Cordova 配置文件/常用命令
cordova默认的项目,当滑动时候,在ios设备上会有个回弹效果,对于网站项目这个正常,但是手机app这个是不需要的,而且影响体验,所以我们需要禁止掉这个属性;
<preference name="DisallowOverscroll" value="true" />
是否允许后台存储
这个属性我们一定要配置none,否则的后ios会调用icloud存储,这个虽然没有大的影响,但是在发布到apple store的时候可能会因为这个原因,被拒绝掉
<preference name="BackupWebStorage" value="none" />
文件下载到存储卡
<preference name="AndroidPersistentFileLocation" value="Compatibility" />
splash 启动配置
在app启动的时候我们会看到各种启动图片,这个叫splash, 我们需要对此进行配置,前提是我要安装splash插件才能生效的,并且也可配置app的横竖屏,启动页面的持续时间等等。
<preference name="SplashScreen" value="screen" /> <preference name="SplashScreenDelay" value="2000" /> <preference name="FadeSplashScreenDuration" value="2000"/> <preference name="Orientation" value="portrait" />
针对平台的设置
对于不同的平台会有不同的设置,比如splash和icon, 因为android 和ios上尺寸是不一样的。
<platform name="android"> <allow-intent href="market:*" /> </platform>
插件配置
我们必须要配置的插件通常就是上面几个,白名单用来允许访问https网络,主要是用在android的项目,但是对于最新的cordova应该不需要了。
plugin这个是最新的定义方式,之前我一直在用feature这个属性,但是后来发现被废弃掉了。
指定好这个plugin以后,每次cordova会检查项目是否有这个几个插件,如果没有的话,自动从新下载,有的话不下载,当本地和定义版本不一致的使用,更新重新下载。
常用命令
- cordova plugin ls 查看所有已安装的插件
- cordova plugin rm xxx 删除插件
- cordova plugin add xxx 安装插件
- cordova platform add android / ios 添加平台
- cordova help 帮助
- cordova requirements 检查打包条件
- cordova build android/ios 打包测试包
- cordova build --release 打包正式包
- npm update -g cordova 更新cordova
- cordova platform update android/ios 更新完成后 还有同步更新平台
- cordova-hcp init 热更新文件初始化
- cordova-hcp build 更新热更新文件
cordova打包 android
如果没有FQ,那么肯定是不能下载gradle包的,但是我们可以利用国内的镜像去下载

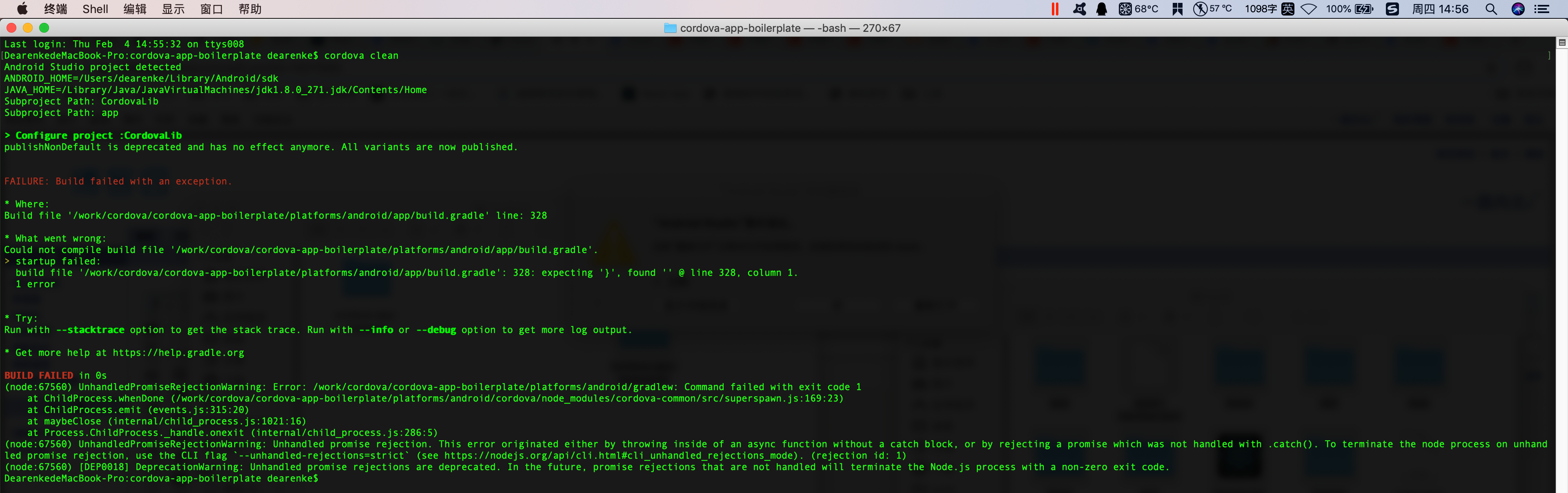
同步gradle包时报错报错
Operation timed out (Connection timed out). If you are behind an HTTP proxy,please configure the proxy settings either in IDE or Gradle.
