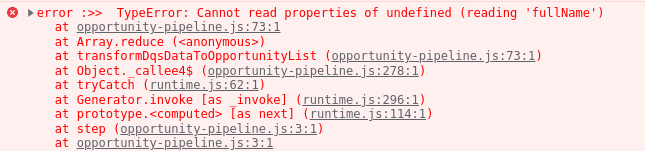
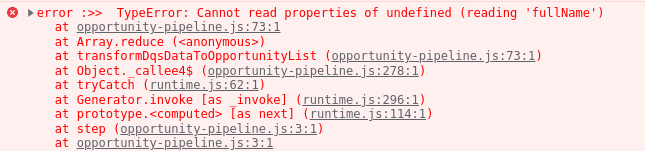
代码报错 但是控制台没有提示?
console.log('result =>', object); // undefined
const { fullName } = object;
可能是由于错误的代码在promise中,必须通过.catch或者
try {
...
}
catch (error) {
console.error('error :>> ', error);
} 来捕获错误

打印都有值,是因为在打印之前就报错了,所以要在解构之前打印
console.log('result =>', object); // undefined
const { fullName } = object;
可能是由于错误的代码在promise中,必须通过.catch或者
try {
...
}
catch (error) {
} 来捕获错误

打印都有值,是因为在打印之前就报错了,所以要在解构之前打印
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
2020-10-28 React之React.cloneElement