Jest
基础知识
expect 检查值是否满足特定条件。expect使您可以访问许多“匹配器”,使您可以验证不同的事物
toBe 用于.toBe比较原始值或检查对象实例的引用标识。它调用Object.is比较值,这比严格的相等运算符更适合测试===
toEqual用于.toEqual递归比较对象实例的所有属性(也称为“深度”相等)。它调用Object.is比较原始值,这比严格的相等运算符更适合测试===.toEqual不会对两个错误执行深度相等性检查。只有messageError 的属性被认为是相等的。建议使用.toThrow匹配器进行错误测试。toContain当你想检查一个项目是否在数组中时使用。为了测试数组中的项目,这使用===, 严格的相等性检查。.toContain也可以检查一个字符串是否是另一个字符串的子字符串。
.toHaveBeenCalledTimes确保模拟函数被调用的确切次数。
例如,假设您有一个drinkEach(drink, Array<flavor>)函数,它接受一个drink函数并将其应用于传递的饮料数组。您可能想要检查 drink 函数被调用的确切次数。你可以用这个测试套件做到这一点:
wrapper.find(查找选择器)
wrapper.contains(验证元素是否存在)
遇到的问题

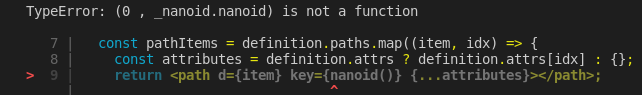
背景:nanoid是通过commonjs规范导出的(package.json中的main是index.cjs),默认情况下 项目内所有匹配到的文件都会走jest,所以我们不应该让cjs也走jest(import {nanoid} from 'nanoid'; 这个时候我们就引用了index.cjs),应该要排除它
解决方法:
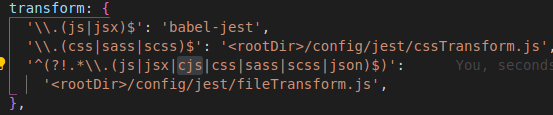
jest.config.js 文件中排除cjs文件,避免走transform.js

mock方法
jest.mock('lodash.debounce', () => jest.fn(fn => { fn.cancel = jest.fn(); return fn; }) ); or jest.mock('lodash.debounce', () => fn => { fn.cancel = jest.fn(); return fn; });
const wrapper = mount(<Component />); wrapper.debug();
验证默认列表渲染
可以设置prop renderList 有一个默认方法,这样的话,无论内部结构怎么改,默认方法在unit test文件中都是可以直接验证的(参考 repeatList unit test)
配合使用的组件库
import { mount, shallow } from 'enzyme';
Enzyme 提供了一种挂载和遍历 React.js 组件树的机制。这将帮助我们访问它自己的属性和状态以及它的子属性,以便运行我们的断言。
Enzyme 为组件安装提供了两个基本功能:shallow和mount。该shallow函数仅在内存中加载根组件,而mount加载完整的 DOM 树(会加载所有生命周期)。
遇到的问题:
如果当前的组件不是通过DOM Render出来, 而是通过JS 创建, 那么无法通过jest拿到真实的DOM元素






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现