webpack开发环境配置(2)
webpack 默认情况下只有打包
.js和.json文件的能力,要想具有处理其他文件的能力需要配置的模块去解析
webpack基本配置#
webpack.config.js是webpack的配置文件,指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)- webpack构建工具都是基于nodejs平台运行的,模块化默认采用commonjs。
- loader使用步骤:1.下载 2.配置loader 3.使用
- plugins使用步骤:1.下载 2.引入 3.使用
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
module.exports = {
// 入口起点
entry: './src/index.js',
// 输出
output: {
// 输出文件名
filename: 'built.js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
// loader的配置
module: {
},
// plugins的配置
plugins: [
],
// 模式
mode: 'development', // 开发模式
}
打包样式资源#
默认情况下,webpack是无法打包css资源,因此需要配置loader进行处理

步骤#
src目录下创建my.css
body{
background-color:'green';
}
- 在入口文件
index.js中引入css
import './my.css'
- 与src目录同级下新建webpack配置文件
webpack.config.js指定需要处理的loader
下面需在"webpack基本配置"的基础上新增配置
module.exports = {
...
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理,每一个对象处理一种loader
{
// 匹配哪些文件,即处理哪种形式的文件
test: /\.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
'style-loader',
'css-loader'
]
}
]
}
}
- 安装开发时依赖的模块
- css-loader的作用:将css文件变成commonjs模块加载到js中
npm i -D css-loader@3.4.2 style-loader@1.1.3
- 打包
webpack
- 页面使用script标签引入
built.js查看效果
注意:上面在使用less文件时会无法打包,需要配置loader进行处理;不同文件必须配置不同loader处理,所以需要新增less-loader进行处理,配置如下。
安装:
npm i -D less-loader@5.0.0 less@3.11.1
webpack配置:
module:{
rules:[
{
test:/\.less$/,
use:['style-loader','css-loader','less-loader']
}
]
}
总结#
- 不同的文件需要配置不同的loader进行处理
- css样式资源要被webpack所识别,需要两个loader
- css-loader作用:将css文件变成commonjs模块加载js中
- style-loader作用:创建style标签,将js中的样式资源插入head标签中
- less-loader作用:将less文件编译为css
打包HTML资源#
需求:让webpack帮我们自动拷贝index.html,并且自动引入打包后的资源
步骤#
- src目录下新建
index.js、index.html
注意:此处index.html不需要引入
index.js
- 下载
html-webpack-plugin
npm i -D html-webpack-plugin@3.2.0
webpack.config.js配置plugin
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
plugins: [
// 不传对象的话,默认会创建一个空的HTML【没有结构和样式】,然后自动引入打包输出的所有资源(JS/CSS)
// 传对象的话,表示 根据template 值进行拷贝模板文件,然后自动引入打包输出的所有资源(JS/CSS)
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
...
}
注意:不要在index.html中手动引入index.js,否则最终结果会引入两次
总结#
new HtmlWebpackPlugin()和new HtmlWebpackPlugin({template:'xxx'})的区别在于是否根据template所指定的HTML文件进行拷贝- webpack打包后会将打包后的文件使用script标签自动引入到拷贝后的文件中
打包图片资源#
解决webpack无法处理图片资源的问题
css文件中图片资源处理#
- css文件引入3种不同大小的背景图片(小于8kb、大于8kb)
body{
background-image: url(2.jpg);
}
- webpack配置
module.exports = {
...
