【前端工程化】【转】package.json中的homepage属性
遇到的问题:React项目使用懒加载打包后服务器只能找到bundle.[hash].js 找不到1.bundle.[hash].js
过程:React.lazy 会先加载bundle.[hash].js,然后在bundle.[hash].js中获取1.bundle.[hash].js ... 4.bundle.[hash].js
推荐写成:
"homepage": ".",
homepage 的作用是设置应用的根路径,我们的项目打包后是要运行在一个域名之下的,有时候可能是运行在跟域名下,也有可能运行在某个子域名下或或域名的某个目录下,这时候我们就需要让我们的应用知道去哪里加载资源,这时候就需要我们设置一个跟路径,而且有时候我们的资源会部署在 CDN 上,你必须告诉打包工具你的CDN地址是什么。
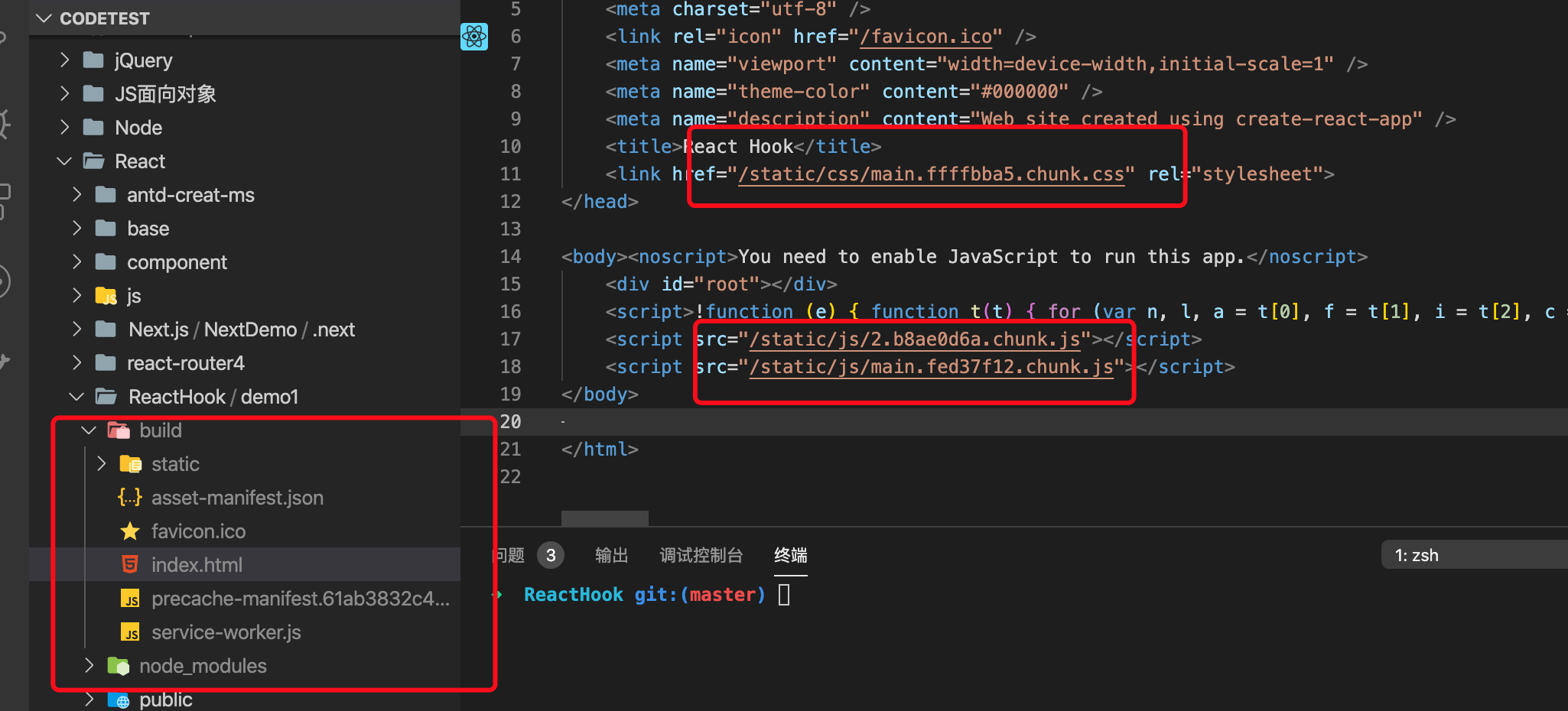
比如我们用 create-react-app 开发的 React 应用,以及 Vue CLI 开发的项目,默认是继承了 webpack 的,当不配置 homepage 属性,build 打包之后的文件资源应用路径默认是 / ,如下图

