vue项目经常遇到的Error: Loading chunk * failed
vue项目随着代码量、业务组件、路由页面等的丰富,出于性能要求考虑不得不使用代码分割技术实现路由和组件的懒加载,这看似没什么问题
当每次通过npm run build构建生产包并部署到服务器后,操作页面就经常会遇到点击无反应、路由已跳转但页面没动静或页面错乱等情况,此时打开控制台会看到报错信息Error: Loading chunk * failed.当我们尝试刷新页面后一切恢复正常,这是因为每次npm run build之后,打包文件的文件名hash值&模块ID发生变化,浏览器缓存的文件与服务器上的文件不一致导致模块加载失败
解决方案:
可以配置打包脚本,给打包文件的文件名加上时间戳,避免浏览器的缓存
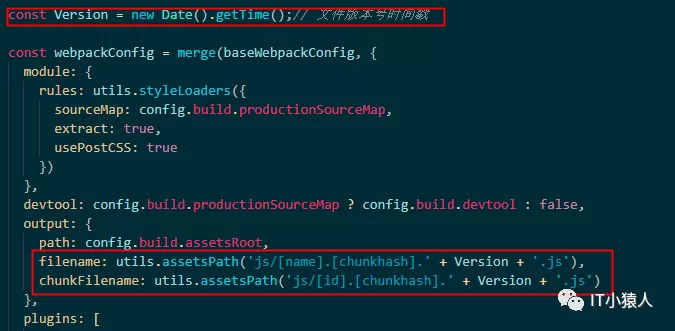
build/webpack.prod.conf.js

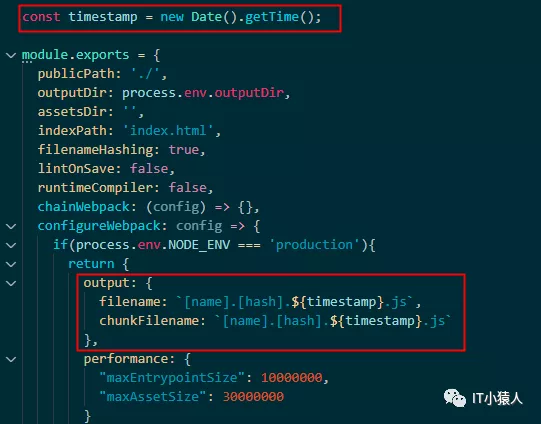
vue.config.js

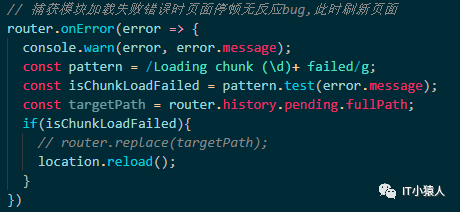
然后vue-router提供了路由错误处理函数onError,捕获路由跳转时发生的错误,可以捕获到异步动态组件加载失败的错误,做相应处理