解决ant-design-mobile 抽屉组件 不能fixed 问题
因为抽屉组件使用了transform 所以不能用fixed , 那么换个思路,把表单部分固定高度,按钮部分也固定高度,然后表单部分用overflow-y:'auto',
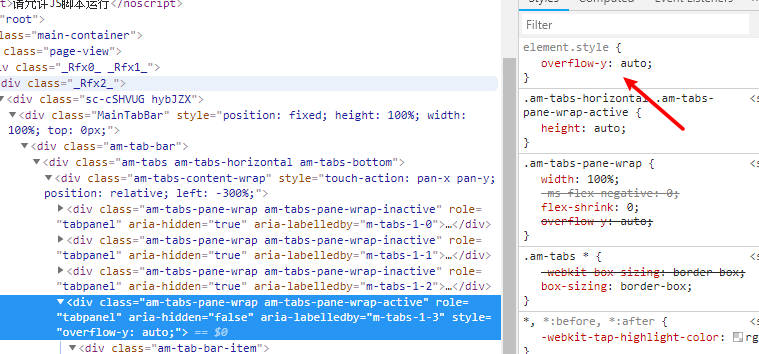
这里有个问题,在最外层还有一个tab 是auto的 ,要根据抽屉的变化来 控制元素的auto和hidden

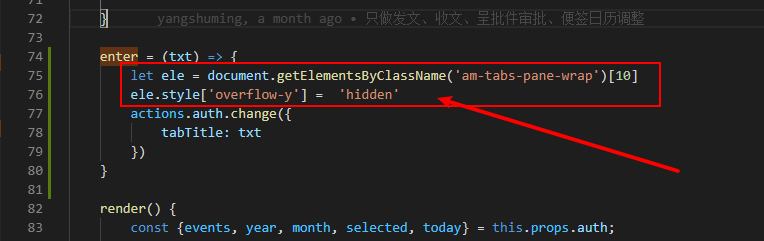
打开抽屉的时候, 把最外层hidden了,让其固定住。
关闭抽屉的时候,把最外层auto了 ,不影响原来的样式。
let eleArr = document.getElementsByClassName('am-tabs-pane-wrap') for (let i = 0; i < eleArr.length; i++) { eleArr[i].style['overflow-y'] = 'hidden' eleArr[i].scrollTop = 0 //回到页面顶部 }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号