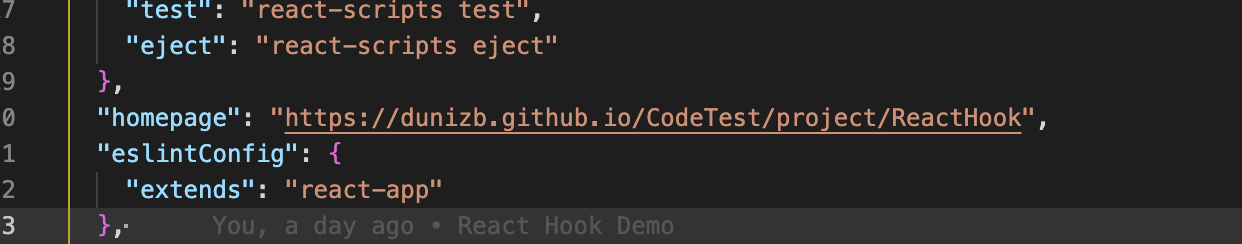
当你设置了 homepage 属性后,比如我这里homepage 设置为 github 的 pages 服务地址

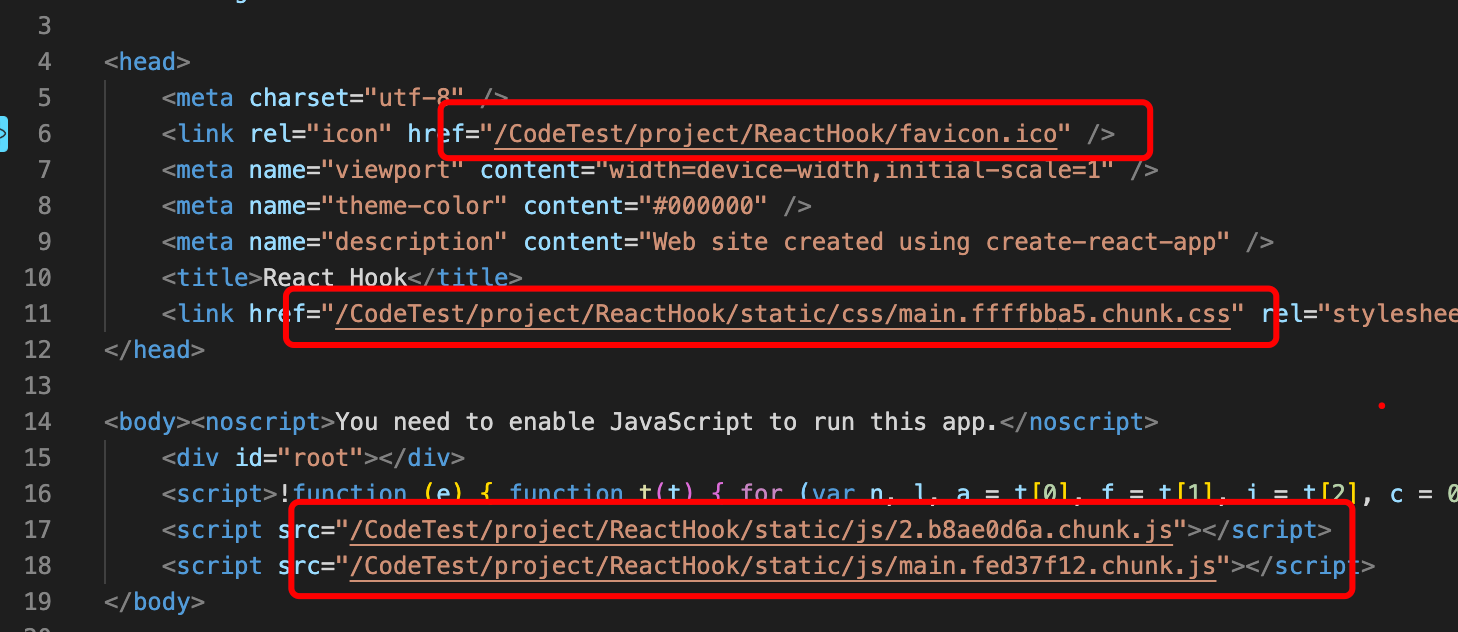
打包后的资源路径就会加上 homepage 的地址。比如上面图片配置好 homepage 之后我打包一个 React 项目,打包后 index.html 页面的资源路径就是:

————————————————
版权声明:本文为CSDN博主「杭州程序员张张」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/duninet/article/details/104537393





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
2020-01-11 判断浏览器内核/适配不同浏览器