
margin: 40px auto;
}
#parent #son{
width: 200px;
height: 200px;
background-color: pink;
margin: 20px auto;
}
<style>
Less编译的几种方式#
.less文件不能直接在浏览器上运行,需要编译成css文件,才能被浏览器解析
方式1:使用less.js编译#
①页面使用style标签或者link标签引入less,标签属性type中的值为text/less
<link rel="stylesheet" type="text/less" href="1.less">
②在style标签 或者link标签 后 引入less.min.js
<script src="less.min.js"></script>
- 注意:
less.min.js会对样式类型为text/less进行解析。 - 这种方式不好,不是进行预处理。①需要额外引入less.js ② 使用的是运行时编译,使用js来将less代码转换成css,解析需要时间。
方式2:koala工具编译#
koala 官网:www.koala-app.com
- 这种方式需要额外下载软件
方式3:vscode安装插件#
安装easy less插件可以实时对.less文件进行编译
less中的注释#
以//开头的注释,不会被编译到css文件中
以/**/包裹的注释会被编译到css文件中
less中的变量#
作用:可以进行复用。
使用@来声明一个变量,语法:@变量名:值;。例如:@color:pink;
- 作为普通属性值只来使用:直接使用
@变量名 - 作为选择器和属性名:
@{变量名} - 变量的延迟加载
- less中的变量有块级作用域,只有当块级作用域中变量提升赋值后才会进行属性值赋值操作
@color:yellow;
@selector:#parent;
@w:width;
@fontSize:10px;
/*选择器*/
@{selector}{
/* 属性名 */
@{w}: 400px;
/*变量延迟加载*/
font-size: @fontSize;
@value:20px;
height: 300px;
/* 普通变量 */
background-color: @color;
margin: 40px auto;
}
less中的嵌套规则#
1.基本嵌套规则
2.&的使用
#parent{
width: 400px;
height: 300px;
background-color: pink;
margin: 40px auto;
#son{
width: 200px;
height: 200px;
background-color: yellow;
margin: 20px auto;
/*
&相当于对嵌套父级的引用。
如果有&,则会解析成"#parent #son:hover"
如果没有&,则会解析成"#parent #son :hover"
*/
&:hover{
background-color: aqua;
}
}
}
less中的混合#
混合就是将一系列属性从一个规则集引入到另一个规则集的方式。简单理解就是,封装一个函数,然后在需要使用的地方进行调用,会把内容完全拷贝
1.普通混合
2.不带输出的混合
3.带参数的混合
4.带参数并且有默认值的混合
5.带多个参数的混合
6.命名参数
7.匹配模式
8.arguments变量
普通混合#
- 混合的定义可以是
.或者#开头
//下面混合的定义会编译到css文件中---带输出的混合
//.style0{
// 不想编译到css文件中,则添加括号 --不带输出的混合
.style0(){
width: 100px;
height: 100px;
background-color: red;
}
#son{
.style0;
margin: 20px auto;
}
带参数的混合#
// 可以为参数赋默认值
.style1(@w,@h,@c:orange){
width: @w;
height: @h;
background-color: @c;
}
#son{
.style1(50px,50px,green);
margin: 20px auto;
}
命名参数的混合#
在调用时指定要传入的形参
.style2(@w:100px,@h:100px,@c:green){
width: @w;
height: @h;
background-color: @c;
}
#son{
