JS页面绝对定位元素拖动
一.mousedown、mousemove和mouseup 拖着目标元素在页面任意位置
如果要设置物体拖拽,那么必须使用三个事件,并且这三个事件的使用顺序不能颠倒。
1.onmousedown:鼠标按下事件
2.onmousemove:鼠标移动事件
3.onmouseup:鼠标抬起事件
重点:
1、一定要绝对定位,脱离文档流才可以移动。
2、绑定拖拽的元素,移动和鼠标松开后是对document的绑定,因为移动的是整个div。
3、点击:a= 获取当前鼠标坐标、b =div距浏览器距离、c = 鼠标在div内部距离=a-b。
移动:通过 a - c 建立鼠标与div的关系,防止鼠标超出div。
基本思路:
拖拽状态 = 0鼠标在元素上按下的时候{
拖拽状态 = 1
记录下鼠标的x和y坐标
记录下元素的x和y坐标
}
鼠标在元素上移动的时候{
如果拖拽状态是0就什么也不做。
如果拖拽状态是1,那么
元素y = 现在鼠标y - 原来鼠标y + 原来元素y
元素x = 现在鼠标x - 原来鼠标x + 原来元素x
}
鼠标在任何时候放开的时候{
拖拽状态 = 0
}
贴上代码:
<div class="box" id="drag"></div>
.box{
position: absolute;
width: 100px;
height: 100px;
background: purple;
cursor: move;
}
window.onload = function(){ var drag = document.getElementById('drag'); // //点击某物体时,用drag对象即可,move和up是全局区域, // 也就是整个文档通用,应该使用document对象而不是drag对象(否则,采用drag对象时物体只能往右方或下方移动) drag.onmousedown = function(event){ var event = event || window.event; //兼容IE浏览器 // 鼠标点击物体那一刻相对于物体左侧边框的距离=点击时的位置相对于浏览器最左边的距离-物体左边框相对于浏览器最左边的距离 var diffX = event.clientX - drag.offsetLeft; var diffY = event.clientY - drag.offsetTop; if(typeof drag.setCapture !== 'undefined'){ drag.setCapture(); } document.onmousemove = function(event){ var event = event || window.event; var moveX = event.clientX - diffX; var moveY = event.clientY - diffY; if(moveX < 0){ moveX = 0 }else if(moveX > window.innerWidth - drag.offsetWidth){ moveX = window.innerWidth - drag.offsetWidth } if(moveY < 0){ moveY = 0 }else if(moveY > window.innerHeight - drag.offsetHeight){ moveY = window.innerHeight - drag.offsetHeight } drag.style.left = moveX + 'px'; drag.style.top = moveY + 'px' } document.onmouseup = function(event){ this.onmousemove = null; this.onmouseup = null; //修复低版本ie bug if(typeof drag.releaseCapture!='undefined'){ drag.releaseCapture(); } } } }
二.HTML5元素拖拽drag与拖放drop
元素拖拽
浏览器默认允许我们拖拽图像、文本以及链接
让其它元素被拖动也是可以实现的
只需要在元素标签上添加一个属性
<div class="box1" draggable="true" id="source"></div>
拖拽事件
拖拽事件应该分为两类
一类是被拖拽元素触发的事件
另一类是拖放目标元素触发的事件
<div class="box1" draggable="true" id="source"></div> <br> <div class="box2" id="target"></div>
拖拽元素
拖拽元素的时候,被拖拽元素会触发以下事件
- dragstart
- drag
- dragend
当鼠标点中元素并且开始移动时,就会触发dragstart事件(类比mousedown)
拖拽过程中会持续不断地触发drag事件(类比mousemove)
松开鼠标取消拖拽时就会触发dragend事件(类比mouseup)
source.ondragstart = function(event){ var e = event || window.event console.log('开始拖拽'); } source.ondrag = function(){ console.log('拖拽中'); } source.ondragend = function(){ console.log('拖拽结束') }
