WebDriver API
WebDriver API
1、 WebDriver原理:
Server------------------------------------------Client
http请求request
Remote Server(任意浏览器) <---------- 测试代码
------------>
接受请求,Response
2、定位元素的方法
用法参考
http://www.cnblogs.com/qingchunjun/p/4208159.html
①id定位 find_element_by_id()
②name定位 find_element_by_name()
③class 定位find_element_by_class_name()
④tag 定位 find_element_by_tag_name()
⑤link 定位find_element_by_link_text()
注意:
要求href和链接文字在同一级标签里
<a href="/Home/Products/detail/gid/603">
<div class="imgdiv">
<h3>德国爱他美Aptamil白金版奶粉 2段(6-10个月)800g</h3>
这种情况就不能使用link_text方法定位
⑥partial link 定位find_element_by_partial_link_text()
⑦XPath 定位find_element_by_xpath()
a、利用元素属性定位
b、层级与属性结合
c、使用逻辑运算符
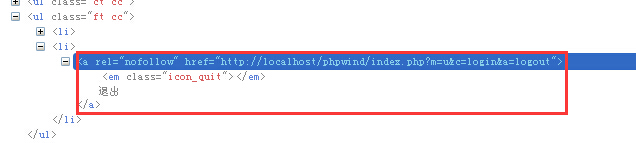
前面讲的都是xpath中基于准确元素属性的定位,其实xpath作为定位神器也可以用于模糊匹配。比如下面图(4)所示代码:

这段代码中的“退出”这个超链接,没有标准id元素,只有一个rel和href,不是很好定位。不妨我们就用xpath的几种模糊匹配模式来定位它吧,主要有三种方式,举例如下。
a. 用contains关键字,定位代码如下:
1 driver.findElement(By.xpath(“//a[contains(@href, ‘logout’)]”));
这句话的意思是寻找页面中href属性值包含有logout这个单词的所有a元素,由于这个退出按钮的href属性里肯定会包含logout,所以这种方式是可行的,也会经常用到。其中@后面可以跟该元素任意的属性名。
b. 用starts-with,定位代码如下:
1 driver.findElement(By.xpath(“//a[starts-with(@rel, ‘nofo’)]));
这句的意思是寻找rel属性以nofo开头的a元素。其中@后面的rel可以替换成元素的任意其他属性。
c. 用Text关键字,定位代码如下:
1 driver.findElement(By.xpath(“//*[text()=’退出’]));
这个方法可谓相当霸气啊。直接查找页面当中所有的退出二字,根本就不用知道它是个a元素了。这种方法也经常用于纯文字的查找。
另外,如果知道超链接元素的文本内容,也可以用
1 driver.findElement(By.xpath(“//a[contains(text(), ’退出’)]));
这种方式一般用于知道超链接上显示的部分或全部文本信息时,可以使用。
最后,关于xpath这种定位方式,webdriver会将整个页面的所有元素进行扫描以定位我们所需要的元素,所以这是一个非常费时的操作,如果你的脚本中大量使用xpath做元素定位的话,将导致你的脚本执行速度大大降低,所以请慎用。
⑧CSS 定位find_element_by_css_selector()
3、 操作页面上各种元素的方法
(1) 控制浏览器
①控制浏览器窗口大小 set_window_size(宽,高)
打开浏览器全屏maximize_window()
②控制浏览器后退back()、前进forward()
③模拟浏览器刷新refresh()
(2) 简单元素操作
①清除文本clear()
②模拟按键输入send_keys(*value)
③单击元素click()
④提交表单submit()
⑤返回元素的尺寸size
⑥获取元素的文本text
⑦获得属性值get_attribute(“name”)
⑧设置该元素是否用户可见is_displayed()/true or false/
(3) 鼠标事件(ActionChains类提供了鼠标操作的常用方法)
①执行所有该类中存储的行为perform()
②右击context_click()
③双击double_click()
④拖动drag_and_drop(源元素,释放的目标元素)
⑤鼠标悬停move_to_element()
ActionChains(driver).move_to_element(a).perform()
(4) 键盘事件(Keys类)
①删除键(BackSpace)send_keys(Keys.BACK_SPACE)
②空格键(Space) send_keys(Keys.SPACE)
③制表键(Tab) send_keys(Keys.TAB)
④回退键(Esc) send_keys(Keys.ESCAPE)
⑤回车键(Enter) send_keys(Keys.ENTER)
⑥全选(Ctrl+A) send_keys(Keys.CONTROL,’a’)
⑦复制(Ctrl+C)send_keys(Keys.CONTROL,’c’)
⑧剪切(Ctrl+X)send_keys(Keys.CONTROL,’x’)
⑨粘贴(Ctrl+V)send_keys(Keys.CONTROL,’v’)
⑩键盘F1 send_keys(Keys.F1)
(5) 获得验证信息
①获取标签对之间的文本信息 text
②获得当前页面的标题 title
③获得当前页面的URL current_url
(6) 设置元素等待
①显式等待(使WebDriver等待某个条件成立时继续执行,否则在达到最大时长时抛出超时异常TimeoutException)
方法:WebDriverWait类(由until()或until_not()方法配合使用),在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在,如果超过时间检测不到则抛出异常,格式:
WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
driver:浏览器驱动
timeout:最长超时时间,默认以秒为单位
poll_frequency:检测的间隔(步长)时间,默认0.5s
ignored_exceptions:超时后的异常信息,默认抛NoSuchElementException异常
until(method,message=’’)调用该方法提供的驱动程序作为一个参数,直到返回值为True
until_not(method,message=’’)调用该方法提供的驱动程序作为一个参数,直到返回值为False
例:element=WebDriverWait(driver,5,0.5).until(EC.presence_of_element_located((By.ID,”kw”)))
expected_conditions类提供了预期条件判断方法
判断元素是否存在
②隐式等待(通过一定时长等待页面上某元素加载完成,如果超出了设置的时长元素还没有被加载,则抛出NoSuchElementException异常)
