vue-cli2.x配置build命令构建测试包&正式包
项目开发中常分为开发环境、测试环境、正式环境
通过vue-cli或者@vue/cli脚手架搭建的项目默认提供了开发环境和正式环境的配置。可通过js获取当前域名或其他信息来判断当前为测试环境还是正式环境来加载执行对应的东西,例如请求的服务端地址、不同的图片资源等等,但这样很不方便,可通过配置build命令来构建测试包和正式包。
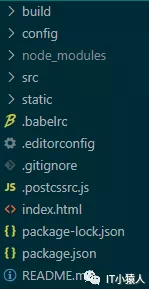
以vue-cli为例:下面是vue-cli生成的目录结构,包含了build和config配置文件夹

首先安装cross-env插件:npm install cross-env --save-dev
(cross-env的作用:通过js在项目中设置不同的环境变量的插件)
第一步:在build文件夹内新建build_test.js文件,内容复制build.js
修改process.env.NODE_ENV = "buildtest"和const webpackConfig = require('./webpack.test.conf')
第二步:在build文件夹内新建webpack.test.conf.js文件,内容复制webpack.prod.conf.js
修改const env = require('../config/test.env')
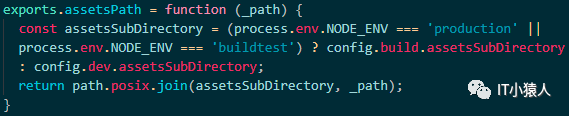
第三步:修改build/utils.js

第四步:修改build/webpack.base.conf.js

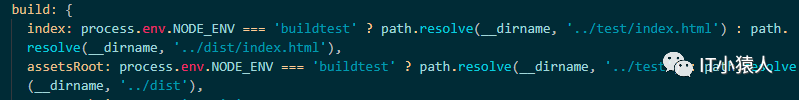
第五步:修改config/index.js中build配置对象,将测试环境和正式环境的打包文件分文件夹存放

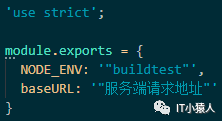
第六步:在config文件夹内新建test.env.js,内容为:

对应dev.env.js & prod.env.js配置开发环境和正式环境的baseURL等信息
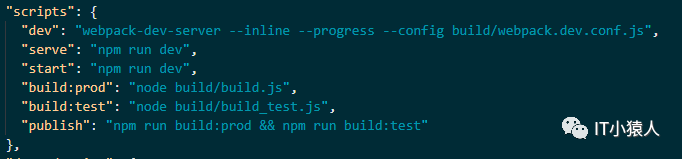
第七步:在package.json -> "script": {}中配置相关执行命令

npm run dev / npm run serve / npm run start运行开发环境
npm run build:prod构建正式包
npm run build:test构建测试包
npm run publish同时构建测试包和正式包
注:
项目中可使用process.env.NODE_ENV判断三个环境,process.env.baseURL获取对应环境的服务端请求地址



