【前端工程化】Webpack webpack-manifest-plugin 插件使用
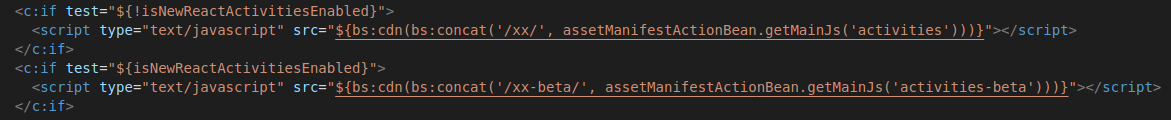
背景: JSP中嵌套前端项目,当我们做代码切割的时候,会出现部署到服务器以后找不到哈希文件的问题, 一般情况下create-react-app等框架内部都有。

↓↓↓↓↓
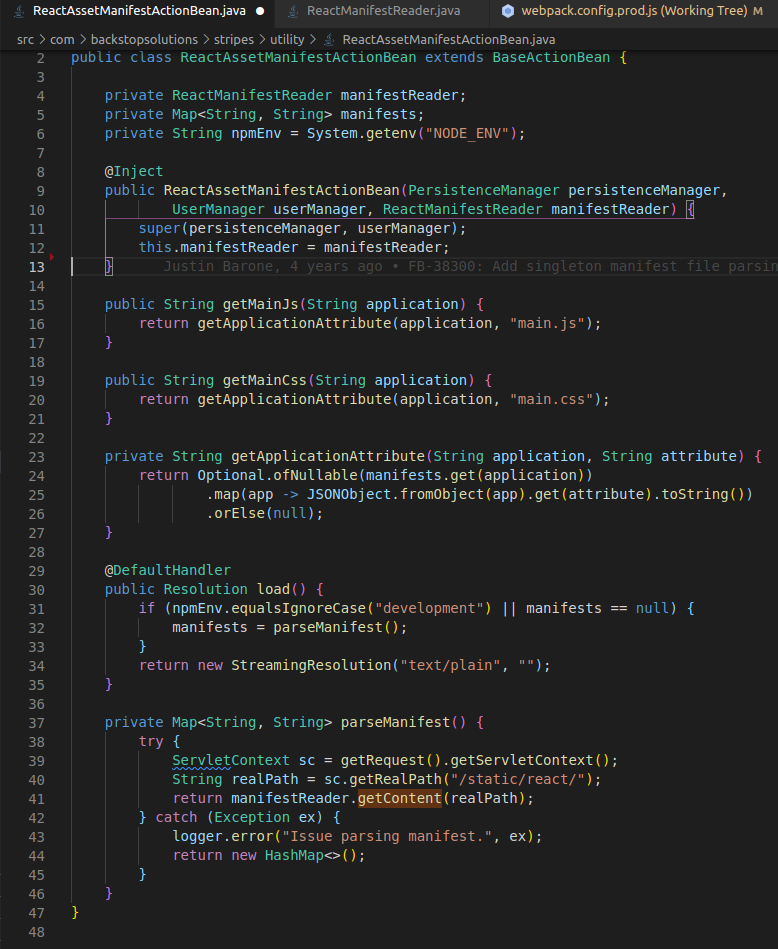
发现java文件获取主文件哈希地址的方法是通过先获取manifest中的main.js属性得来的

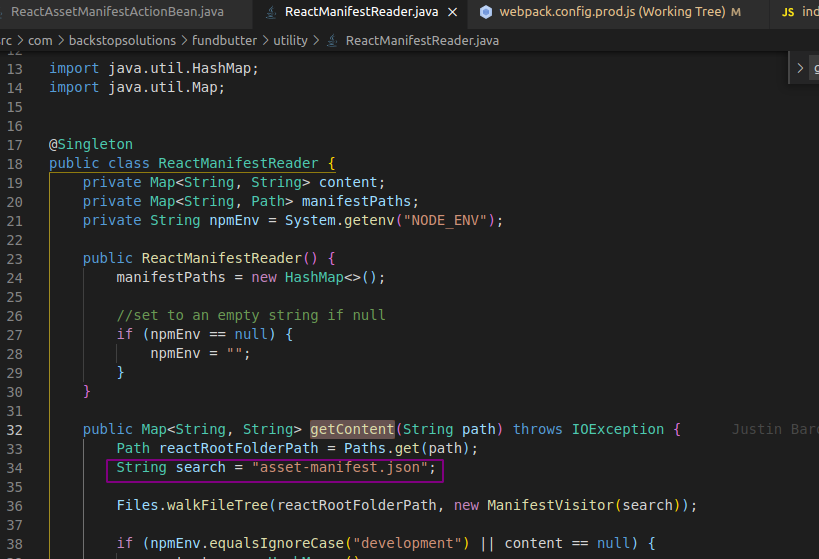
如何获取manifest.json文件呢?

