随笔分类 - 第三方库
摘要:需求 有的时候我们通过前端将应用的某些内容整理到PPT文档中,通过PPT文档展示给其他用户看 参考文档 https://vikeya.com/archives/1703660042725#heading-1 https://gitbrent.github.io/PptxGenJS/docs/api-
阅读全文
摘要:需求 有的情况,我们需要给我们的网页添加水印。我们可以使用第三方库Watermark Design。官方地址:https://watermark-design.github.io/watermark/zh/ 效果 示例代码 入口文件main.js import WatermarkDesign fro
阅读全文
摘要:背景 有的时候我们需要在前端页面上预览某些文档,文档的格式比如:word、ppt、pdf、图片等等 实现方案 可以使用@zuiyouliao/vue-file-viewer第三方库,官方地址 方式1:通过组件方式引入 优点:word/图片可以识别,方便快捷。 缺点:pdf/pptx文件无法识别。 安
阅读全文
摘要:文章链接:https://blog.csdn.net/wybaby168/article/details/122842866 https://gitee.com/ye-jizeng/vue-office https://home.me7.cn/file-viewer-doc/index.html#/
阅读全文
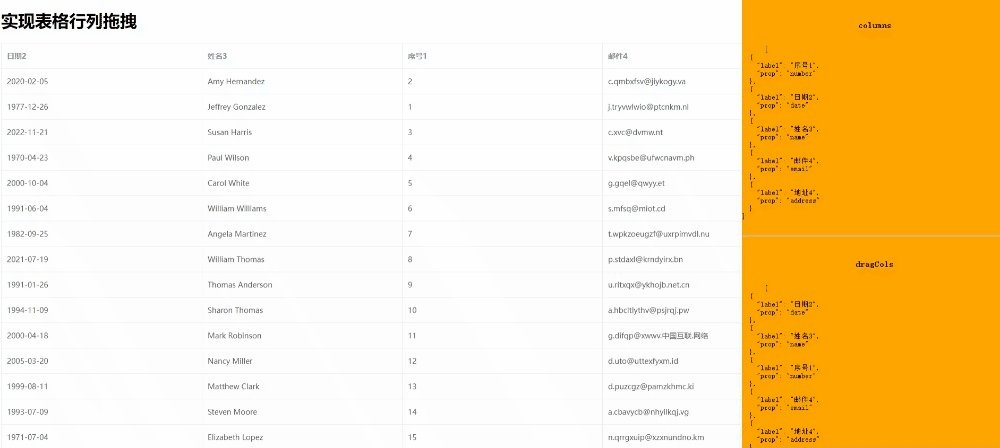
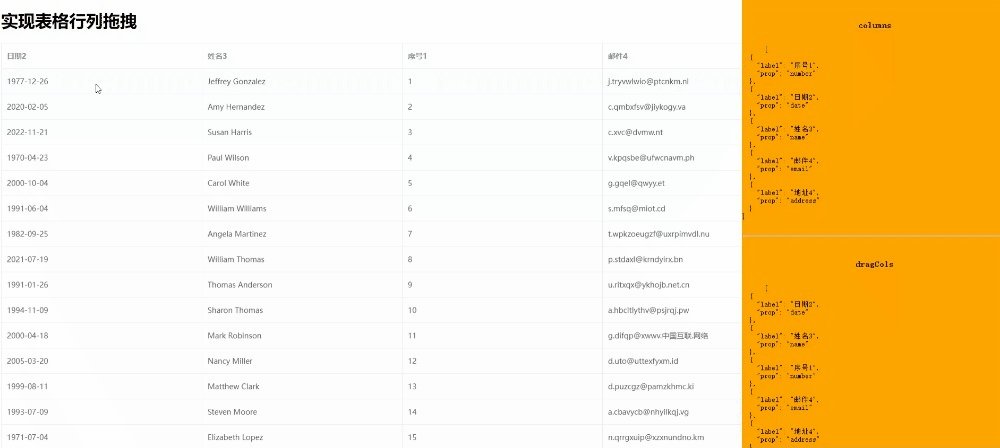
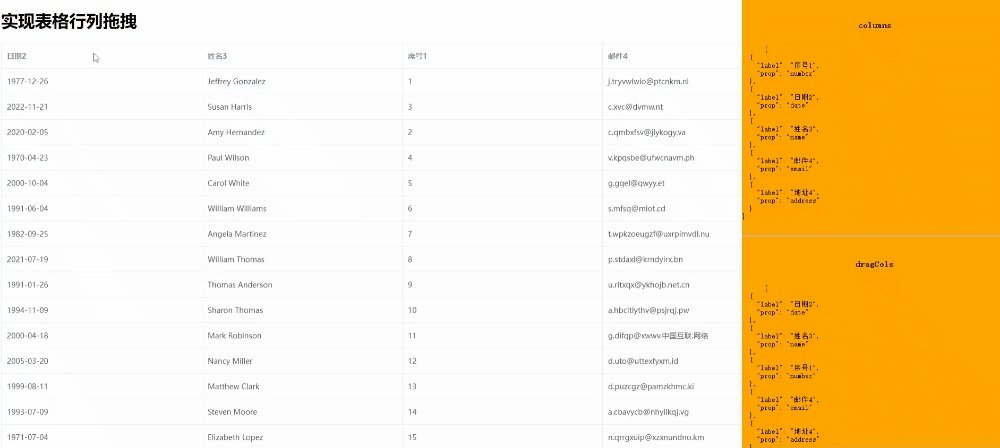
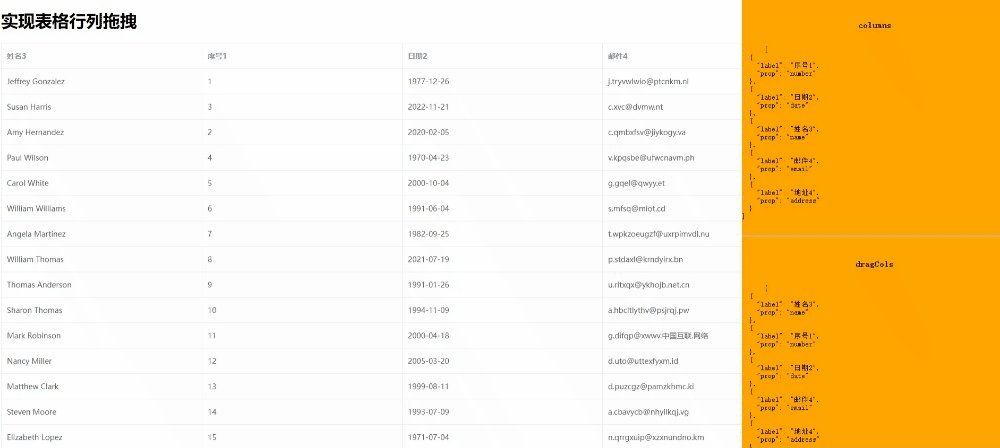
摘要:# 背景 有的时候我们需要前端来实现行和列的拖拽,把想要看的内容往前提, # 效果图  # 代码 1. 为el-tabl
阅读全文
摘要:# App.vue ```vue ``` # link.js ```js const links = [ { from: "a", to: "b", }, { from: "b", to: "c", }, { from: "c", to: "d", }, { from: "d", to: "e",
阅读全文
