安卓AlertDialog弹窗的六种创建方式
安卓AlertDialog弹窗的六种创建方式
Android在开发中经常会遇到有弹框的需求。
经常使用的有Dialog 弹框,Window弹框(任意位置弹出除了外观样式和显示的位置的区别之外,他们之间最本质的区别是: dialog是非阻塞式对话框,popupwindow是阻塞式对话框。也就是说dialog弹出时 后台还可以进行很多的操作,而popupwindow弹出是 后台进程是阻塞的,要一直等待popupwindow 消失 才会进行操作。
目录
一、setMessage:设置对话框内容为简单文本内容... 4
三、setSingleChoiceItems()设置对话框内容为单选列表项 5
四、setMultiChoiceItems()设置对话框内容为多选项列表 6
六、setView()设置对话框为自定义输入框View.. 8
七、ProgressDialog()圆形进度条对话框... 10
AlertDialog的六种创建方式
创建AlertDialog的步骤:
1、创建AlertDialog.Builder对象
2、调用Builder (b有的)对象的setTitle方法设置标题,setIcon方法设置图标
3、调用Builder相关方法如setMessage(显示内容)方法、
setItems 方法、
setSingleChoiceItems方法、(色特行康崔赛腾)
setMultiChoiceItems方法、(色特某疼康崔赛腾)
setAdapter方法、(额达科特)
setView方法设置不同类型的对话框内容。
4、调用setPositiveButton(右边)、
setNegativeButton(中间)()色特兰格提兀巴腾、
setNeutralButton(左边)设置多个按钮(色特刘雀巴腾)
5、调用 方法创建AlertDialog对象
6、调用AlertDialog对象的show()方法将对话框显示出来
今天主要是讲他的用法。AlertDialog的用法也很简单
经常用的:
setTitle :为对话框设置标题
setIcon :为对话框设置图标
setMessage:为对话框设置内容
setView : 给对话框设置自定义样式
setItems :设置对话框要显示的一个list,一般用于显示几个命令时
setMultiChoiceItems :用来设置对话框显示一系列的复选框
setSingleChoiceItems :用来设置对话框显示一系列的单选框
setNeutralButton :普通按钮
setPositiveButton :给对话框添加"Yes"按钮
setNegativeButton :对话框添加"No"按钮
create : 创建对话框
show :显示对话框
列表框list
单选框Radio
复选框check
图片Picture
输入entry
进度条 progress


涉及到知识点:setMessage设置对话框内容为简单文本内容
context
AlertDialog.Builder alertdialogbuilder = new AlertDialog.Builder(this);
alertdialogbuilder.setMessage("您确认要退出程序");
alertdialogbuilder.setPositiveButton("确定", null);
alertdialogbuilder.setNeutralButton("取消", null);
final AlertDialog alertdialog1 = alertdialogbuilder.create();
alertdialog1.show();
二、setItem:设置文本框内容为简单列表项

核心代码:
builder = new AlertDialog.Builder(this);
builder.setTitle("列表框")
.setItems(new String[]{"列表项1", "列表项2", "列表项3"}, null)
.setNegativeButton("确定", null);
builder.create().show();
三、setSingleChoiceItems()设置对话框内容为单选列表项

