
public String testFileUpload(@RequestParam(value = "file") MultipartFile file,@RequestParam(value = "desc") String desc) { System.out.println("desc"+desc); System.out.println(file.getOriginalFilename()); return "success"; }

SpringBoot项目中进行如下配置:
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.multipart.MultipartResolver; import org.springframework.web.multipart.commons.CommonsMultipartResolver; @Configuration public class MultipartResolverConfig { @Bean(name = "multipartResolver") public MultipartResolver multipartResolver(){ CommonsMultipartResolver resolver = new CommonsMultipartResolver(); //上传文件大小 10M 10*1024*1024 resolver.setMaxUploadSize(10*1024*1024); resolver.setDefaultEncoding("UTF-8"); return resolver; } }
Controller:
@PostMapping(value = "/import/test") public String importTest( @RequestParam(value = "file") MultipartFile uploadFile, HttpServletRequest request){ return "SUCCESS"; }
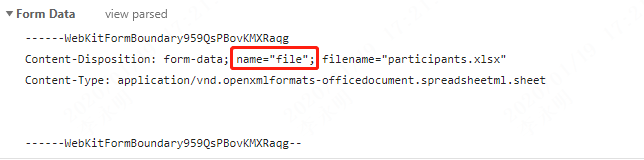
注意:参数名必须一致

HTML:
<form id="initialUploadForm" action="http://localhost:8080/import/test" enctype="multipart/form-data" method="post"> <table align="left" width="50%" cellspacing="0" cellpadding="5" border="0" class="formTable"> <tr> <td><label class="">Add Cap File : </label></td> <td><input type="file" name="file" style="width:100%;"/></td> </tr> <tr> <td colspan="2"> </td> </tr> <tr> <td> </td> <td><input class="btn btn-success" type="submit" value="Upload Data" id="btnInitialUpload"/></td> </tr> <tr> <td colspan="2"> </td> </tr> </table> </form>
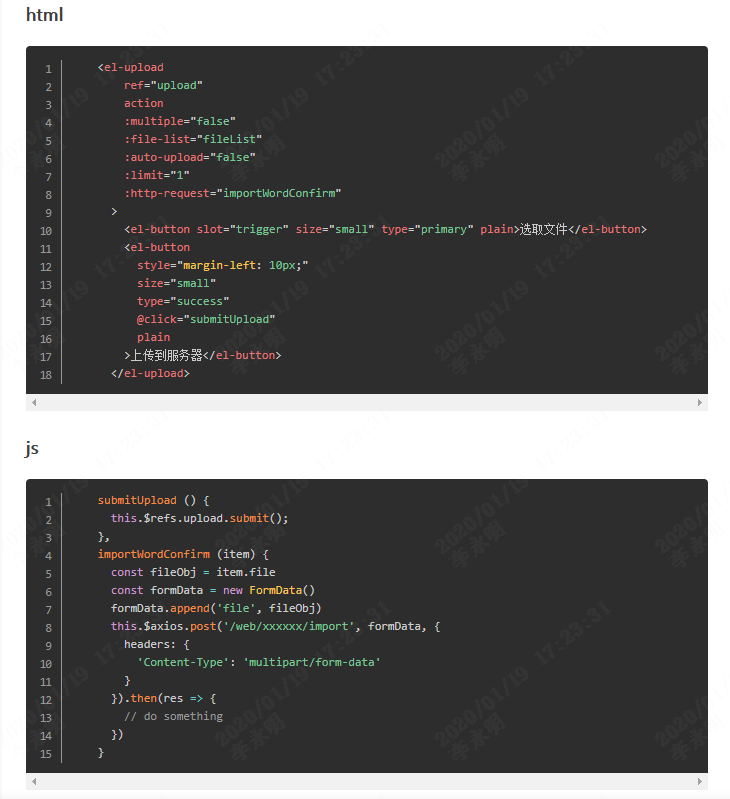
Vue:

转载于:https://blog.csdn.net/ProgramMonika/article/details/87893366


