React之React.cloneElement

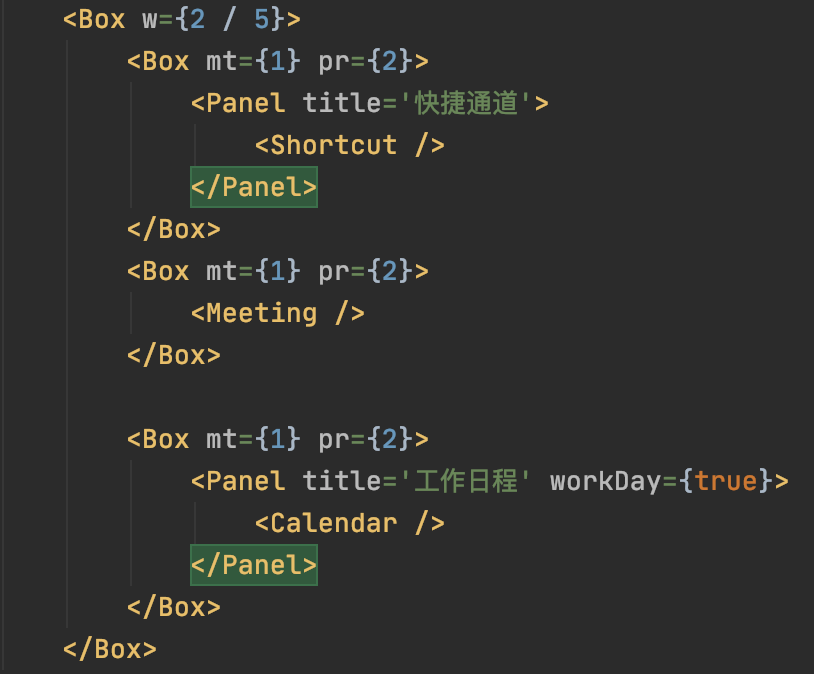
如果把一个页面分为多个组件组成的话(组件多层嵌套),
想要在Panel和Calendar之间传值就不能用以往的props属性了。
解决方法:
Panel.js
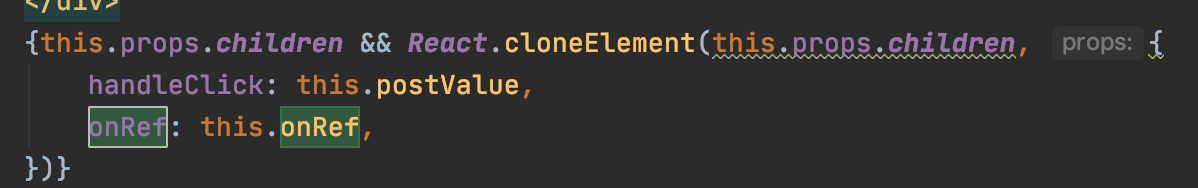
return ( <Form.Root className={`bg-white ${type === 'reading' ? 'reading-min-height' : ''}`}> <div className="panel-title"> <h4 className="webfont"> <span className={"topTitle"}>{this.props.title}</span> </h4> {type === "reading" ? <a className="rightFont" onClick={() => this.onOpenTabs()}>更多></a> : ""} {workDay ? <Popover placement="bottom" content={ <div style={{display: 'flex', flexDirection: 'column', justifyContent: 'center'}}> <Button type="primary" onClick={() => this.showMadel('2')} style={{marginBottom: 10}}>便笺</Button> <Button type="primary" onClick={() => this.showMadel('1')}>日程</Button> </div> } title=""> <a className="more"> <i className="iconfont iconxinzengricheng mr-1"/>新建 </a> </Popover> : ""} <Modal width={window.innerWidth * 0.7} style={{ top: 30 }} title="" visible={visible} onOk={this.handleOk} // confirmLoading={confirmLoading} okText='ok' footer={null} onCancel={this.handleCancel} > <div id="pannelDialog"> {CreateTitle(title)} {createInput()} <div> <div className="input-group mt-3 mb-3"> <div className="input-group-prepend"> <div>{types === 'view' ? attachments.length > 0 ? '查看图片:' : '' : '上传图片:'}</div> </div> </div> {types === 'view' ? attachments.length > 0 ? <ImageUploader width={80} height={80} attachments={attachments} types={types} pushAttachments={this.pushAttachments} removeAttachments={this.removeAttachments}/> : '' : <ImageUploader width={80} height={80} attachments={attachments} types={types} pushAttachments={this.pushAttachments} removeAttachments={this.removeAttachments}/>} </div> {CreateButton(this.submit, this.hideMadel, types)} </div> </Modal> </div> {this.props.children && React.cloneElement(this.props.children, { handleClick: this.postValue, onRef: this.onRef, })} </Form.Root> );

使用React.cloneElement(this.props)来渲染子元素,使用第二个参数props来传值






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现