方法:implicitly_wait(),默认设置为0
例:driver. implicitly_wait(10),当脚本执行到某个元素定位时,如果元素可以定位,则继续执行,如果定位不到,则它将以轮询的方式不断地判断元素是否被定位到,假设第6秒定位到了元素则继续执行,若直到超出设置时长(10秒)还没定位到元素,则抛出异常
③sleep休眠方法(Python的time模块提供sleep()方法),默认秒为单位
(7) 定位一组元素
find_elements_by_....()
使用场景:批量操作元素,如勾选复选框
先获取一组元素,再从这组对象中过滤出需要操作的元素,如定位页面上所有的checkbox,然后选择其中一个
len()方法可以用来计算元素的个数
pop()方法用于获取列表中的一个元素(默认为最后一个元素,pop(0)获取第一个…),并返回该元素的值
(8) 多表单切换
switch_to.frame(“”)将当前定位的主体切换为frame/iframe表单的内嵌页面中
切换方式:id,name,index
switch_to.parent_content()跳出当前一级表单
switch_to.default_content()跳回最外层的页面
(9) 多窗口切换
switch_to.window()用于切换到相应的窗口
current_window_handle获得当前窗口句柄
window_handles返回所有窗口的句柄到当前会话
例:①方法 a=driver.current_window_handle
all=driver.window_handles
for i in all:
if i !=a:
driver.switch_to.window(i)
②方法 alls=driver_window_handles
driver.switch_to.window(alls[1])
(10) 警告框处理
使用switch_to.alert方法定位到警告消息框alert/确认消息框confirm/提示消息对话prompt,然后使用text/accept/dismiss/send_keys()等方法进行操作
text 返回alert/confirm/prompt中的文字信息
accept()接受现有警告框
dismiss()解散现有警告框
send_keys(keysToSend)发送文本至警告框
例如: driver.find_element_by_xpath('弹出框的按钮xpath路径').click()
a=driver.switch_to.alter
a.accept()
a.dismiss() a.send_keys('6666')
(11) 上传文件
Web页面的上传功能实现方式:
a.普通上传:普通的附件上传是将本地文件的路径作为一个值放在input标签中,通过form表单将这个值提交给服务器
找到上传的input标签,通过send_keys()方法向其输入一个文件地址来实现上传
b.插件上传:一般是指基于flash/js/ajax等技术所实现的上传功能
AutoIt
(12) 下载文件
借助AutoIt来操作Windows控件进行下载
(13) 操作Cookie(是以字典的形式存放的)
get_cookies()获得所有cookie信息
get_cookie(name)返回字典的key为“name”的cookie信息
add_cookie(cookie_dict)添加cookie;cookie_dict指字典对象,必须有name和value
delete_cookie(name,optionsString)删除cookie信息
要删除的cookie名称,该cookie的选项(路径、域)
delete_all_cookies()删除所有cookie信息
(14) 调用JavaScript(控制浏览器的滚动条,向页面中textarea文本框输入内容)
execute_script()方法来执行JavaScript代码
window.scrollTo(左边距,上边距)方法用于设置浏览器窗口滚动条的水平和垂直位置
(15) 处理HTML5的视频播放
通过js
load()加载、play()播放、pause()暂停
(16) 窗口截图
Get_screenshot_as_file(“指定截图图片的保存” a\\b\\x.gif)来截取当前窗口
(17) 关闭窗口
close()关闭当前窗口
quit()退出相关的驱动程序和关闭所有窗口
(18) 验证码的处理
a.去掉验证码,正式环境风险大
b.设置万能验证码,randint()用于生成随机数,范围1000-9999
c.验证码识别技术,python-tesseract
d.记录cookie,通过向浏览器添加cookie可以绕过登陆的验证码,如首次登陆选择“记住密码”;可以通过add_cookie()方法将用户名密码写入浏览器cookie,可用get_cookies()方法来获取所有cookie信息,从中找到用户名和密码的key
e.找开发,给测试账号固定一个验证码
鉴权
(19) 单选radiobox
表现形式:<input id=”” type=”radio”name=”u2”>
radiobox=driver.find_element_by_name(“u2”).click
select=radiobox.pop(2).is_selected()
检查这个单选框是否被选中
(20) 复选checkbox
表现形式:<input type=”checkbox”name=”season”>
inputs=driver.find_elements_by_name(“season”)
for input in inputs:
if input.get_attribute(“type”)==’checkbox’;
input.click()
(21) 下拉菜单select
表现形式:<select name=”select”>
<option value=”zhangsan”>aaa</option>
……
</select>
Select(driver.find_element_by_id(“areaID”)).select_by_index(1)
……value(“2”)##代码中的值
……visible_text(“北京”)##下拉框拉下来可见 的值
例:from selenium.webdriver.support.select import Select
Select(driver.find_element_by_id('id值')).select_by_index(1)
Select(driver.find_element_by_id('id值')).select_by_value('2')
Select(driver.find_element_by_id('id值')).select_by_visible_text('北京')
(22) Button
表现形式:<input class=”button”type=”button”disabled=”disabled”value=”Submit”>
<button class=”button”disabled=”disabled”>Submit</button>
操作:
WebElement element=driver.findElement(By.className(“button”));
Element.click();
button=element.isenabled();
检查这个按钮是不是可点击的