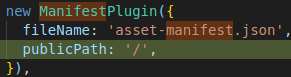
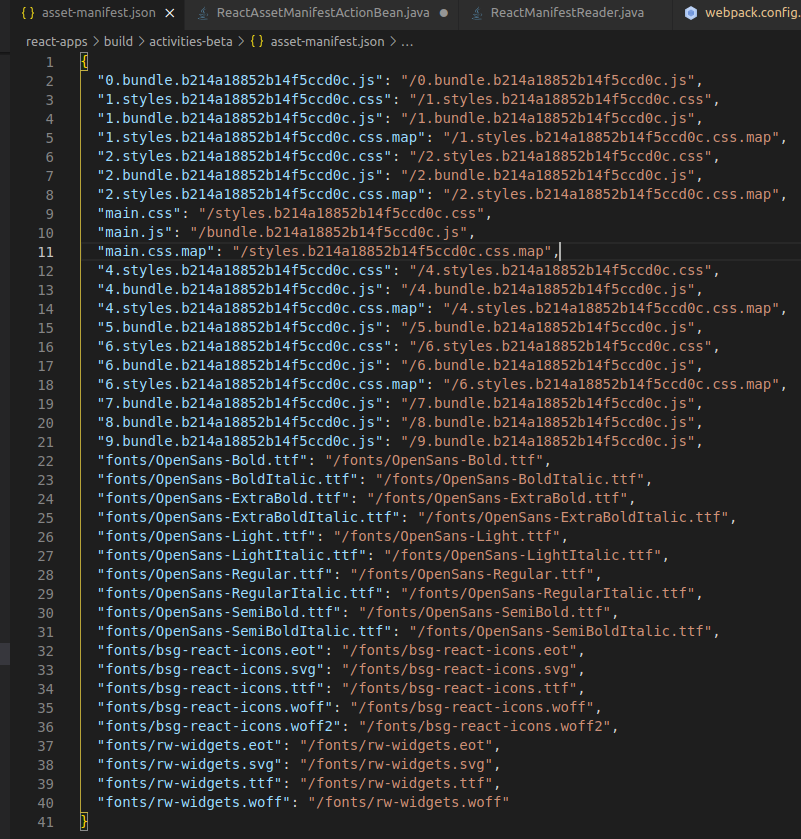
同时我们前端也要在webpack中生成名称为 asset-manifest.json的文件,同时也可以配置manifest中每个文件的跟路径

asset-manifest.json

这个里面的分割代码,是根据主文件来获取的,所以不需要在这个里面配置

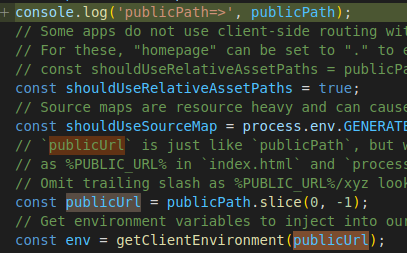
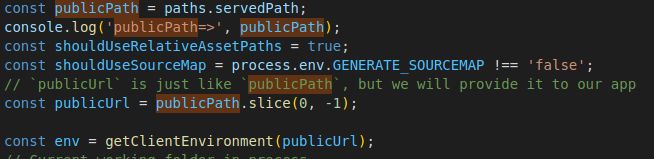
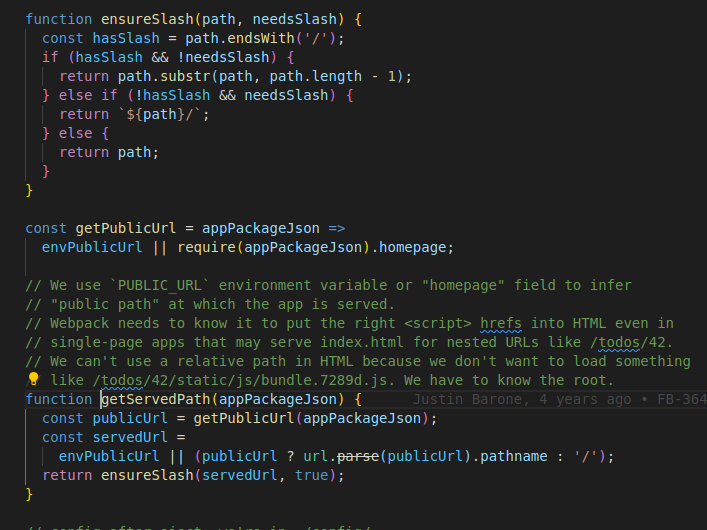
通过自定义属性homepage来设置跟路径







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现