史上最强jquery1.3.2轻松打造div模式层! asp.net和html和MagicAjax实现3种方式! 已更新!
上一次做了浮动层http://www.cnblogs.com/it560/archive/2009/12/05/1617367.html
,这次加入模式窗口! 很简单
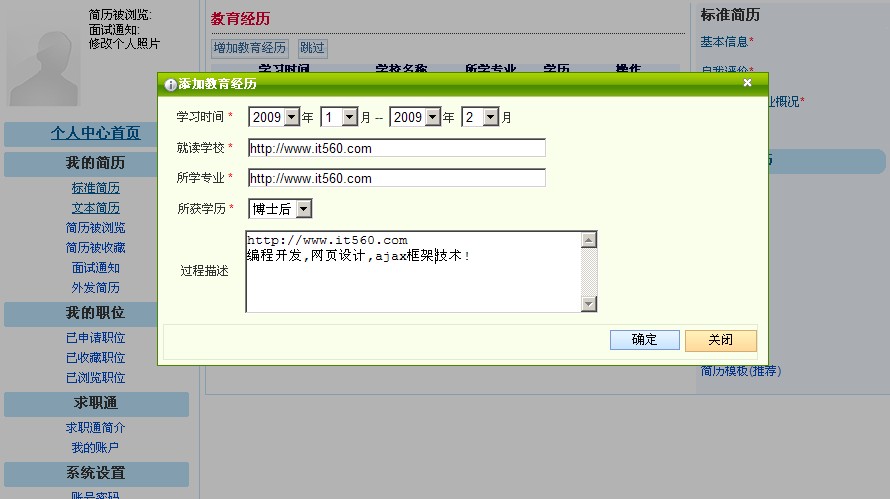
先看效果图!

$('#pop').css({'width': '100%','height': '100%','display': 'inline'});
$('#pop').css({'width': '0','height': '0','display': 'none'});
<div id="pop" style="background-color:#000000;position: absolute ;top:0;left:0;z-index:1;display:none;filter:Alpha(opacity=30);"></div>
如果用服务器控件的话,可以这样实现
 aspx.cs代码
aspx.cs代码
Page.ClientScript.RegisterStartupScript(Page.GetType(), "s", "<script>$(document).ready(function(){$(function(){$('#divwork').fadeIn('slow');$('#pop').css({'width': '100%','height': '100%','display': 'inline'});})});</script>");
如果用了MagicAjax 框架的话,以上代码就没用了,可以如下实现
MagicAjax.AjaxCallHelper.Write("$(document).ready(function(){$(function(){$('#success').fadeIn('slow');$('#success').fadeOut(5000);})});");
注意看黄色部分!
简单吧,怎么调用我就不说了!
我的站! it560.com 编程开发,网页设计,ajax框架技术 ![]()




