拜读了林三心老师在掘金上的这篇文章https://juejin.cn/post/6994959998283907102之后的笔记
Diff算法
虚拟DOM
虚拟DOM是一个对象,一个用来表示真实DOM的对象。
虚拟DOM对象中有三个属性
tagName:标签名
props:(对象)属性键值对
children:子节点
这里举个栗子:
真实DOM <span class="redCtn">我是一个文本</span>
对应的虚拟DOM
{
tagName: 'span',
props: { class: 'redCtn' },
children: ['我是一个文本']
}
虚拟DOM算法 = 虚拟DOM + Diff算法
Diff算法
Diff算法:Diff算法是一种对比算法,对比新旧虚拟dom,找出更改的节点,并只更新这个虚拟节点对应的真实节点,而不用更新其他数据没有发生改变的节点,精准的更新真实DOM,提高效率。
Diff算法是:深度优先算法。 时间复杂度:O(n)
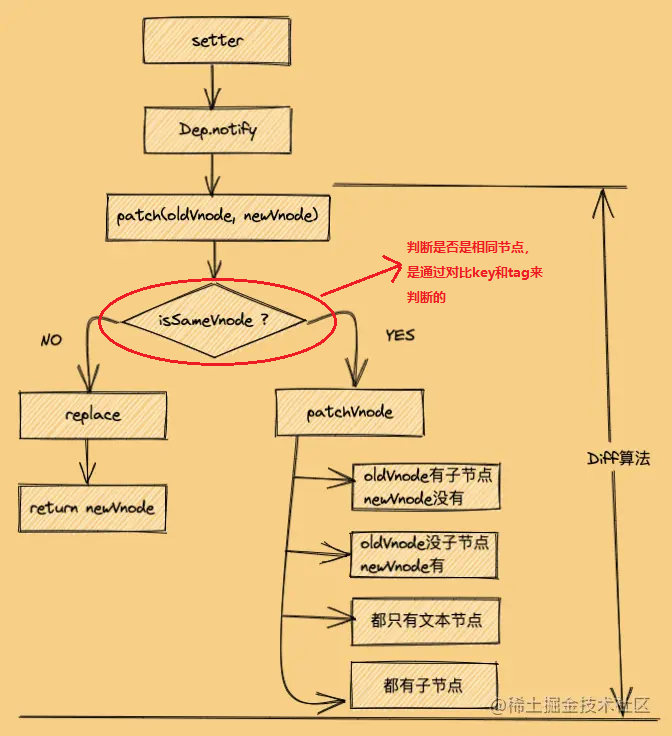
Diff算法流程:(这里直接把林三心老师掘金的图拿来用)
当数据改变时,会触发setter,并且通过Dep.notify去通知所有订阅者Watcher,订阅者们就会调用patch方法,给真实DOM打补丁,更新相应的视图

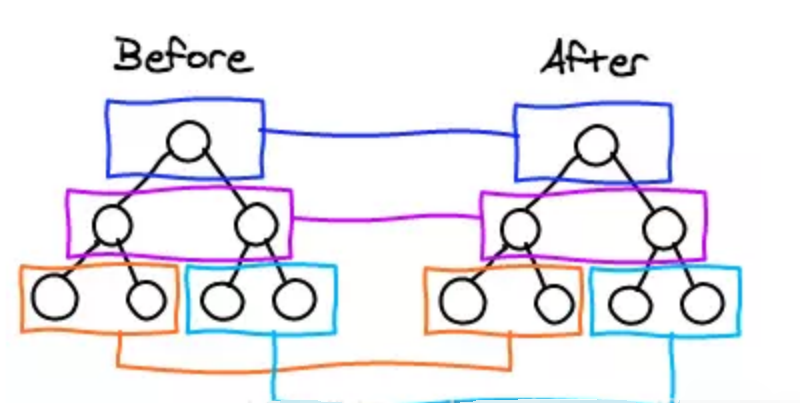
1.isSameNode为false的话,直接销毁旧的vnode,渲染新的vnode。所以:diff比较两个虚拟dom,是同层对比,不会跨层级进行比较。
而用来判断是否是同层级的标准就是
①是否在同一层 ②是否有相同的父级
下面用一张网上很经典的图片来理解

2.由于sameNode对比是通过对比key和tag来判断的,所以,如果有key的话,会提升diff算法的效率,而且不建议用index来做key,以数据防插入子的时候,key值跟着index变了,而影响效率





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具