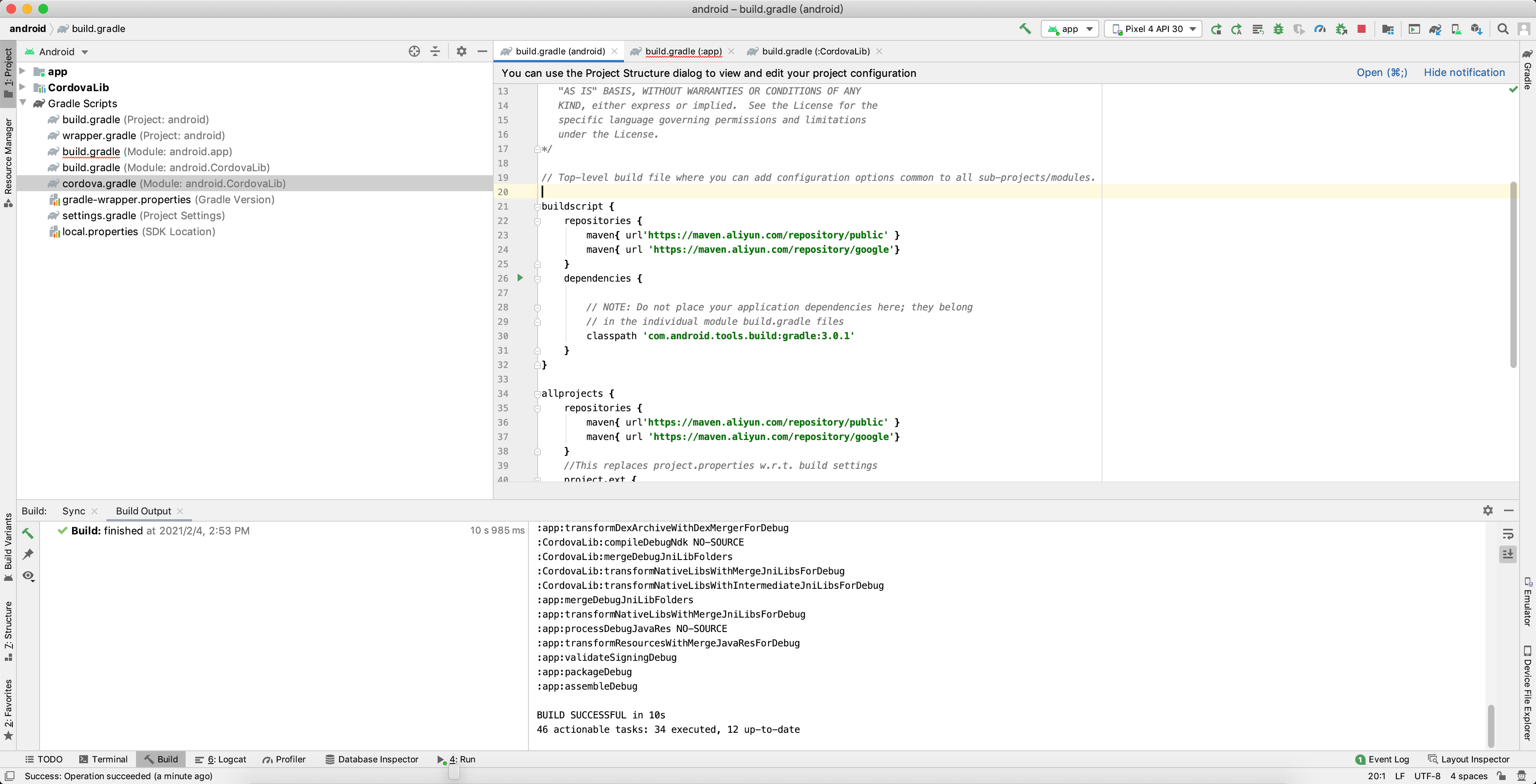
1.找到三个build.gradle文件
- android -> build.gradle
- android -> app -> build.gradle
- android -> CordovaLib -> build.gradle
2.替换为国内阿里云镜像
https://maven.aliyun.com/mvn/guide 阿里云有效maven仓库
而我们常用的 public 仓库,其实是 central 仓库和 jcenter 仓库的聚合,所以配置了 public 仓库,就不需要再配置 jcenter 的仓库了。
替换前

替换后(只留下public仓库和google仓库即可)
终极方案 只要这两个就可以了 , 默认配置是https://google.com 所以google的镜像是一定不能删掉的 再加上仓库的镜像就可以了
