【Mac】基于Android Studio搭建cordova开发环境
一、系统环境
操作系统:Macos Catalina 10.14.5
二、开发环境准备
1.java
1.1 安装java(官网:https://www.oracle.com/technetwork/java/javase/overview/index.html), 官网下载对应版本。
1.2 安装完成后在终端输入,出现版本号说明java安装成功
java -version
2.git
2.1 安装git(官网:https://git-scm.com/downloads), 官网下载对应版本安装。
2.2 安装完成后在终端输入
git --version
出现git的版本号说明安装成功。
3.node.js
3.1 安装node.js(官网:http://nodejs.cn/), 官网下载对应版本安装。
3.2 安装完成后在终端输入
node -v
出现node的版本号说明安装成功。

4.cordova
4.1 全局安装cordova(基于node.js安装), 终端输入
sudo npm install -g cordova
4.2 安装完成终端输入
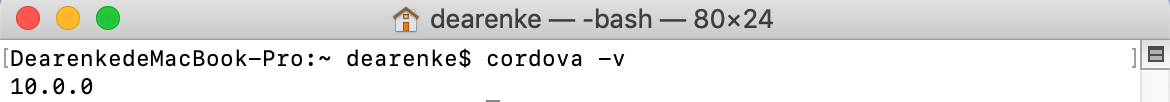
cordova -v
出现cordova的版本好说明安装成功。

5.Android Studio
5.1 安装Android Studio (官网:https://developer.android.google.cn/studio/), 下载对应的安装包安装。
5.2 安装Phonegap/Cordova Plugin插件,在Studio的Plugins中搜索安装即可。
6.Android SDK
6.1 安装sdk可以自己在官网下载安装,也可以通过Android Studio来安装。这里介绍后者。
6.2 若没有装过sdk,第一次打开Studio会提示我们安装。选择SDK Platforms和SDK Tools对应版本安装即可。(安装不对或者想安装多个版本,在Android Studio-Preferences-Appearance&Behavior-System Settings-Android SDK中可修改)
6.3 配置环境变量,sdk安装完成将安装路径配置到环境变量中 ,将下面语句写入.bash_profile文件中。(环境变量配置参考:https://www.jianshu.com/p/a45dd533b8be)

export ANDROID_HOME=/Users/dearenke/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools
7.GRADLE
7.1 安装gradle(官网:https://gradle.org/) ,下载对应的安装包安装。
7.2 配置环境变量,将下面语句写入.bash_profile文件中(环境变量配置参考:https://www.jianshu.com/p/a45dd533b8be)

