使用vue-cli3离线创建项目
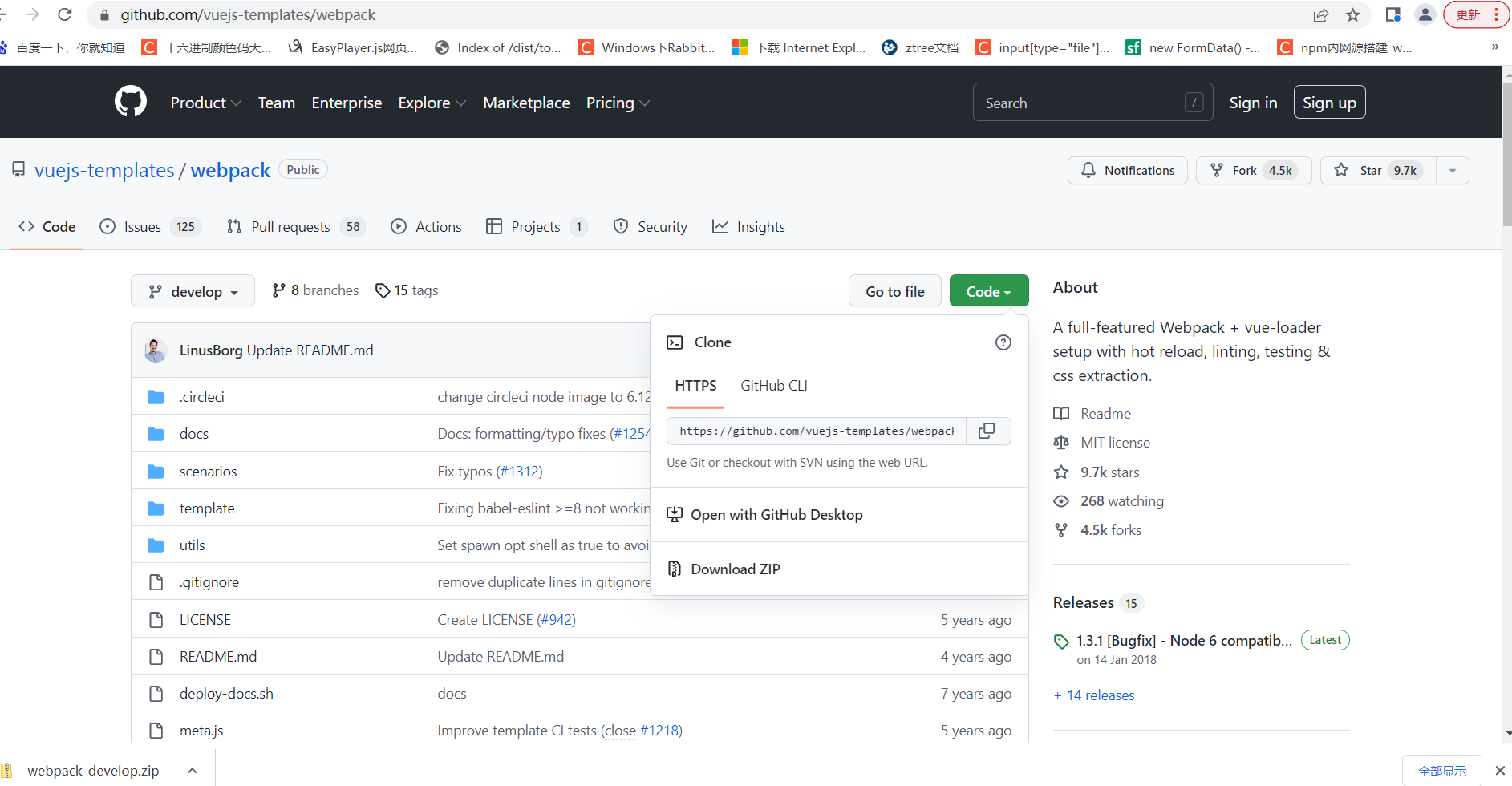
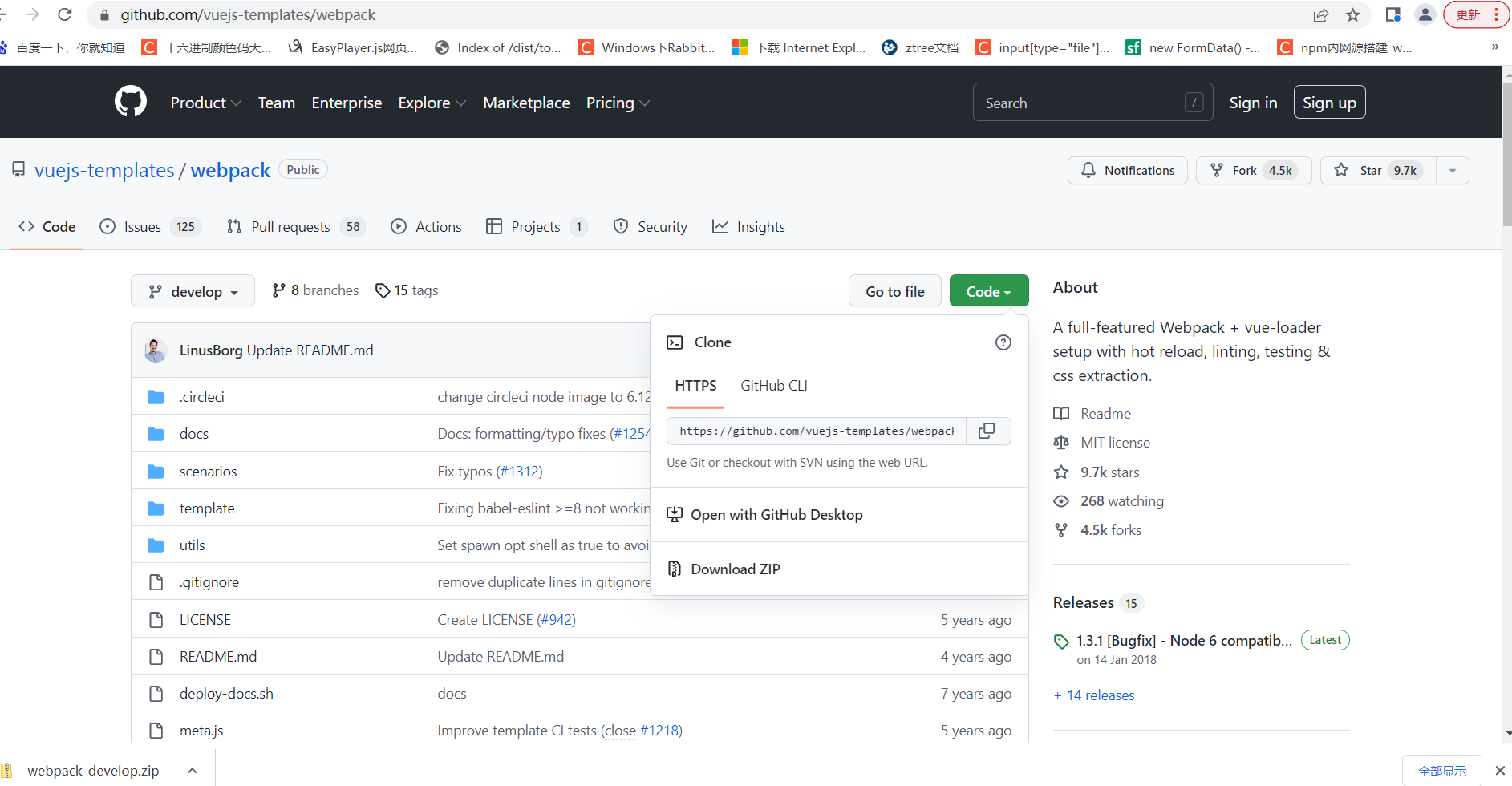
第一步:下载vue-templates/webpack 地址https://github.com/vuejs-templates/webpack

