关于input输入框记住之前保存的输入值及autocomplete和name属性
input输入框记住之前保存的输入值,便于下次输入时校对及查看选择,这是很常见的一个需求。


实现方式有很多种:
方法一:将输入值存入数据库,下次输入前查询出来,显示在输入框下方。优势:数据准确,稳定,持久;缺点:需服务端支持,额外的前后端交互,服务器资源的占用。
方法二:将输入值保存在本地(webstorage、cookie等),下次输入前获取出来,解析显示在输入框下方。优势:无需后端支持,减少请求,纯前端实现;缺点:要评估数据的持久与稳定性,考虑到清除浏览器缓存,更换浏览器等情况。
方法三:基于方法一、二的基础借助于一些组件,避免自己写一些交互逻辑,例如:element-ui中的<el-autocomplete>组件,ant design中的<Autocomplete>组件。
方法四:使用input表单控件autocomplete和name属性的结合实现。优点:代码简单,交互少,使用表单的默认行为。缺点:同方法二的缺点。

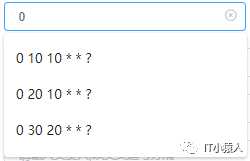
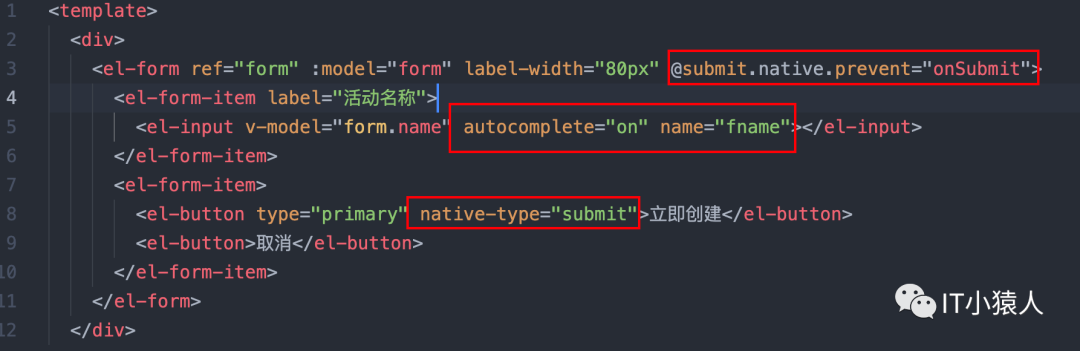
input控件增加autocomplete="on"和name对应值属性,要让它记住且自动填充需要触发表单的submit事件
element-ui中可以定义按钮的原生type属性native-type="submit",阻止表单默认提交行为@submit.native.prevent="onSubmit",这里的按钮是在form组件中,如果不在form组件内可以写进form组件中或者在按钮上添加事件@click="onSubmit"来触发。
这样就可以实现input记住之前保存的输入值的效果了。



