heyjob.net 招聘网开发日志 之 实现51job地区选择效果-asp.net+jquery+ajax 2010-3-30更新
2010-3-30更新支持所有浏览器兼容,以及垂直左右居中
红色高亮的代码为更新后的代码
实现51job地区选择效果-asp.net+jquery+ajax
实验性的,但是效果做到了,什么都没美化优化,就记录一下开发心得,如果大家也做过类似的,可以讨论一下大家的优缺点,QQ45169918
难点: 定位,其实不难, 取得父元素(省)的位置,然后设置 市(初始隐藏)的位置 = 父元素位置偏移n个px
其实很简单
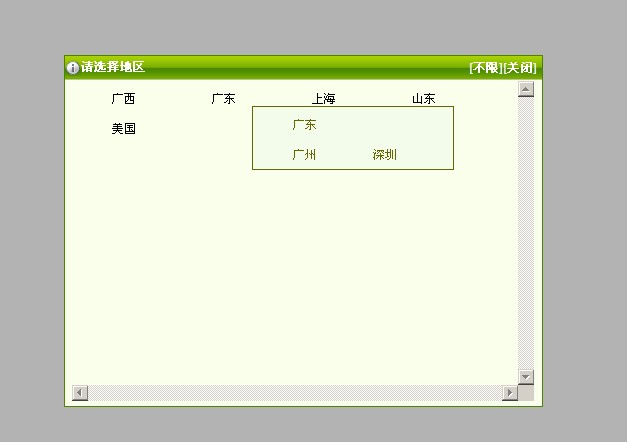
效果如下

HTML代码省略。。。
js代码
 js代码
js代码
function selectarea(){
divshow('divdialog');
popshow();
startArea();
}
//选择省
function selectitemp(provinceid,provincename){
$("#txtarea").val(provincename);
$("#hidprovince").val(provinceid); // 省 id
$("#hidcity").val('0'); // 市 id 为 0
closect();
}
//选择市
function selectitemc(cityid,cityname,provinceid){
$("#txtarea").val(cityname);
$("#hidprovince").val(provinceid); // 省 id
//alert('省id是:'+provinceid);
$("#hidcity").val(cityid); // 市 id
closect();
}
function showc(obj,objname){
// if($("#divct"+obj).text() == ""){
// selectitem(objname); //如果没有市,就选择省 ad一下防复制: it560.com 哈哈
// }else{
var pos = $("#apro"+obj).position(); //父元素位置
var left = pos.left+40+ "px"; //偏移量
var top = pos.top+15+ "px";
$("#divct"+obj).css({
"top": top,
"left":left,
"background":"#F3FBEA",
"color":"#666600"
}).show();
setTimeout(hidect2(obj),4000);//4秒定时关闭
}
//}
function hidect(obj){
$("#divct"+obj).hide();
}
function hidect2(obj){
return function(){hidect(obj);}
}
function closect(){
divhide('divdialog');
pophide();
}
divshow('divdialog');
popshow();
startArea();
}
//选择省
function selectitemp(provinceid,provincename){
$("#txtarea").val(provincename);
$("#hidprovince").val(provinceid); // 省 id
$("#hidcity").val('0'); // 市 id 为 0
closect();
}
//选择市
function selectitemc(cityid,cityname,provinceid){
$("#txtarea").val(cityname);
$("#hidprovince").val(provinceid); // 省 id
//alert('省id是:'+provinceid);
$("#hidcity").val(cityid); // 市 id
closect();
}
function showc(obj,objname){
// if($("#divct"+obj).text() == ""){
// selectitem(objname); //如果没有市,就选择省 ad一下防复制: it560.com 哈哈
// }else{
var pos = $("#apro"+obj).position(); //父元素位置
var left = pos.left+40+ "px"; //偏移量
var top = pos.top+15+ "px";
$("#divct"+obj).css({
"top": top,
"left":left,
"background":"#F3FBEA",
"color":"#666600"
}).show();
setTimeout(hidect2(obj),4000);//4秒定时关闭
}
//}
function hidect(obj){
$("#divct"+obj).hide();
}
function hidect2(obj){
return function(){hidect(obj);}
}
function closect(){
divhide('divdialog');
pophide();
}
 3月30优化 后台代码
3月30优化 后台代码
private void BindArea()
{
IList<heyjob.Model.c_Province> listP = bllP.DataTableToList(bllP.GetAllList().Tables[0]);
