Nodejs + Navicat 15 + MySQL + jquery 搭建后端服务器并在前端请求
1.Navicat 新建 MySql连接 报错

这是因为MySql没有启动,启动成功后 新建连接

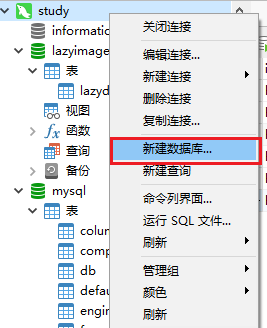
2.新建数据库

3.新建表

4.设计字段

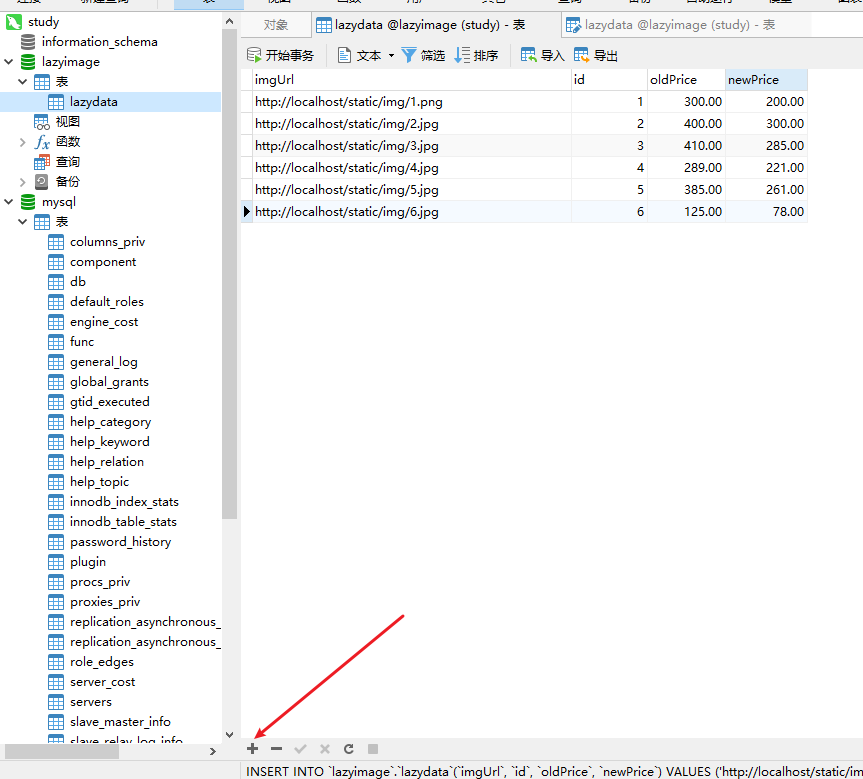
5.添加数据

6.nodejs 连接数据库并编写接口
const express = require('express'); const app = express(); const Tool = require('./tool'); const mysql = require('mysql'); // select 选择数据库的名称 const sql = 'select * from lazydata'; // 编写后端数据接口、监听接口 app.get('/home', (req, res) => { res.header('Access-Control-Allow-Origin', '*'); // 解决跨域问题 // 连接mysql 客户端每次请求接口时 都会重新去数据库读取数据 const connection = mysql.createConnection({ host: 'localhost', user: 'root', password: 'a4211542', database: 'lazyimage', }); connection.connect(); connection.query(sql, [], function (err, result) { // if (err) throw err; if (err) res.json({ status: 500, data: [] }); // 第一步 拿到get请求参数 let params = req.query; let dataArr = result; // 拿到数据 根据分页的参数 返回对应页数的数据 // 待会前端传过来的 参数 let resArr = Tool.getTableData(Number(params.page), 10, dataArr); resArr.status ? res.json({ status: 200, data: resArr.data }) : res.json({ status: 202, data: [] }); }); connection.end(); }); // use是express注册中间件的方法,它返回一个函数。 // 静态资源托管 把public文件夹下的资源,托管到/static路径上 http://localhost:221/static/img/1.png 可以获取public下img中的1.png图片 app.use('/static', express.static('public')); // 监听端口 app.listen(221, () => { console.log('监听221端口成功'); });
7.前端请求
getImgList = (size) => { return new Promise((resolve,reject)=>{ $.ajax({ type: 'get', url: `http://localhost:221/home?page=${size}`, dataType: 'json', success: function (res) { resolve(res) }, error: function (err) { console.log( '%c让我康康 err', 'border-radius:3px;background:#000;color:#f6e387;padding: 2px 5px', err ); reject(err) alert('请求失败!'); }, }); }) }
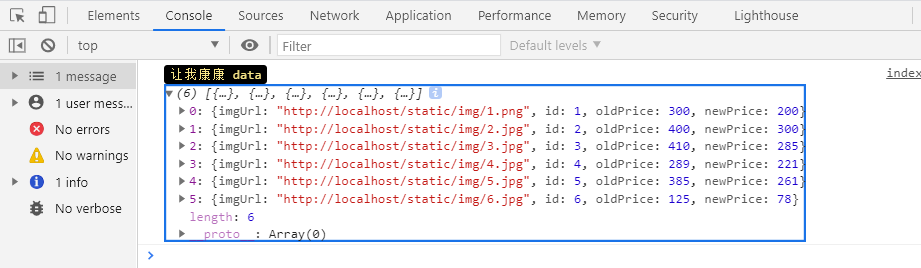
请求结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
2019-04-03 最近一年的新内容