前端的标配:npm是什么及其安装(含cnpm)
前端的标配:npm是什么及其安装
一:npm是什么及其来源
参考来源:npm是干什么的
总结:不需要去相关的网站下载依赖,用一个工具把这些依赖集中起来管理
NPM 的思路大概是这样的:
1)买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
2)发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
3)社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
4)下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
二:下载及安装
下载地址: https://nodejs.org/en/download/
下载后一路 next 记得换自己想保存的路径即可~
 安装完成后,通过npm -v查看版本即可
安装完成后,通过npm -v查看版本即可
三:修改npm配置
 新建两个文件夹
新建两个文件夹
我们来更改默认的全局下载目录(C:\Users\Administrator\AppData\Roaming\npm\node_modules)避免C盘变大
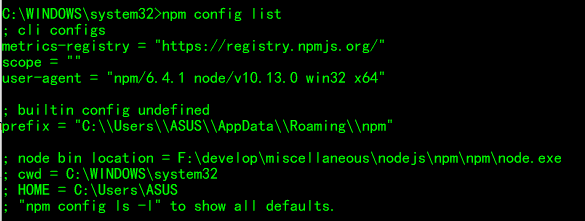
打开配置
npm config list

设置 prefix 即全局路径
npm config set prefix "路径"
查看全局路径
npm config get prefix
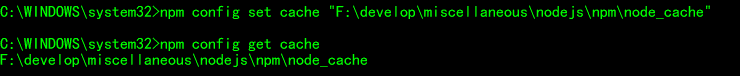
cache同理,注意修改下命令

四:npm i 和npm install的区别
1)用npm i安装的模块没办法使用npm uninstall删除,必须使用npm uninstall i才能卸载掉
2)npm i会帮助检测与当前node版本最匹配的npm包版本号,并匹配出相互依赖的npm包应该提升的版本号
3)部分npm包在当前node版本下无法使用,必须使用建议版本
4)安装报错时intall会出现npm-debug.log 文件,npm i不一定会出现
5)npm install能生成package.lock.json文件,而npm i不能
建议使用npm install命令
五:安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

cnpm -v

不慌!!!!,配置下环境变量
在path里面丢下 F:\develop\miscellaneous\nodejs\npm\node_global(刚才的全局路径即可)

作者:涛先森の日常
出处:https://www.cnblogs.com/it-taosir/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。