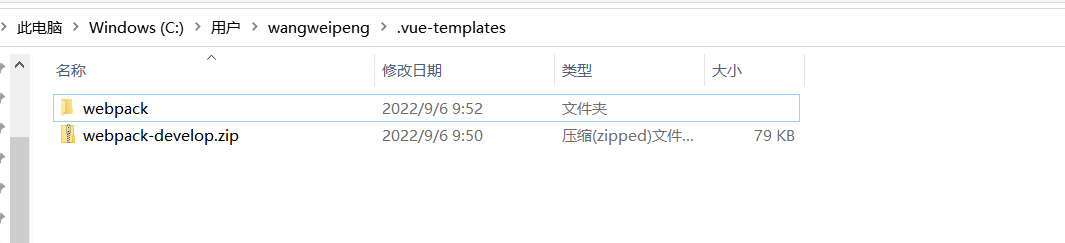
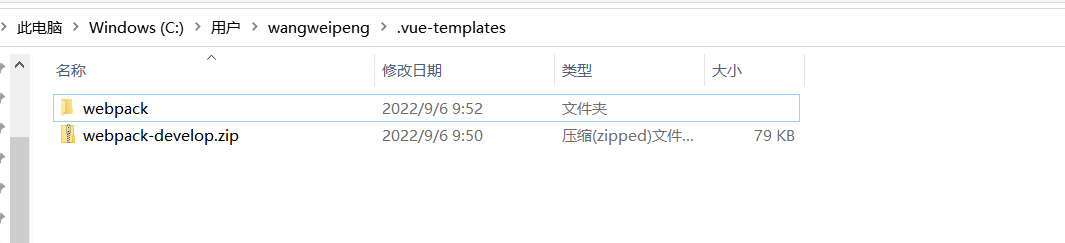
第二步:将下载包解压到本地用户目录下的.vue-templates目录下 并将webpack-develop.zip解压,解压后的webpack-develop改名为webpack