目标元素
当拖拽的元素拖到一个目标元素上时,目标元素会触发以下事件
- dragenter
- dragover
- dragleave
- drop
拖拽元素到目标上,就会触发dragenter事件(类比mouseover)
当拖动元素在目标元素中,就会持续触发dragover事件
离开目标元素,触发dragleave事件(类比mouseout)
若拖放元素到了目标元素中(在目标元素中松开鼠标),就会触发drop事件而不会触发dragleave事件
target.ondragenter = function(){ console.log('进入目标元素') } target.ondragover = function(event){ var event = event || window.event; console.log('在目标元素中拖拽'); event.preventDefault() } target.ondragleave = function(){ console.log('拖放离开目标元素') } target.ondrop = function(event){ console.log('拖放'); var e = event || window.event; }

注意:元素默认是不能够拖放 只要我们在目标元素的dragover事件中取消默认事件就可以解决问题
数据交换
数据交换的对象就是事件对象的属性dataTransfer
dataTransfer的两个核心方法是setData()和getData()
setData()用于设置数据,getData()用语接收数据
举个拖放的例子:
<div class="box1" draggable="true" id="source"></div> <br> <div class="box2" id="target"></div>
.box1{
width: 100px;
height: 100px;
background: salmon
}
.box2{
width: 300px;
height: 300px;
border: 1px solid black
}
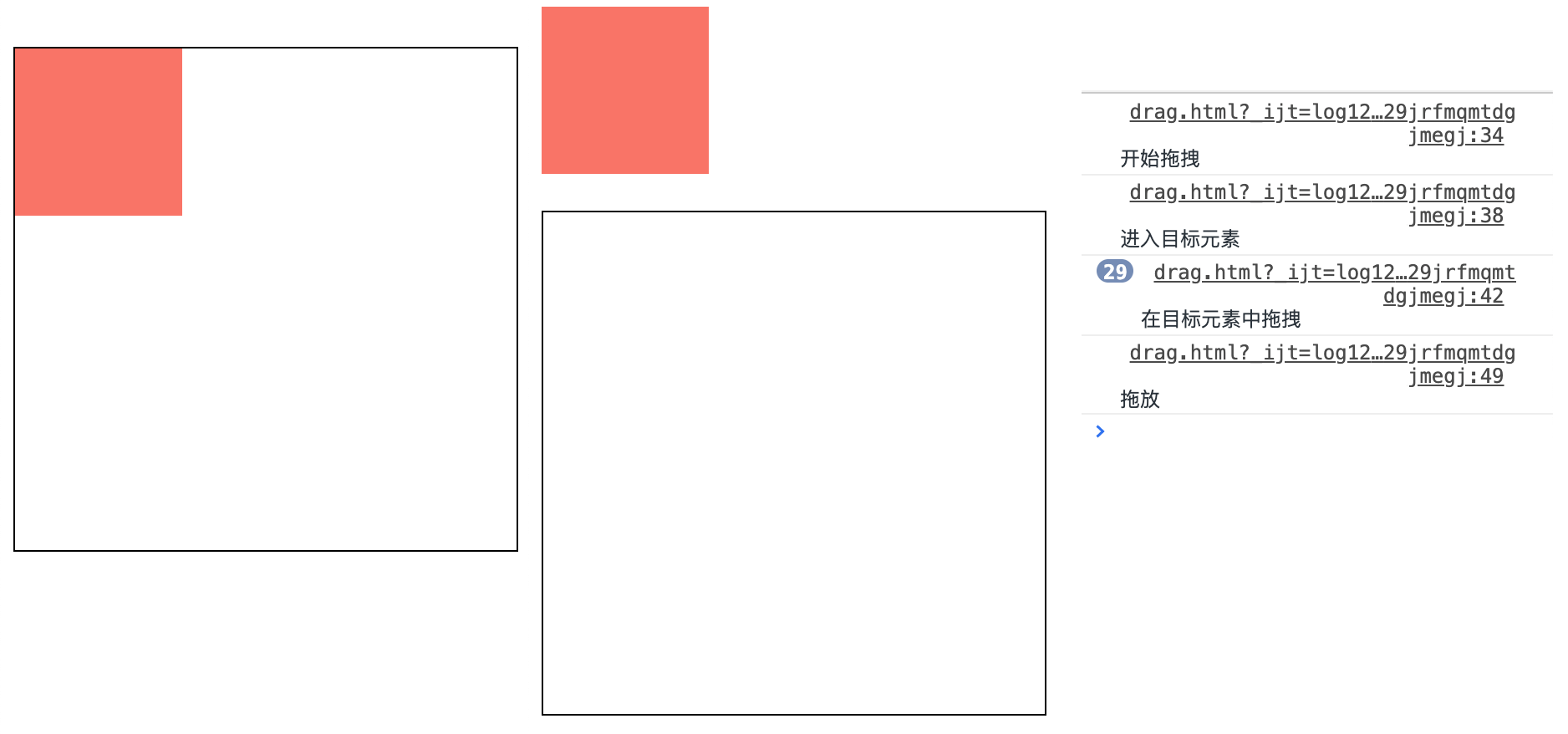
window.onload = function(){ var source = document.getElementById('source'); var target = document.getElementById('target'); source.ondragstart = function(event){ var e = event || window.event console.log('开始拖拽'); e.dataTransfer.setData('text',e.target.id); } target.ondragenter = function(){ console.log('进入目标元素') } target.ondragover = function(event){ var event = event || window.event; console.log('在目标元素中拖拽'); event.preventDefault() } target.ondragleave = function(){ console.log('拖放离开目标元素') } target.ondrop = function(event){ console.log('拖放'); var e = event || window.event var data = e.dataTransfer.getData('text'); e.target.appendChild(document.getElementById(data)); } }

拖拽设置
在dataTransfer中还有两个重要的属性
dropEffect和effectAllowed
dropEffect
dropEffect属性值为字符串,表示被拖动元素可以执行哪一种放置行为
要使用这个属性,必须在dragenter事件处理函数中设置
- none 不能把元素拖放至此(除文本框外全部元素的默认值)
- move 移动到目标
- copy 复制到目标
- link 目标打开拖动元素(拖动元素必须是链接并有URL)
effectAllowed
effectAllowed属性值也是字符串,表示允许拖动元素哪种dropEffect
要使用这个属性,必须在dragst事件处理函数中设置
- uninitialized 没有设置任何拖放行为
- none 不能由任何行为
- copy 仅允许dropEffect值为copy
- link 仅允许dropEffect值为link
- move 仅允许dropEffect值为move
- copyLink 允许dropEffect值为copy和link
- copyMove 允许dropEffect值为copy和move
- linkMove 允许dropEffect值为link和move
- all 允许任意dropEffect