.style2(@c:yellow);
margin: 20px auto;
}
匹配模式#
个人理解就是:将公共的样式和独立的样式抽离,less编译时会将所有的样式整合在一起
需求:为#son元素的不同边框设置不同的颜色
HTML结构
<div id="parent">
<div id="son">son</div>
</div>
style.less
.styleBorderColor(@position,@color){
border-width: 10px;
border-style: solid;
border-color: transparent;
}
.styleBorderColor(top,@color){
border-top-color: @color;
}
.styleBorderColor(right,@color){
border-right-color: @color;
}
.styleBorderColor(bottom,@color){
border-bottom-color: @color;
}
.styleBorderColor(left,@color){
border-left-color: @color;
}
index.less
@import './style.less'
#son1{
width: 100px;
height: 100px;
background-color: yellow;
.styleBorderColor(bottom,purple)
}
arguments#
.style5(@width,@style,@color){
border:@arguments;
}
#son{
.style5(10px,solid,green);
}
less运算#
在less中可以进行加减乘除的运算
@fontSize: 20;
h1{
font-size: @fontSize+10px;
}
less避免编译#
在less编写任何内容,less都会帮我们进行编译,如果不想要less帮忙编译的话则使用~"不想编译的内容"这种形式。比如calc是浏览器可以自行运算的,我们想要浏览器帮忙计算即可
@w: 20;
#parent{
width: ~"calc(100px*2)";
}
less继承#
特点:
- 性能比混合高
- 灵活度比混合低
注意:继承 不支持 参数
HTML
<div id="parent">
<div id="son1">son1</div>
<div id="son2">son2</div>
</div>
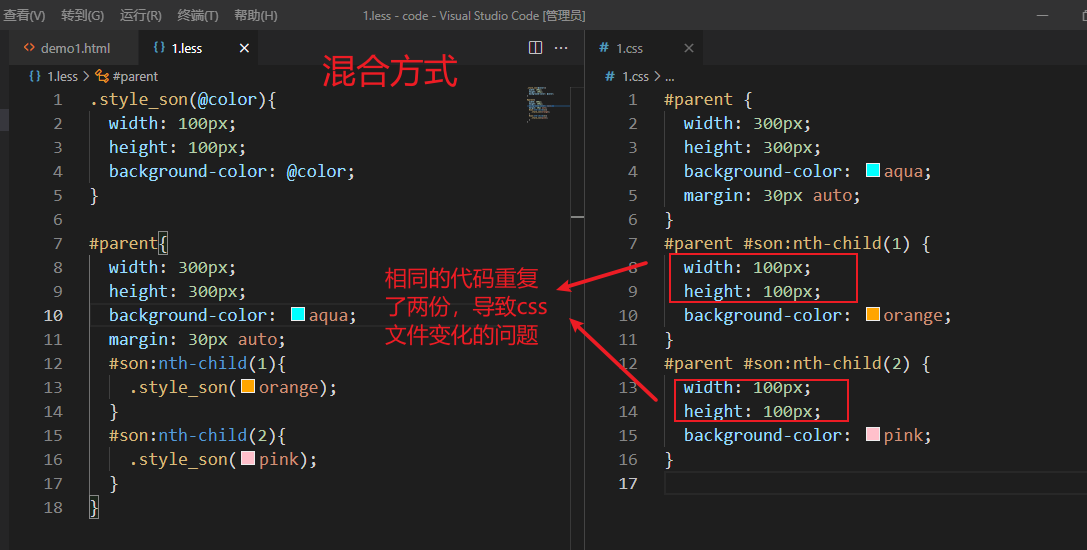
混合方式
.style_son(@color){
width: 100px;
height: 100px;
background-color: @color;
}
#parent{
width: 300px;
height: 300px;
background-color: aqua;
margin: 30px auto;
#son:nth-child(1){
.style_son(orange);
}
#son:nth-child(2){
.style_son(pink);
}
}
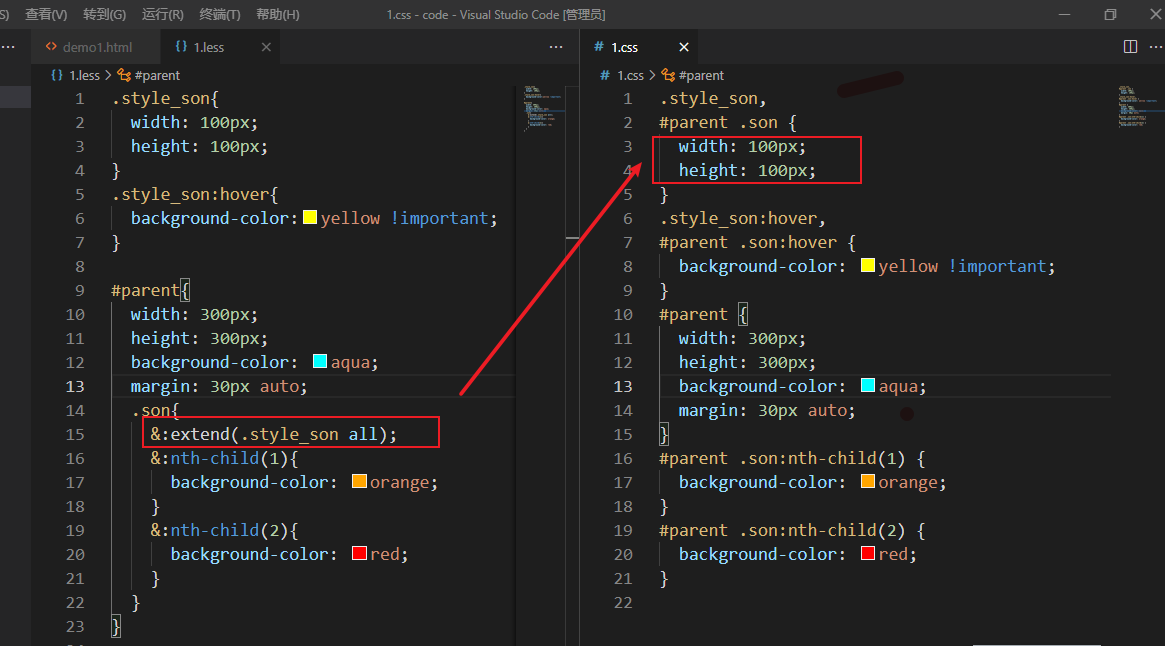
继承方式
// 注意不能接收参数
.style_son{
width: 200px;
height: 200px;
}
.style_son:hover{
background-color:yellow !important;
}
#parent{
width: 300px;
height: 300px;
background-color: aqua;
margin: 30px auto;
// 下面会等价于 .style_son,#parent .son然后应用.style_son的规则
//.son:extend(.style_son){
.son{
// 等价于上面
//&:extend(.style_son);
// 获取.style_son的所有状态 即包括 hover
&:extend(.style_son all);
&:nth-child(1){
background-color: orange;
}
&:nth-child(2){
background-color: red;
}
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)