解决React state数据 跳转路由后重新加载bug
问题原因:
一般情况下 路由跳转后,会触发componentDidMount / useEffect
两个思路
- 把数据存储在Redux中
- 子路由切换
这里只讲子路由切换
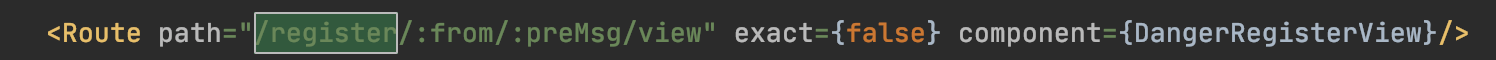
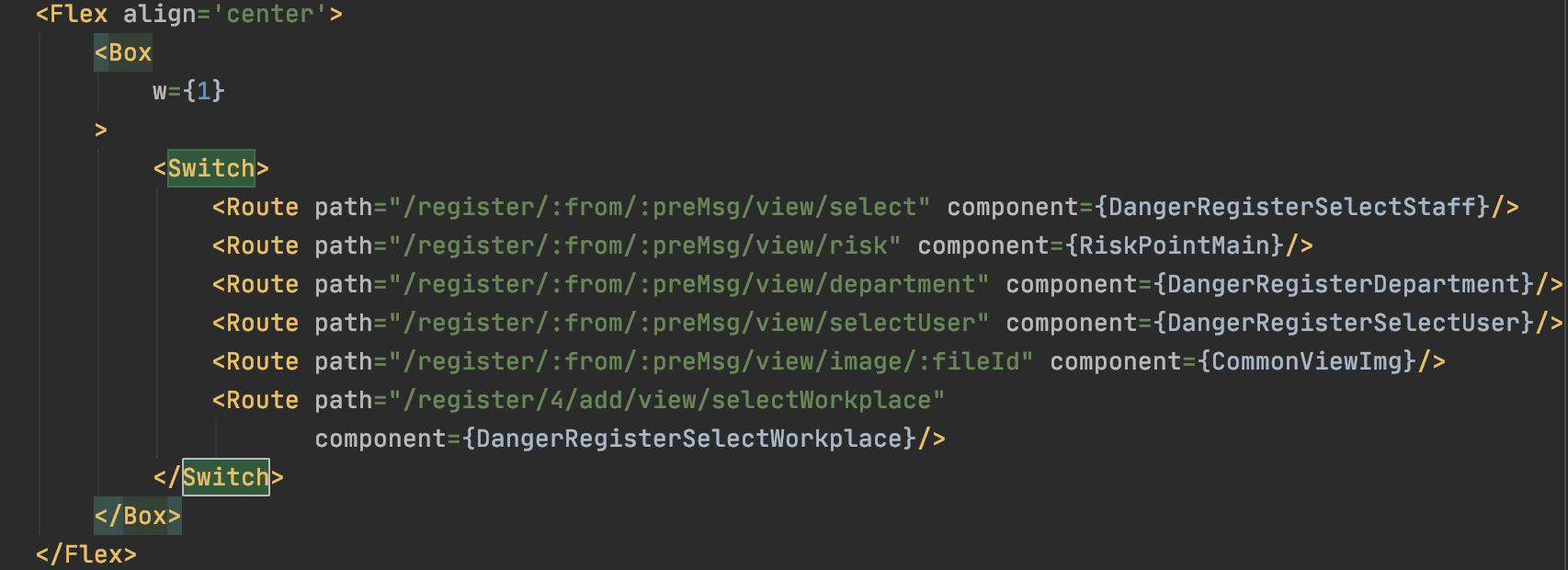
App.js

