React项目配置npm run build命令分环境打包
使用create-react-app脚手架创建的项目默认隐藏了webpack等配置文件信息,使用npm run eject命令暴露这些隐藏的配置文件信息
项目默认有两个环境:开发环境(npm start)、生产环境(npm run build)
日常项目开发中分为开发环境、测试环境、正式环境三个环境
可以通过修改配置灵活区分三个环境以实现不同环境使用不同请求地址或不同资源文件信息
方法一:复制scripts/build.js(正式环境),创建scripts/buildtest.js(测试环境)
修改process.env对象

想要实现不同环境分文件夹存储打包文件,修改config/paths.js

正式环境:build文件夹,测试环境:buildtest文件夹
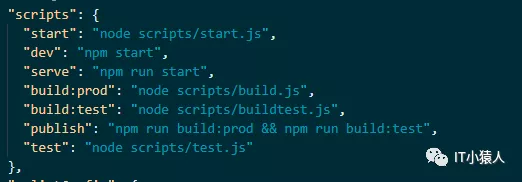
修改package.json->scripts

开发环境:npm start / npm run start / npm run dev / npm run serve
对应process.env.NODE_ENV = 'development'
测试环境:npm run build:test
对应process.env.NODE_ENV = 'test';生成buildtest文件夹
正式环境:npm run build:prod
对应process.ev.NODE_ENV = 'production';生成build文件夹
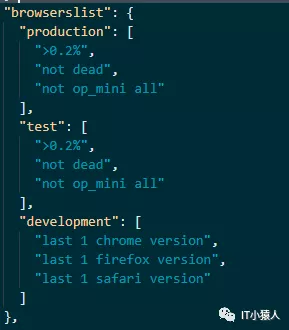
修改package.json->browserslist

项目中就能使用process.env.NODE_ENV来区分三个环境。
方法二:
> 自带webpack配置中默认配置使用dotenv来处理
> npm install dotenv-cli --save-dev
> 根目录下添加文件.env.development、.env.test、.env.production
> 文件内容根据webpack配置以REACT_APP_作为前缀读取,eg:REACT_APP_BASEURL = '';
> 使用process.env对象来获取对应信息
> 修改package.json->scripts
> "build:prod": "dotenv -e .env.production node --max_old_space_size=4096 scripts/build.js"
> "build:test": "dotenv -e .env.test node --max_old_space_size=4096 scripts/build.js"