module:{
rules: [
{
test: /\.css$/,
/*
要使用多个loader处理则键设置为 use,并且值为数组格式
use和options不能在同一级下一起使用(因为options是针对单个loader进行配置的,use的话是使用多个loader)
*/
use: ['style-loader', 'css-loader']
},
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
/*
只使用一个loader则键设置为 loader,则值为普通字符串
*/
// url-loader是用来解析css文件中路径问题
loader: 'url-loader',
/*
如果不设置options选项的话会将所有图片以base64进行处理;
设置options的limit选项后
如果图片小于设置的值才会转成base64;
如果图片大于设置的值则需要使用file-loader,然后会进行图片的拷贝、并以hash值命名文件
*/
options: {
// 图片小于8kb,就会将图片转成base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024
}
}
]
}
}
}
- 下载
url-loader依赖了file-loader
npm i url-loader@3.0.0 file-loader@5.0.2
- 打包
通过打包后可以在生成的 output 文件中对于不同大小的图片资源做了不同的处理;小于8kb的图片转成base64,大于8kb的图片不进行base64编码处理而采用图片拷贝到输出的目录下
html文件中图片资源处理#
在index.html中直接用 img 标签引入图片的时候,打包后是在首页中无法查看图片,是因为默认情况下只是对html页面的内容进行拷贝而不会对图片的路径进行处理
module.exports = {
module: {
rules: [
{
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
/*
不进行下面的配置,会导致打包后生成的html引入相关图片资源的路径解析时会出问题:[object Module]
因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
解决:关闭url-loader的es6模块化,使用commonjs解析
*/
esModule: false,
// 给图片进行重命名
// [hash:10]取图片的hash的前10位
// [ext]取文件原来扩展名
name: '[hash:10].[ext]'
}
},
{
test: /\.html$/,
// 1. 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
}
]
}
}
下载html-loader
npm i -D html-loader@0.5.5
打包
webpack
注意:
- html-loader是来解决html中img图片的引入问题;url-loader、file-loader是来解决css中img图片的引入问题
- 上面在css和index.html都引入了相同的图片资源,webpack在打包后只生成一个图片。
- webpack在解析时如果使用了同一个图片资源只会打包一次,不会重复打包
总结#
- 使用
html-loader解决html中引入图片资源的问题 - 使用
url-loader、file-loader解决css中引入图片资源的问题
打包其他资源#
其他资源比如:字体图标
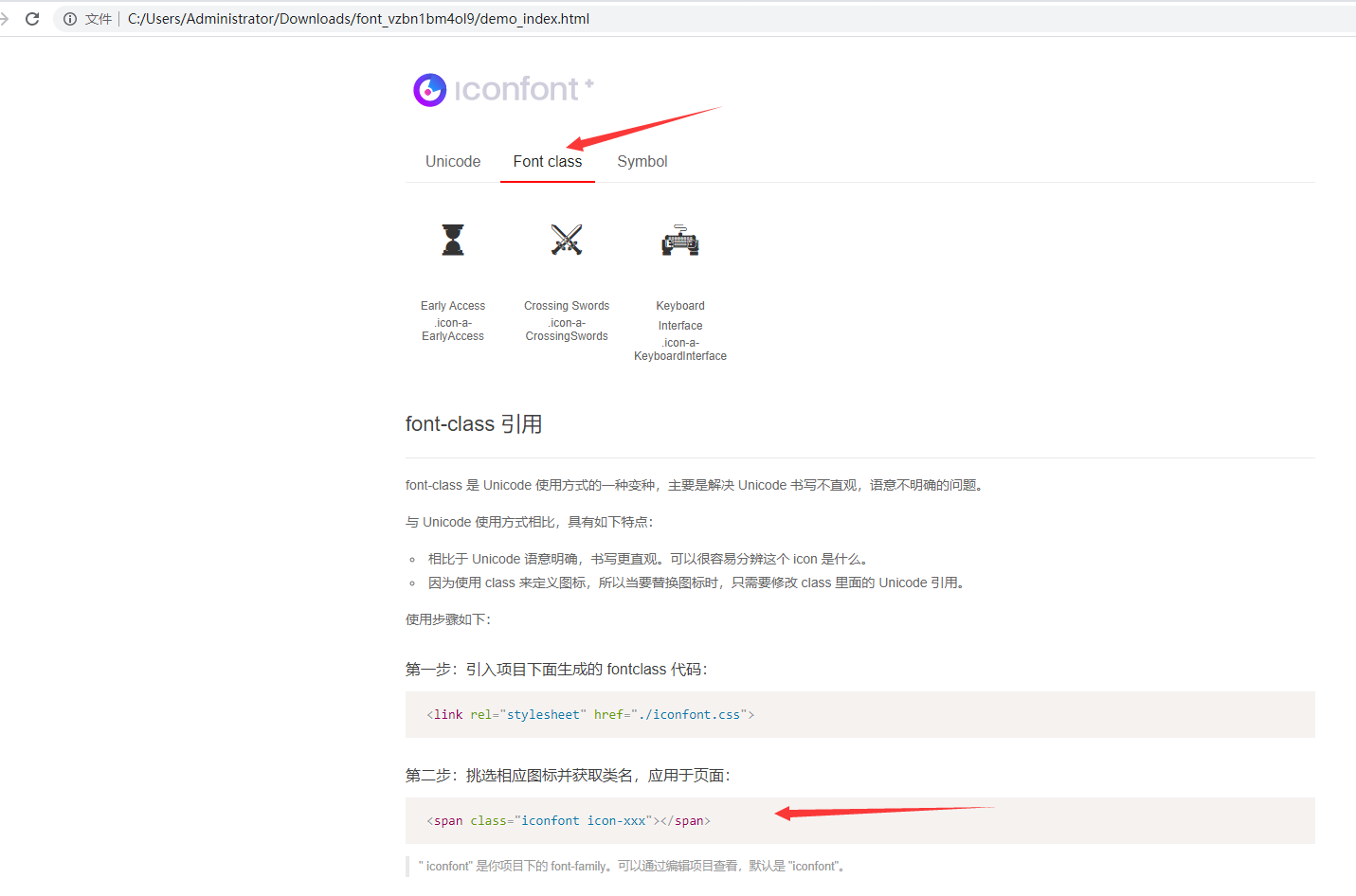
字体图标下载地址:http://iconfont.cn
- 下载字体图标,并根据下载字体中的demo拷贝
iconfont.css和iconfont.ttf,在index.js中引入
iconfont.css引入了字体相关的文件,所以需要将iconfont.ttf进行引入
index.js
import './iconfont.css';
- 根据下载字体图标的
demo_index.html指引,然后在index.html中引入
<span class="iconfont icon-a-KeyboardInterface"></span>
- webpack配置
module: {
rules: [
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}
]
}
devServer#