#GRADLE
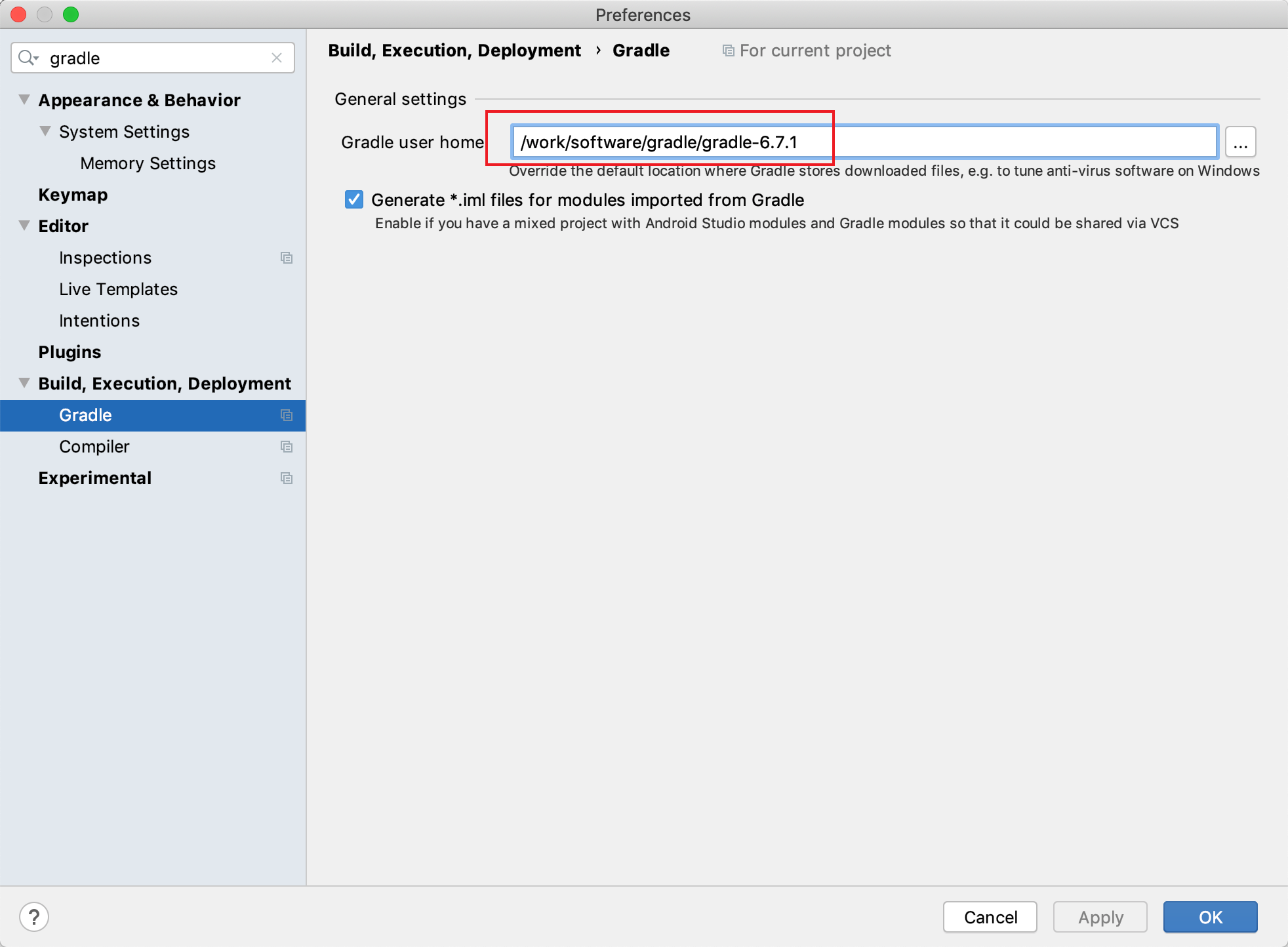
GRADLE_HOME=/work/software/gradle/gradle-6.7.1
PATH=$PATH:$GRADLE_HOME/bin
export GRADLE_HOME PATH
三、搭建项目
搭建项目可以参考cordova的官网步骤(https://cordova.axuer.com/#getstarted)
1.在桌面下打开终端输入cordova create helloWord,创建helloWord文件夹。(可根据自己安排放在哪个目录)
cordova create helloWord
2.由于我们有Android Studio,官网的后续步骤可以在studio中操作。用studio打开桌面的helloWord文件夹。
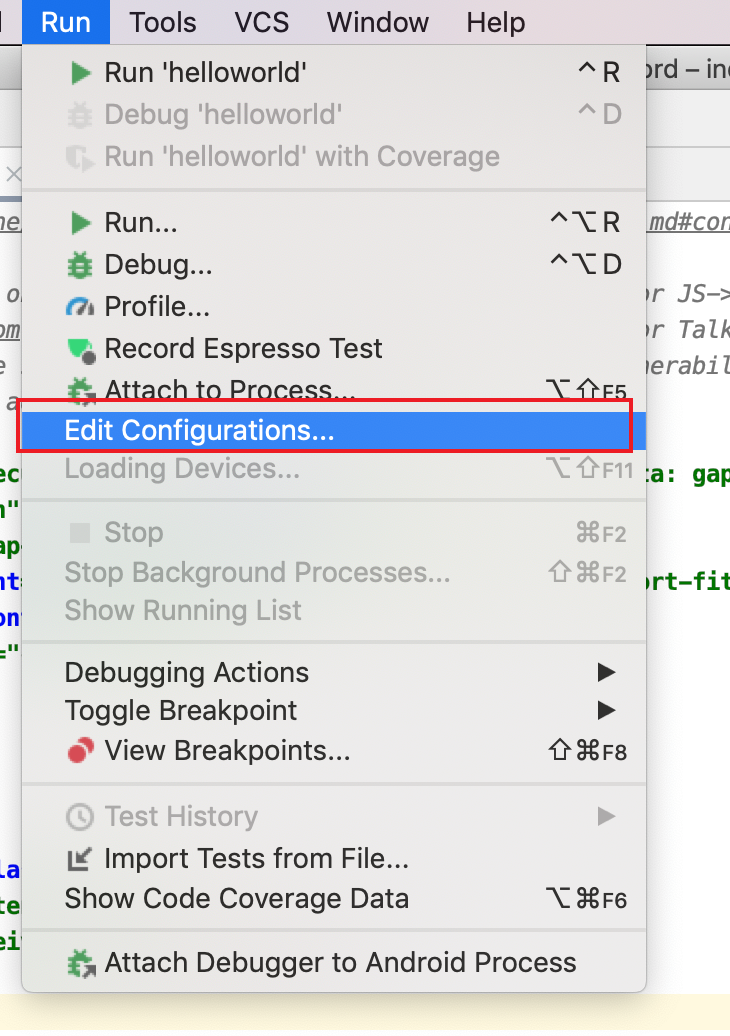
3.配置Run/Debug Configurations,选择Phone Gap/Cordova作为启动器。


