HighCharts 笔记
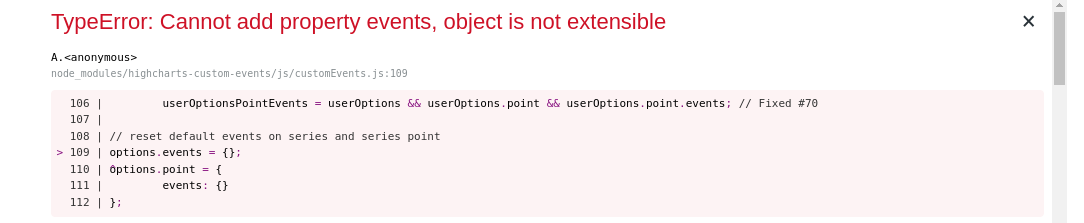
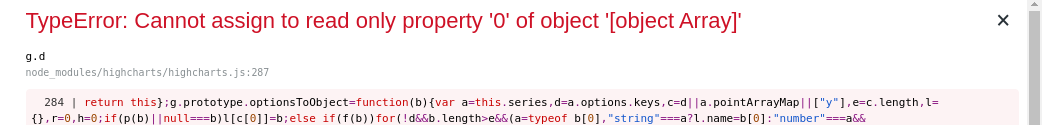
设置颜色时各种报错


查找原因,发现是series的问题,series中data一定要用data: [...variable]的格式,才能调整颜色
数据写死后

const options = { "chart": { "marginRight": 18, "height": 424, "events": {} }, "title": {}, "credits": { "enabled": false }, "legend": { "reversed": true, "symbolRadius": 0, "symbolHeight": 10, "symbolWidth": 10 }, "tooltip": { "backgroundColor": "#fff", "borderColor": "#fff", "borderRadius": 8, "followPointer": false, "useHTML": true, "animation": false, "shared": true }, "yAxis": [ { "title": { "text": "Average Days in Stage", "margin": 31 }, "labels": { "autoRotation": [ -45 ], "style": { "textOverflow": "none", "whiteSpace": "nowrap" } }, "opposite": true, "allowDecimals": true, "min": 0, "max": 1216, "endOnTick": false, "tickAmount": 9, "tickInterval": 200, "lineWidth": 1, "lineColor": "#111111", "index": 0 }, { "title": { "text": "Number of Vehicles/Strategies", "margin": 24 }, "labels": { "autoRotation": [ -45 ], "style": { "textOverflow": "none", "whiteSpace": "nowrap" } }, "min": 0, "max": 150, "endOnTick": false, "tickAmount": 9, "tickInterval": 20, "lineWidth": 1, "lineColor": "#111111", "index": 1 } ], "xAxis": { "categories": [ "1. Universe", "2. Tracking/Benchmark Info", "3. Prospect", "4. Top Prospect", "5. In Due Diligence", "6. Invested", "7a. Redeemed", "7b. Passed", "Stage 0: Universal Trigger Event", "Stage 1: Initial Screen", "Stage 2: Initial Review", "Stage 3: Additional Review", "Stage 4: Final Decision", "Stage 5: AAC Approval", "Terminated Diligence" ], "crosshair": true, "labels": { "autoRotation": [ -45 ], "style": { "width": 87, "fontSize": 12, "lineHeight": 18, "textOverflow": "ellipsis" } } }, "series": [ { "type": "bar", "name": "Vehicles/Strategies", "color": "#5ac3fc", "data": [ 115, 28, 17, 16, 13, 150, 39, 1, 0, 0, 0, 0, 0, 0, 0 ], "yAxis": 1, "point": { "events": {} }, "events": {}, "customEvents": { "series": {}, "point": {} } }, { "type": "scatter", "marker": { "radius": 5, "symbol": "circle" }, "name": "Average Days", "color": "#0b1f7e", "data": [ 1162, 1007, 764, 671, 564, 1216, 948, 906, null, null, null, null, null, null, null ], "point": { "events": {} }, "events": {}, "customEvents": { "series": {}, "point": {} } } ], "plotOptions": { "series": { "states": { "inactive": { "enabled": false } } } } }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
2020-02-28 提升Windows系统舒适度软件