repositories { maven{ url'https://maven.aliyun.com/repository/public' } maven{ url'https://maven.aliyun.com/repository/google' } }
ps: 在别人的项目中,如果有 goole() 这种的,还是保留下来比较好, 因为阿里云不一样包括了所有的库。
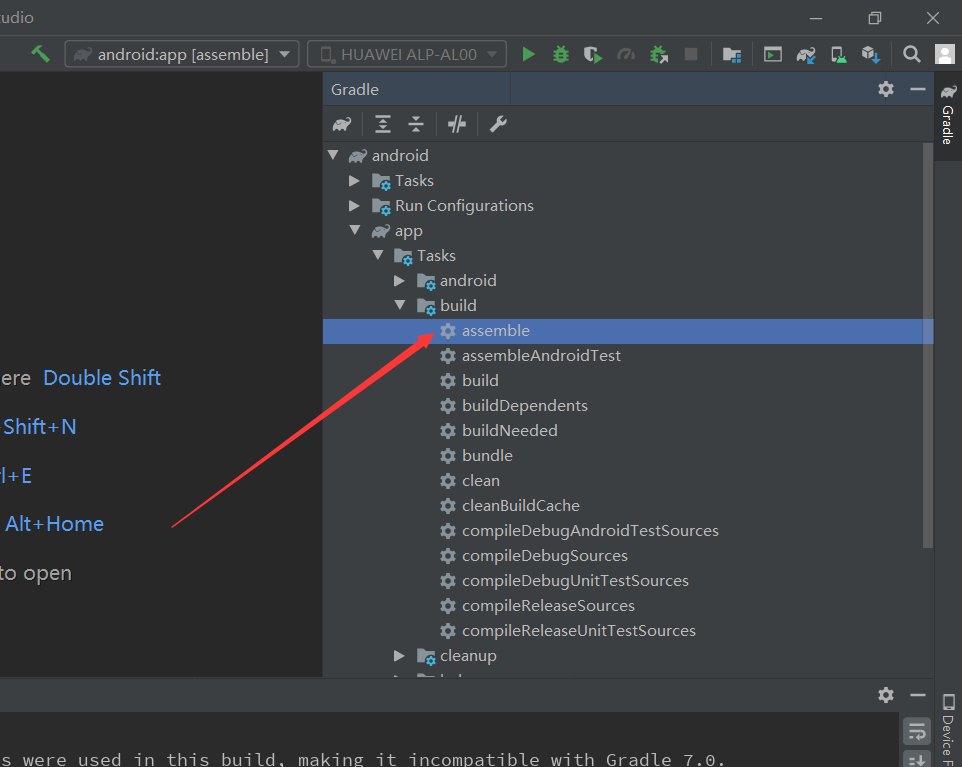
3. 检查环境,然后cordova clean cordova build
问题
-
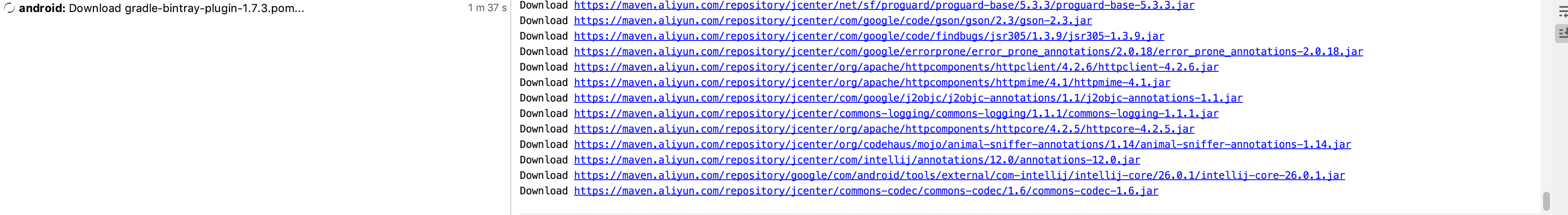
android studio download maven-metadata.xml卡住问题