使用场景:用来自动化(监视文件,自动编译,自动打开浏览器,自动刷新浏览器~~)
步骤#
- 创建
index.html页面 - 创建
index.js
console.log('index.js')
- webpack配置:
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry:'./src/index.js',
output:{
path:resolve(__dirname,'dist'),
filename:'bundle.js'
},
mode:'development',
plugins:[
new HtmlWebpackPlugin({
template:'./index.html'
})
],
// 特点:只会在内存中编译打包,不会有任何输出
devServer: {
// 项目构建后路径
contentBase: resolve(__dirname, 'build'),
// 启动gzip压缩,体积更小,从而速度更快
compress: true,
// 端口号
port: 3000,
// 自动打开浏览器
open: true
}
}
- 安装
npm i webpack-dev-server@3.10.3
- 启动devServer
npx webpack-dev-server
注意:使用 npx webpack-dev-server会在内存中编译打包,不会在 output 目录中生成任何内容;使用webpack的话会在 output 目录中生成任何内容;
总结#
- devServer必须结合
html-webpack-plugin一起使用 - devServer可以监视更新后的文件,解决自动编译的问题
开发环境配置#
- webpack配置:对前面的所有资源进行打包汇总
/*
开发环境配置:能让代码运行
运行项目指令:
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/js/index.js',
output: {
// 将打包生成的js文件放置在下面的路径下
filename: 'js/built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader的配置
{
// 处理less资源
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
{
// 处理css资源
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
name: '[hash:10].[ext]',
// 关闭es6模块化
esModule: false,
outputPath: 'imgs'
}
},
{
// 处理html中img资源
test: /\.html$/,
loader: 'html-loader'
},
{
// 处理其他资源
exclude: /\.(html|js|css|less|jpg|png|gif)/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]',
// 将其他资源打包到media目录下
outputPath: 'media'
}
}
]
},
plugins: [
// plugins的配置
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
devServer: {
contentBase: resolve(__dirname, 'build'),
compress: true,
port: 3000,
open: true
}
};
- src目录下新建 js、css、imgs、media
- media存放其他资源目录,比如:字体图标
-
页面引入相关资源。比如:index.js、index.css等进行测试
-
打包
webpack # 会将打包结果输出出去
npx webpack-dev-server # 只会在内存中编译打包,没有输出
注意:
- css文件是不会被打包生成的,因为
css-loader把css打包到js中了。样式和js是打包到一起的,所以样式不需要设置outputPath - 其他loader需要设置
outputPath,此属性值相对于的是output的path - 可以先使用
webpack命令查看打包后的效果,没问题再使用npx webpack-dev-server





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)