这里要注意的是, 一定要把路由精准匹配(exact)给关了,不然会找不到文件
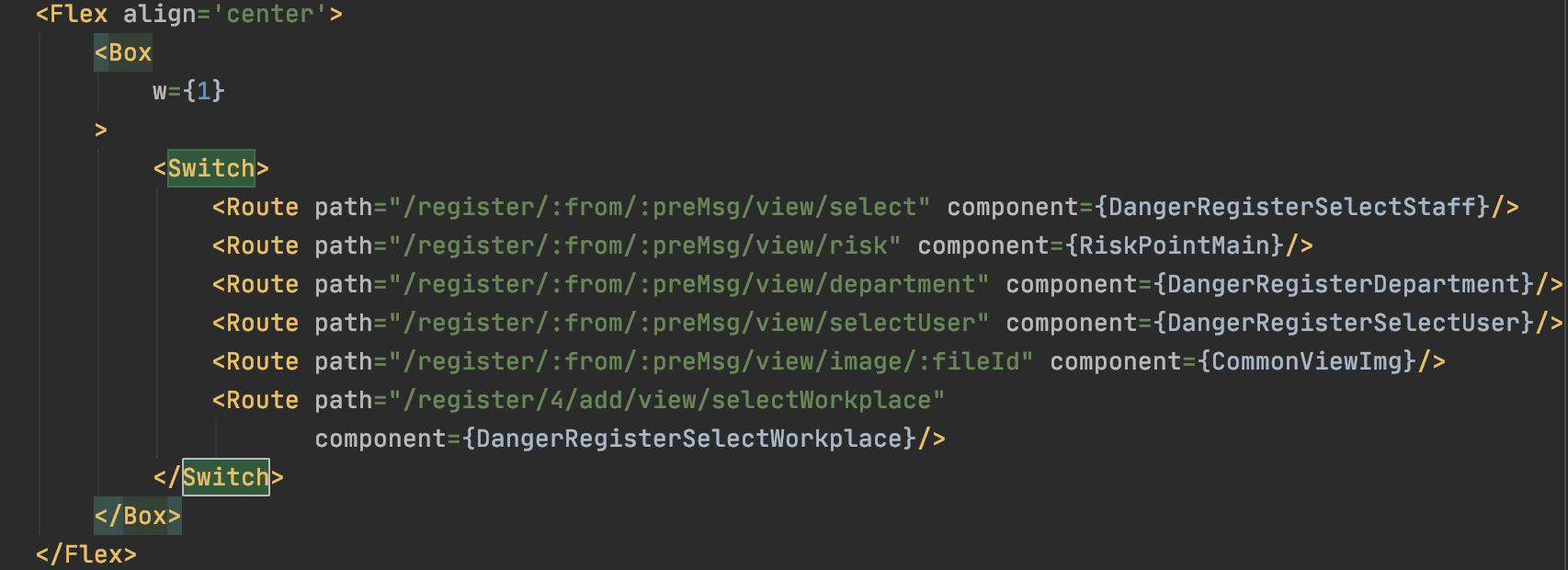
DangerRegisterView.js


查看页面 跳转其他页面同样也可以不重新加载数据

问题原因:
一般情况下 路由跳转后,会触发componentDidMount / useEffect
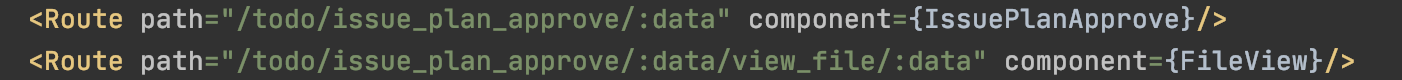
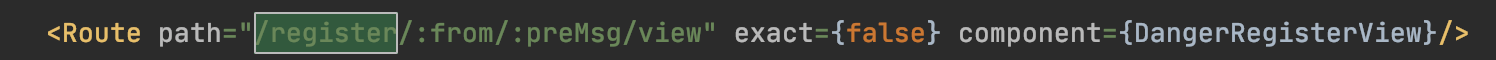
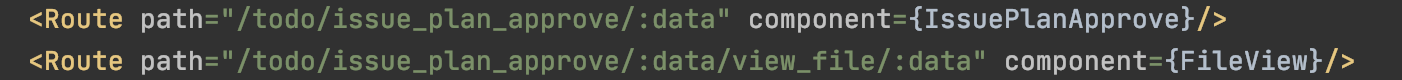
App.js

这里要注意的是, 一定要把路由精准匹配(exact)给关了,不然会找不到文件
DangerRegisterView.js


查看页面 跳转其他页面同样也可以不重新加载数据

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2019-11-26 react-native 上拉加载