核心代码:
final String[] item = new String[]{"选项1", "选项2", "选项3", "选项4"};
android.app.AlertDialog alertDialog = new android.app.AlertDialog.Builder(this)
.setTitle("请选择")//默认为0表示选中第一个项目
.setSingleChoiceItems(item, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "你单选了" + item[which], Toast.LENGTH_LONG).show();
}
})
.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
})
.setNegativeButton("取消", null)
.create();
alertDialog.show();
四、setMultiChoiceItems()设置对话框内容为多选项列表
核心代码:
// 创建数据
final String[] items = new String[]{"我是Item一", "我是Item二", "我是Item三", "我是Item四"};
// 创建对话框构建器
builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.ic_launcher_background)
.setTitle("提示")
.setMultiChoiceItems(items, //选项条
new boolean[]{true, true, false, false, false},// //这个參数必须是boolean[]的,不能使Boolean[]的,有几个item就数组长度几个,true为勾选,false则相反
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which, boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked) {
Toast.makeText(MainActivity.this,
items[which], Toast.LENGTH_SHORT).show();
}
}
});
builder.create().show();
五、setView ()设置图片内容为对话框项
核心代码:
ImageView img = new ImageView(this);
img.setImageResource(R.mipmap.timg);
builder = new AlertDialog.Builder(this);
builder.setTitle("图片框")
.setView(img)
.show();
//—————升级添加按钮事件——————
ImageView img = new ImageView(this);
img.setImageResource(R.mipmap.timg);
builder = new AlertDialog.Builder(this);
builder.setTitle("认识它吗?")
.setView(img).setPositiveButton("知道", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"哎呦,不错哦",Toast.LENGTH_SHORT).show();
}
}).setNegativeButton("不知道", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"一点也不老实",Toast.LENGTH_SHORT).show();
}
}).setNeutralButton("谁呀", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this,"快睁开眼瞅瞅",Toast.LENGTH_SHORT).show();
}
});
builder.create() .show();
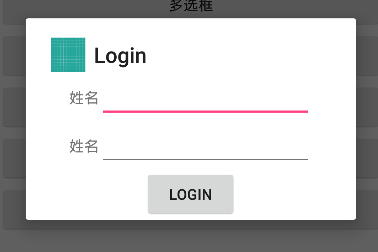
六、setView()设置对话框为自定义输入框View

核心代码点击事件写:
builder = new AlertDialog.Builder(this);
// 获取布局
View view2 = View.inflate(MainActivity.this, R.layout.login, null);
// 获取布局中的控件
final EditText username = (EditText) view2.findViewById(R.id.username);
final EditText password = (EditText) view2.findViewById(R.id.password);
final Button btn = (Button) view2.findViewById(R.id.btn_login);
// 设置参数
builder.setTitle("Login").setIcon(R.drawable.ic_launcher_background).setView(view2);
// 创建对话框
builder.create().show();
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String uname = username.getText().toString().trim();
String psd = password.getText().toString().trim();
if (uname.equals("123") && psd.equals("123")) {
Toast.makeText(MainActivity.this, "登录成功", Toast.LENGTH_SHORT).show();
}
Toast.makeText(MainActivity.this, "登录失败", Toast.LENGTH_SHORT).show();
}
});
LinearLayout还需要一个login.Xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:id="@+id/tv_name"/>
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/username"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名"
android:id="@+id/tv_pwd"/>
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/password"
/>
</LinearLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Login"
android:id="@+id/btn_login"/>
</LinearLayout>
七、ProgressDialog()圆形进度条对话框

//ProgressDialog.STYLE_SPINNER 环形精度条
//ProgressDialog.STYLE_HORIZONTAL 水平样式的进度条
ProgressDialog:可以在当前界面弹出一个置顶于所有界面元素的对话框,同样具有屏蔽其他控件的交互能力,用于提示用户当前操作正在运行,让用户等待。
(设置可否使用back键返回,这里设置若是为progressDialog.setCancelable(flase),则要在数据加载完成后调用ProgressDialog的dismiss()来关闭对话框;)
ProgressDialog dialog = new ProgressDialog(this); //1.创建一个ProgressDialog的实例
dialog.setMessage("正在加载中");
dialog.show();//5.将ProgessDialog显示出来
感兴趣同学可以思考:如何做出这种效果:(过时了)

//参考核心代码:
final ProgressDialog dialog = new ProgressDialog(this);
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialog.setMessage("正在加载中");
dialog.setMax(100);
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
int progress = 0;
@Override
public void run() {
dialog.setProgress(progress += 5);
if (progress == 100) {
timer.cancel();
}
}
}, 0, 1000);
dialog.show();
注意:
以上例子代码使用到的类AlertDialog,DialogInterface分别来是
android.app.AlertDialog和android.content.DialogInterface
故需要导入如下包:
import android.app.AlertDialog;
import android.content.DialogInterface;




