ActionBar 自定义布局定义
ActionBar 自定义布局定义
Android系统中ActionBar默认的布局不美观且难于控制,通过为ActionBar自定义布局的方式可以灵活控制ActionBar。
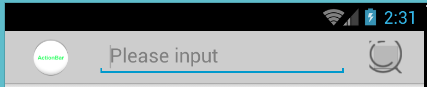
效果:
 工具/原料
工具/原料
-
android studio3.5集成开发环境
-
android sdk 24.0及以上
 方法/步骤
方法/步骤
-
自定义Activity主题和ActionBar样式
在新建的android工程的res/values/styles.xml添加自定义ActionBar样式的代码和自定义Activity主题的代 码,并在AndroidMainfest.xml中给需要使用该自定义ActionBar的Activity中加入该主题:
(1)自定义ActionBar样式代码如下:
<!-- 自定义ActionBar -->
<style name="me_action_bar"
parent="@android :style/Widget.Holo.Light.ActionBar">
<!-- 更改ActionBar背景 -->
<item name="android:background">#5FBDCB</item>
</style>(2)自定义Activity主题代码如下:
<!-- 自定义Activity主题 窗口样式 -->
<style name="ActivityTheme_Light"
parent="android:Theme.Holo.Light">
<item name="android:actionBarStyle">@style/me_action_bar</item>
</style>(3)在AndroidManifest.xml文件中需要使用该自定义ActionBar的Activity中加入该主题如下:
<activity
android:theme="@style/ActivityTheme_Light"
android:name="com.looookme.actionbardemo.SecondActivity"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity> -
在Activity中加载ActionBar的自定义布局
(1)ActionBar加载自定义布局的代码封装如下:
private void setActionBarLayout(int layoutId) {
// TODO Auto-generated method stub
ActionBar actionBar =getSupportActionBar();
if(null != actionBar){
actionBar.setDisplayShowHomeEnabled(false);
actionBar.setDisplayShowCustomEnabled(true);
LayoutInflater inflater = (LayoutInflater) this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View v = inflater.inflate(layoutId, null);
ActionBar.LayoutParams lParams = new ActionBar.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
actionBar.setCustomView(v, lParams);
}
}(2)在onCreate()方法中调用该方法,并传入自定义的布局文件ID:
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setActionBarLayout(R.layout.actionbar_layout);
}(3)自定义布局文件“actionbar_port_layout.xml ”代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="44dp"
android:orientation="horizontal"
android:gravity="center_vertical"
android:background="#008000">
<ImageView
android:layout_marginLeft="24dp"
android:layout_width="36dp"
android:layout_height="36dp"
android:src="@drawable/ic_launcher"/>
<EditText
android:layout_marginLeft="24dp"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="36dp"
android:hint="Please input "
android:id="@+id/et_input"/>
<ImageButton
android:layout_marginRight="20dp"
android:layout_marginLeft="20dp"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/action_search"/>
</LinearLayout>
Android ActionBar完全解析,使用官方推荐的最佳导航栏(上)
Android ActionBar完全解析,使用官方推荐的最佳导航栏(下)