是因为阿里云的仓库地址换了
2.进程被占用

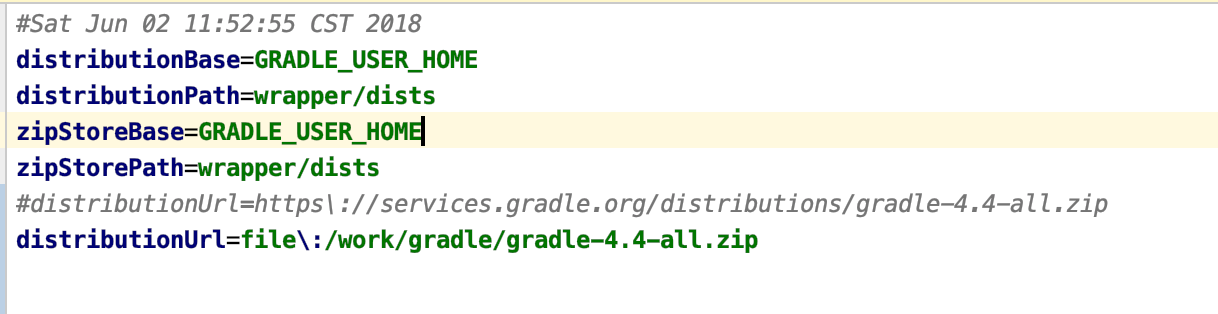
解決distributionUrl下载过慢问题
解决方法: 修改url地址为 file\:你的下载的gradle路径地址

启示:
1.
首先,你是用国内的仓库,所以就必须得确认仓库的地址是否是最新的!!!
首先,你是用国内的仓库,所以就必须得确认仓库的地址是否是最新的!!!
首先,你是用国内的仓库,所以就必须得确认仓库的地址是否是最新的!!!
方法:
百度搜索
阿里云maven仓库地址
2.当时不知道要修改三个 build.gradle文件
修改了根目录的后 发现编译到后面,又变成了google.com下载。
思路:
这时候就应该全局去搜索google.com 看看哪些地方使用了, 把它们都改为最新的仓库地址
问题解决!