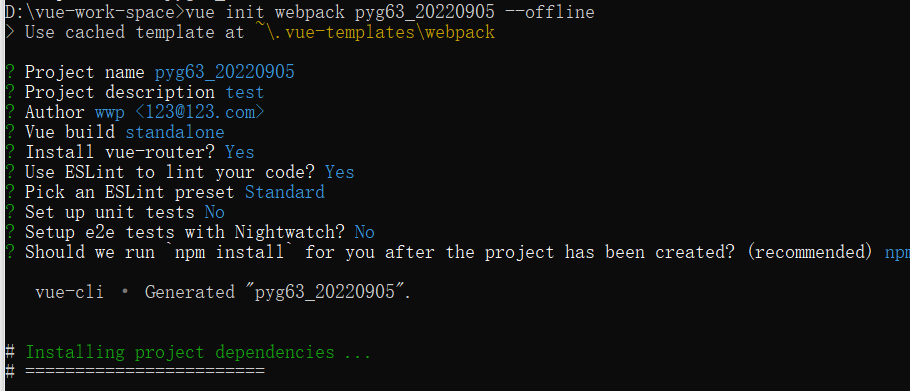
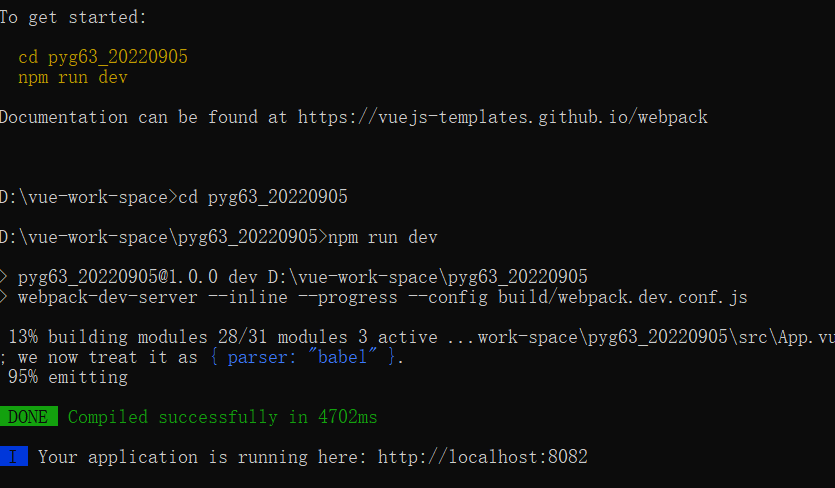
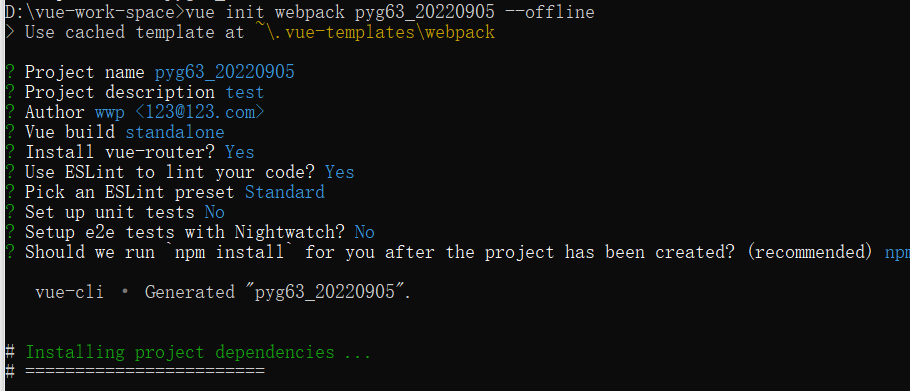
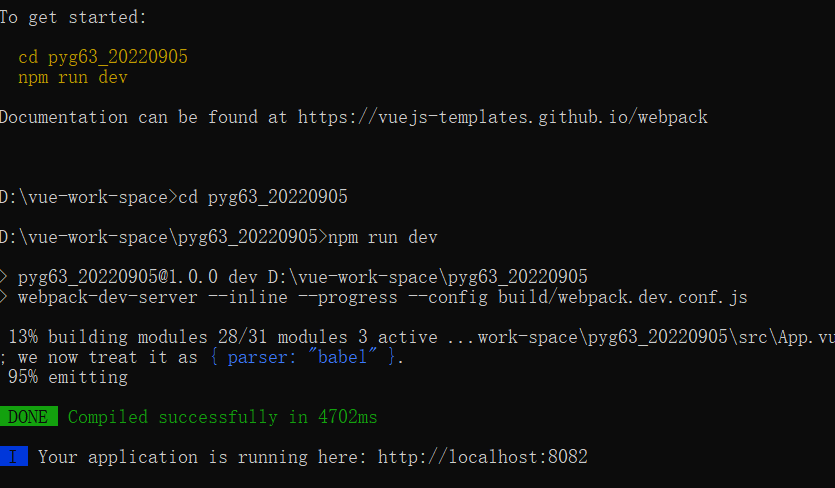
第三步:vue init webpack 项目名称 --offline ;接下来步骤和在线的一致


第一步:下载vue-templates/webpack 地址https://github.com/vuejs-templates/webpack

第二步:将下载包解压到本地用户目录下的.vue-templates目录下 并将webpack-develop.zip解压,解压后的webpack-develop改名为webpack

第三步:vue init webpack 项目名称 --offline ;接下来步骤和在线的一致