JavaScript中的??和?.和??=操作符
JS中两种不常使用但挺实用的操作符:??和?.
一起来了解并学会使用它们吧:
空值合并操作符:??
只有当操作符左侧为null或undefined时才会返回操作符右侧的值,否则返回左侧的值。
eg:
null ?? 'hello';// hello
undefined ?? 'hello';// hello
false ?? 'hello';// false
null ?? undefined;// undefined
null ?? undefined ?? 123;// 123
可以用于程序中当某个值为null或undefined时给它赋默认值。
if表达式或者逻辑或||操作符也能实现这个赋默认值,区别于逻辑或操作符的是:逻辑或是当操作符左侧为假值(null、undefined、false、0、''等等)时返回操作符右侧的值,否则返回左侧的值
null || 'hello';// hello
false || 'hello';// hello
0 || 'hello';// hello
true || 'hello';// true
空值赋值操作符:??=
x ??= y等价于x = (x ?? y)
var x = undefined;
var y = 1;
x ??= y;// 1
可选链操作符:?.
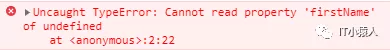
var obj = {};console.log(obj.name.firstName);
这个情况下会出现报错:

这是程序中经常会遇见的报错,通常会在上面加一层if判断或者使用&&与操作符来处理这种异常
现在可以使用?.操作符来处理
var obj = {};console.log(obj.name?.firstName);// undefined
可选链?.操作符用于读取链中的属性值,而不必明确每个值都有效,区别于(.)操作符加了一层异常的处理,避免程序的报错和表达式的执行短路。
函数调用:obj.fn?.();// undefined
两个操作符结合使用:
var obj = {};
obj.name = obj?.name?.firstName ?? {firstName: 'hello', lastName: 'world'};
obj;// {name: {firstName: 'hello', lastName: 'world'}}