将Cordova应用打包成AAR,供第三方APP集成
一、创建cordova应用
初始化Cordova应用,如果应用已存在,请忽略此步操作
cordvoa create cordova-aar com.chinacreator.app.demo 集成DEMO
cordova platform add android
cordova build android
二、将Cordova的Lib打包成AAR
- 将生成应用导入到Android Studio

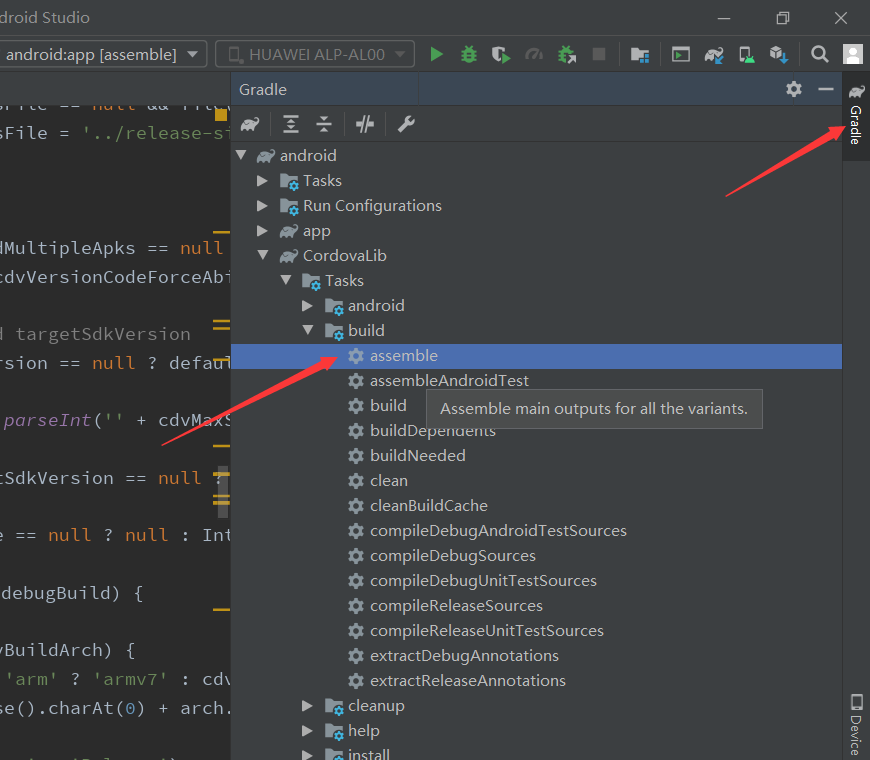
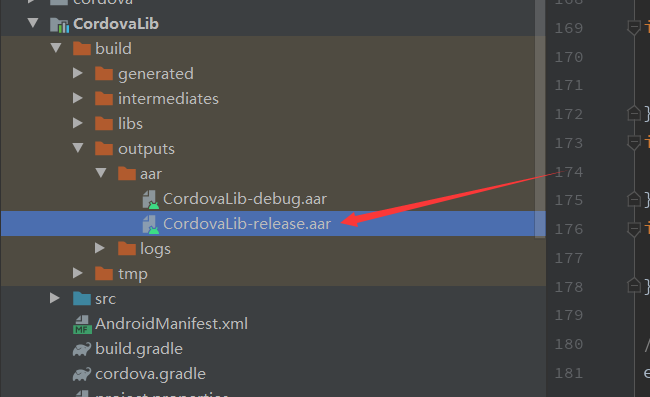
- 生成CordovaLib的aar

- 将此文件复制保存

三、将Cordova的APP应用打包成AAR
- 修改./app/build.gradle
// apply plugin: 'com.android.application' apply plugin: 'com.android.library' // 改成library ...... // applicationId privateHelpers.extractStringFromManifest("package") // 注释应用ID
- 修改./app/src/main/AndroidManifest.xml
<application android:hardwareAccelerated="true" android:supportsRtl="true"> <activity android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|smallestScreenSize|screenLayout|uiMode" android:label="@string/activity_name" android:launchMode="singleTop" android:name="MainActivity" android:theme="@android:style/Theme.DeviceDefault.NoActionBar" android:windowSoftInputMode="adjustResize"> </activity> </application>
- 生成APP的AAR

- 复制保存应用AAR

四、原生APP集成Cordova应用
- 复制生成的AAR资源到原生应用

- 导入AAR包
...... android { ...... // AAR包地址 repositories { flatDir { dirs 'libs' } } } dependencies { ...... compile(name: 'CordovaLib-release', ext: 'aar') compile(name: 'app-release', ext: 'aar') }
- 启动Cordova应用的Activity
startActivity(new Intent(this, com.chinacreator.app.demo.MainActivity.class));
- 文件下载并打开 安装插件 cordova-plugin-advanced-http cordova-plugin-file-opener2
onClick={() => {
// data: { reportType: 'pdf', reports: JSON.stringify(data) },
Toolkit.download({
url: `${window.baseUrl}/fileserv/download/${item.file_id}`,
fileName: item.file_name,
data: {},
}).then((res) => {
Toolkit.openFile({ filePath: res });
}).catch((err) => {
Toolkit.message(`下载失败:${err.message}`);
});
}}
/** Toolkit.js
* 文件下载
* @param params
* @returns {Promise}
*/
const download = (params) => {
const auth = store.get('auth');
const headers = get(params, 'headers', {});
if (auth && auth.cookie) {
set(headers, 'Cookie', auth.cookie);
}
return new Promise((resolve, reject) => {
