@vue/cli3+配置build命令构建测试包&正式包
上一篇博客介绍了vue-cli2.x配置build命令构建测试包和正式包,但现在前端开发vue项目大多数使用新版@vue/cli脚手架搭建vue项目(vue create project-name)
通过@vue/cli构建的项目无build和config配置文件夹,采用vue.config.js替代
项目中常分为开发环境、测试环境、正式环境,通常不同环境使用的服务端请求地址或一些资源文件是不同的,区分开发环境和(测试正式环境)可使用process.env.NODE_ENV来判断('development'/'production')但是通过npm run build构建的环境(测试环境和正式环境)的process.env.NODE_ENV都是production,要做区分判断通常在每次打包都手动去修改一些配置文件或通过判断域名等信息来区分,这是很不方便的,我们可以通过配置build命令来解决这个问题
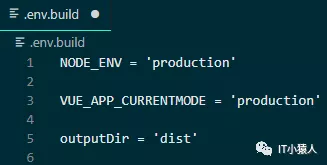
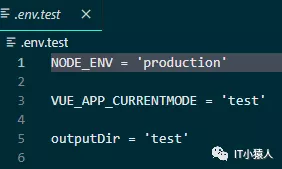
在根目录下新建.env.build(正式)和.env.test(测试)两个文件,两个文件都声明变量NODE_ENV = 'production',此时使用另一个变量VUE_APP_CURRENTMODE来区分测试、正式环境


outputDir为打包文件存放的文件夹
此时代码中可通过process.env.NODE_ENV和process.env.VUE_APP_CURRENTMODE两个变量来区分这三个环境做对应的变化
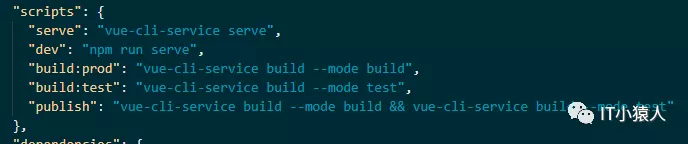
然后配置package.json中script脚本命令

npm run serve / npm run dev运行本地开发环境对应process.env.NODE_ENV = 'development'
npm run build:prod构建正式环境包,文件存放在dist文件夹内
npm run build:test构建测试环境包,文件存放在test文件夹内
npm run publish同时构建测试环境和正式环境包
修改vue.config.js中outputDir: process.env.outputDir
然后运行相关命令就可以了,这样就不需要每次打包去修改配置或通过代码判断域名等信息了
注:

每次build时都会自动清除上一次的打包的整个文件夹(dist/test)然后在打包完成时重新构建这两个文件夹,通过加--no-clean参数可取消该默认行为
注:

若在打包过程中出现该警告,表示打包文件过大
可修改vue.config.js
configureWebpack: config => {
...
return {
performance: {
"maxEntrypointSize": 10000000,
"maxAssetSize": 30000000
}
};
}





