大屏数据可视化
布局: 采用vw加rem方式
给根元素html 设置font-size 为 100 * 100 / 1920(设计稿宽度)vw
let autoAdaptive = 10000 / 1920; document.documentElement.style.fontSize = autoAdaptive + 'vw';
不要给html和body设置height为100% 让他自己去撑开。因为他可能在小屏上,等比例缩放,撑不满整个页面。
1.background-size: 100% 100%; 和 cover的区别
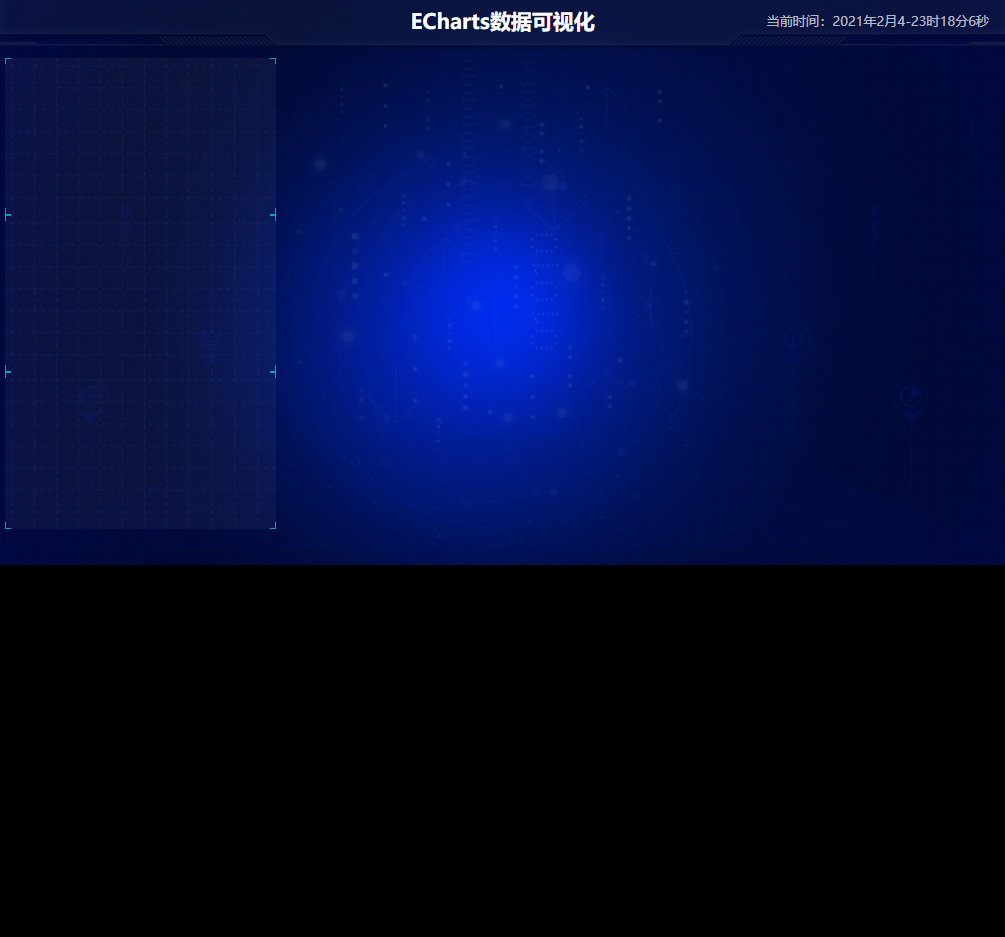
下面我通过给下图背景图添加background-size属性的不同属性值,更直观的显示出100%和cover的区别

下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域,
图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
2.
遇到的问题
1.header把整个页面的高度撑开,导致底部白边

解决方法:
把body的height:100%; 去掉,然后给background加上背景色 #000
效果如下:

2.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人