if (!isURL(params.url, { require_protocol: true })) {
return reject(new Error('下载地址错误'));
}
if (!params.fileName || params.fileName === '') {
return reject(new Error('下载文件名称不存在'));
}
emitter.emit('DOWNLOAD_FILE', {
url: params.url,
data: get(params, 'data', {}),
headers,
fileName: params.fileName,
success: (url) => {
resolve(url);
},
error: (err) => {
reject(err);
},
});
});
};
/**
* 打开文件
* @param params
* @returns {Promise}
*/
const openFile = async (params) => {
await delay(500);
window.emitter.emit('OPEN_FILE', params);
};
/** * 处理文件下载 * @param params */ const handleDownload = (params) => {
// HTML5 获取系统权限 window.requestFileSystem(LocalFileSystem.PERSISTENT, 0, function(fs) {
// 创建目录 fs.root.getDirectory('文件夹名称', { create: true }, function(dirEntry) { console.log('dirEntrydirEntrydirEntry', JSON.stringify(dirEntry)); dirEntry.getFile(params.fileName, { create: true, exclusive: false }, function(fileEntry) { const data = get(params, 'data', {}); const headers = get(params, 'headers', {}); cordova.plugin.http.downloadFile(params.url, data, headers, fileEntry.toURL(), function(entry) { console.log(entry.name); console.log(entry.fullPath); console.log(entry); console.log(entry.toInternalURL()); params.success(entry.toURL()); params.success(entry.toInternalURL()); }, function(response) { if (response.error) params.error(new Error(response.error)); }); }, params.error); }, params.error); }, params.error); }
/** * 打开文件 * @param params */ const handleOpenFile = (params) => { const mimeType = params.mimeType ? params.mimeType : 'application/pdf'; if (params.noDialog) { console.log('1-打开:' + params.filePath); cordova.plugins.fileOpener2.open(params.filePath, mimeType, { error: function (e) { console.log('Error status: ' + e.status + ' - Error message: ' + e.message); }, success: function () { console.log('file opened successfully'); } }); } else { console.log('2-打开:' + params.filePath); cordova.plugins.fileOpener2.showOpenWithDialog(params.filePath, mimeType); } }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人