摘要:App.vue ```vue ``` ```nodes const nodes = [ { id: "a", text: "a", data: { pic: "https://dss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2308340537,462224207&fm
阅读全文
摘要:步骤 安装依赖 npm i exceljs@4.3.0 npm i file-saver@2.0.5 基本案例 <template> <div class="test"> <button @click="exportExcel">点击导出excel</button> </div> </templat
阅读全文
摘要:# 背景 在工作中我们需要对后端返回的数据,然后导出excel进行展示。 > 注意:`SheetJS`只支持普通的导出,如果想要支持丰富的功能(比如:修改导出excel表格的样式或者数据验证等等)就需要使用付费版。excel表格的样式等更高级的功能我们可以使用其他第三方库(`exceljs`)实现
阅读全文
摘要:背景 有的时候我们做的项目需要支持切换多国语言,那么我们就需要使用到vue-i18n插件 使用步骤 注意:下面操作是基于vue2的版本 实现功能: 在vue单文件组件中如何使用 模版中使用{{ $t('xxx') }} 点击"切换语言" 修改挂载在vue实例的$i18n的locale 安装依赖 np
阅读全文
摘要:安装 npm i handsontable 基本使用 Test.vue <template> <div id="hansontable"> <hot-table :data="data" :settings="hotSettings" ref="hotTableRef" ></hot-table>
阅读全文
摘要:背景 使用handsontable只能进行跨列的合并,如果跨行的话就有api提供,我们需要对表头进行跨行合并 实现 这里学习这边博文提供的一个思路,就是假设需要对表格第一行的跨行合并的话, 分析第一行的哪些元素是要进行跨行合并的? 这里我猜作者考虑的是如果跨列的话就不考虑这个元素、然后排除hanso
阅读全文
摘要:基本使用 见官网 https://handsontable.com/docs/javascript-data-grid/vue-installation/#basic-usage 优化 关闭购买key的提示信息 默认情况下使用handsontable会建议你购买license key 。如果我们出于
阅读全文