4.配置android模拟器设备。选择相应的型号和镜像安装。
5.启动模拟器和项目
6.启动后会在platforms目录下生成编译的文件,成功!
IOS
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
首先安装Xcode
安装Xcode后,需要启用几个命令行工具以使Cordova运行。从命令行运行:
xcode-select --install
部署工具
npm install -g ios-deploy
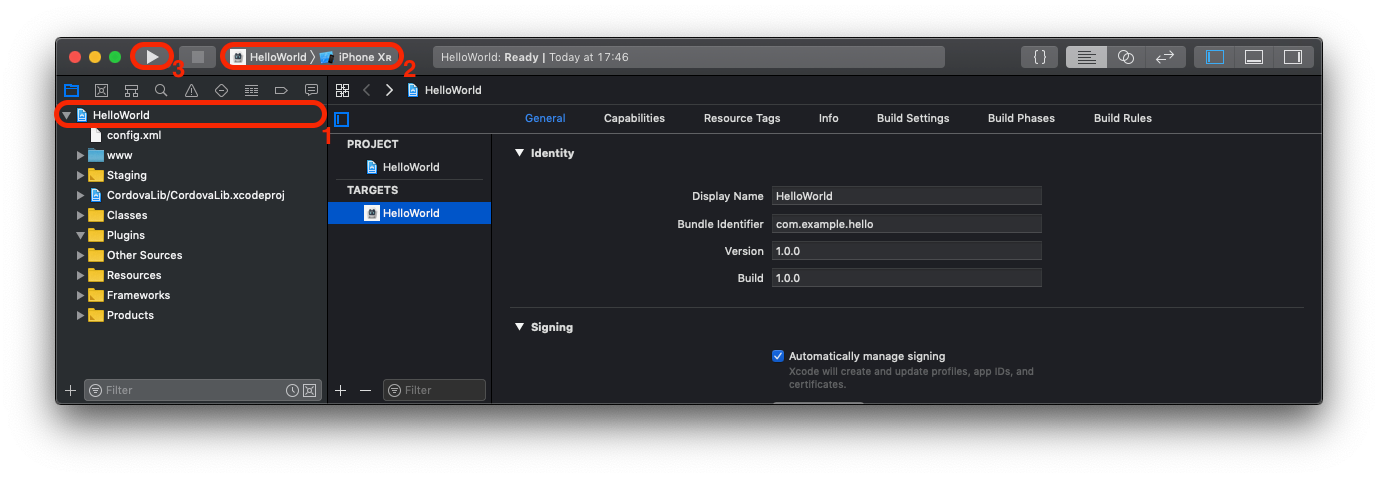
在XCODE打开文件
platforms/ios/HelloWorld.xcworkspace
确保HelloWorld在左面板(1)中选择了项目

官网使用cordova
npm install -g cordova
cordova create MyApp
cd MyApp
cordova platform add <platform name>
cordova run <platform name> // cordova run android (同时也会build)
打包指令
cordova build android --release
常用方法
打开浏览器下载文件
if (window.cordova && window.cordova.platformId === 'android') { window.cordova.InAppBrowser.open(Toolkit.contextPath() + info.url, '_system', 'location=yes'); }
遇到的问题
1.cordova build android -release 后 生成的文件

因为是未签名的,所以不能安装。
解决方法:
我们首先生成一个数字签名文件(keystore)。这个文件只需要生成一次。以后每次sign都用它。
keytool -genkey -v -keystore release-key.keystore -alias 数字签名 -keyalg RSA -keysize 2048 -validity 10000
上面的命令意思是,生成一个 release-key.keystore 的文件,别名(alias)为 数字签名。


过程中会要求设置 keystore 的密码和 key 的密码。这四个属性要记牢,下一步有用。
然后我们就可以用下面的命令对 APK 签名了:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore release-key.keystore app-release-unsigned.apk 数字签名
这个命令中需要传入证书名 release-key.keystore ,要签名的 APK android-release-unsigned.apk ,和别名 cordova-demo 。签名过程中需要先后输入 keystore 和 key 的密码。命令运行完后,这个 APK 就已经改变了。注意这个过程没有生成新文件。
-keystore 证书的位置(默认当前工作目录下 文件名 .keystore)
然后在命令行输入 建议使用后面的代码 即可替换新的格式keystore
查看keystore信息
keytool -list -v -keystore /work/test/xtyjoa/test.keystore






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人