React项目中使用less/scss&全局样式/变量
使用create-react-app脚手架搭建初始化项目
> npm install -g create-react-app
> npx create-react-app my-app
create-react-app构建的项目默认使用css语法,但是隐藏的webpack配置中配置支持了css/sass/scss
要想使用less/scss及全局样式/变量首先需要执行npm run eject命令暴露webpack等配置文件等信息
该操作不可逆,会在项目根目录中生成config(配置文件)和scripts(脚本命令文件)文件夹,同时会修改package.json和package-lock.json且删除package.json -> scripts中eject命令(不可再次执行)
使用scss:
首先npm install sass --save安装sass,默认安装了sass-loader没有安装sass
然后npm install sass-resources-loader --save-dev
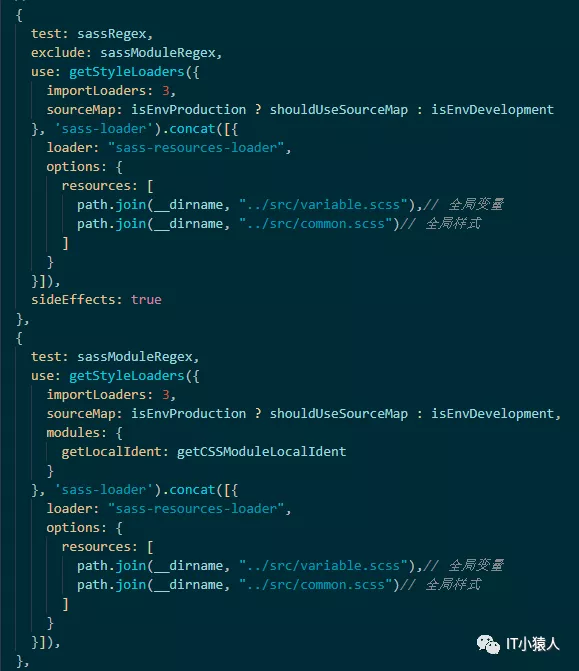
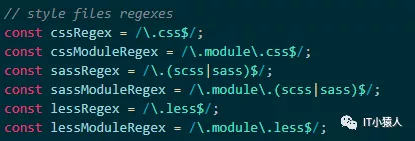
修改config -> webpack.config.js如下:

这样就可以使用scss全局样式和变量了,需要重新npm start重启项目生效
如果习惯于less的语法,一定要在react项目中使用less的话,需要安装配置less
使用less:
首先npm install less less-loader --save
然后修改config -> webpack.config.js文件如下:

然后同上图scss的配置一样,只不过把sass/scss换成less就可以在react项目中使用less文件及全局样式和全局变量了



