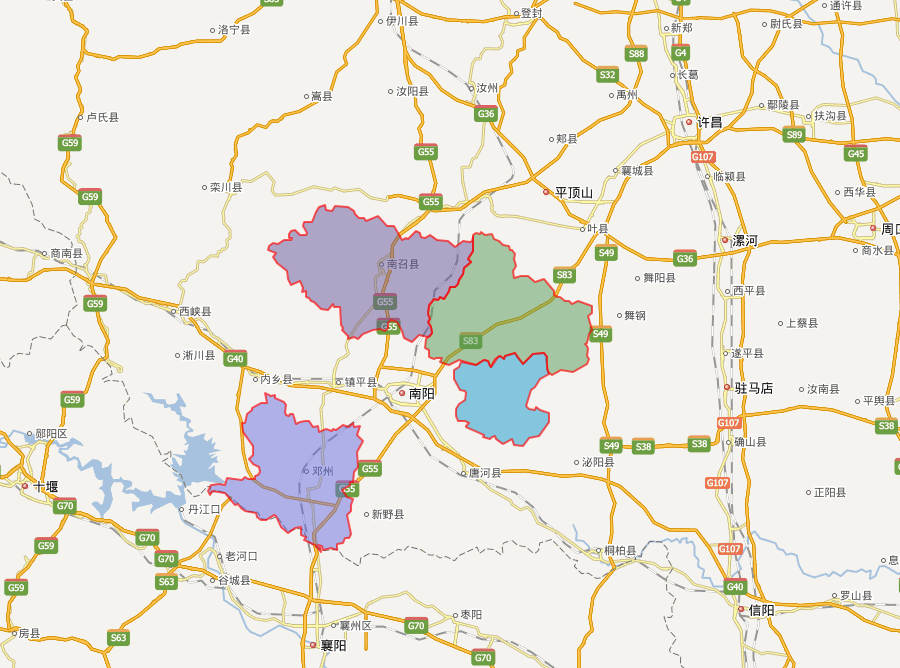
添加多个行政区划 并给他添加不同颜色
示例图

下面是代码
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> <script type="text/javascript" src="http://api.map.baidu.com/getscript?v=1.4"></script> <title>添加多个行政区划</title> </head> <body> <div id="allmap"></div> </body> </html> <script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); map.centerAndZoom(new BMap.Point(112.533643,32.998098), 9); map.enableScrollWheelZoom(); madeBoundary(); //区域图 function madeBoundary() { var datas = new Array("南召县-#665599","方城县-#559955","邓州市-#666ddd","社旗县-#1199cc"); var bdary = new BMap.Boundary(); for(var i=0;i<datas.length;i++){ getBoundary(datas[i],bdary); } } //设置区域图 function getBoundary(data,bdary){ data = data.split("-"); bdary.get(data[0], function(rs){ //获取行政区域 var count = rs.boundaries.length; //行政区域的点有多少个 var pointArray = []; for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000",fillOpacity:0.5,fillColor:data[1]}); //建立多边形覆盖物 map.addOverlay(ply); //添加覆盖物 } }); } </script>