string arr = string.Empty;
string ct = string.Empty;
for (int i = 0; i < listP.Count; i++)
{
IList<heyjob.Model.c_City> listC = bllC.DataTableToList(bllC.GetList("provinceid='" + listP[i].ProvinceID + "'").Tables[0]);
arr += "<ul class='proul'><div id='divpro" + listP[i].ProvinceID + "'>";
arr += "<li><a id='apro" + listP[i].ProvinceID + "' onclick=showc('" + listP[i].ProvinceID + "'" + ",'" + listP[i].ProvinceName + "');>" + listP[i].ProvinceName + "</a></li>";
arr += "</div></ul>";
ct += "<div class='ctdiv' id='divct" + listP[i].ProvinceID + "'><ul class='ctul'>";
for (int j = 0; j < listC.Count; j++)
{//ad一下防复制: it560.com 哈哈
if (listC.Count > 0)
{
if (listC[j].ProvinceID == listP[i].ProvinceID)
{
if (j == 0)
{
ct += "<li><a onclick=selectitemp('" + listP[i].ProvinceID + "'" + ",'" + listP[i].ProvinceName + "');>" + listP[i].ProvinceName + "</a></li>";
}
ct += "<li><a onclick=selectitemc('" + listC[j].CityID + "'" + ",'" + listC[j].CityName + "'" + ",'" + listP[i].ProvinceID + "');>" + listC[j].CityName + "</a></li>";
}
}
}
ct += "</ul></div>";
arr += ct;
}
Response.Write(arr);
Response.End();
}
{
IList<heyjob.Model.c_Province> listP = bllP.DataTableToList(bllP.GetAllList().Tables[0]);
string arr = string.Empty;
string ct = string.Empty;
for (int i = 0; i < listP.Count; i++)
{
IList<heyjob.Model.c_City> listC = bllC.DataTableToList(bllC.GetList("provinceid='" + listP[i].ProvinceID + "'").Tables[0]);
arr += "<ul class='proul'><div id='divpro" + listP[i].ProvinceID + "'>";
arr += "<li><a id='apro" + listP[i].ProvinceID + "' onclick=showc('" + listP[i].ProvinceID + "'" + ",'" + listP[i].ProvinceName + "');>" + listP[i].ProvinceName + "</a></li>";
arr += "</div></ul>";
ct += "<div class='ctdiv' id='divct" + listP[i].ProvinceID + "'><ul class='ctul'>";
for (int j = 0; j < listC.Count; j++)
{//ad一下防复制: it560.com 哈哈
if (listC.Count > 0)
{
if (listC[j].ProvinceID == listP[i].ProvinceID)
{
if (j == 0)
{
ct += "<li><a onclick=selectitemp('" + listP[i].ProvinceID + "'" + ",'" + listP[i].ProvinceName + "');>" + listP[i].ProvinceName + "</a></li>";
}
ct += "<li><a onclick=selectitemc('" + listC[j].CityID + "'" + ",'" + listC[j].CityName + "'" + ",'" + listP[i].ProvinceID + "');>" + listC[j].CityName + "</a></li>";
}
}
}
ct += "</ul></div>";
arr += ct;
}
Response.Write(arr);
Response.End();
}
后台输出代码暂没做多选,多选以后会更新.
请大家支持一下我的技术站 http://www.it560.com/ IT编程资讯开发
下次再见!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号