微信小程序笔记
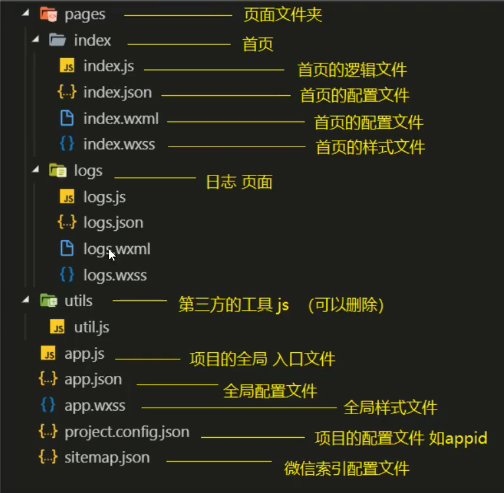
目录结构

1.列表渲染(数组对象都可以)
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
wx:for-index="index" wx:for-item="item"
如果是单层渲染,没有嵌套的话 ,可以直接省略这个绑定
<view wx:for="{{array}}"> {{index}}: {{item.message}} </view> Page({ data: { array: [{ message: 'foo', }, { message: 'bar' }] } })
·对象循环
person ={ age:74, height:145, weight:200, name:'富婆' };

2.条件渲染(初始消耗小 切换消耗大)
<view wx:if="{{condition}}"> True </view>
3.hidden隐藏 (初始化消耗大 切换消耗小)
<view hidden="{{hiddenName}}">隐藏显示部分</view>
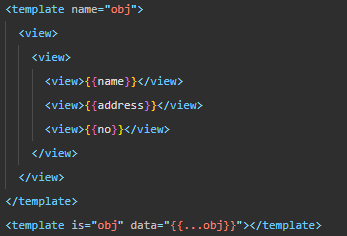
4. 模板
 ============>
============> 
模板引用 :
1. import

 =====>
=====> 
只会引入模板里面的内容 模板外的不会引入
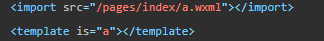
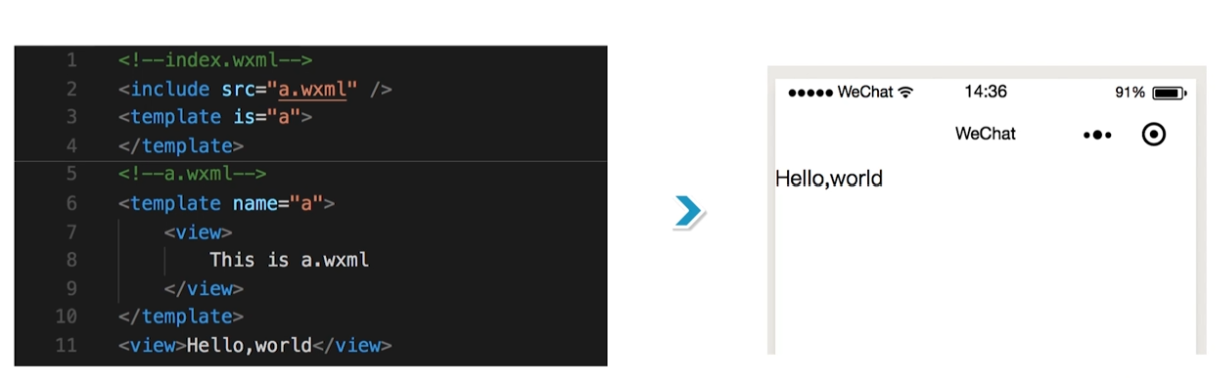
2. include

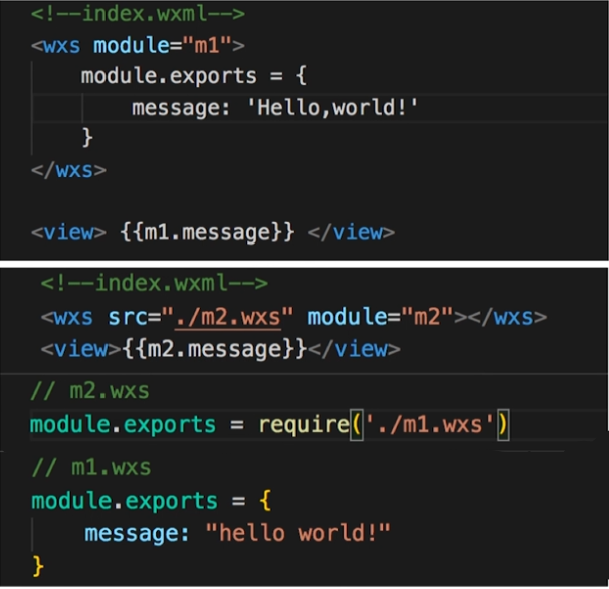
5. wxs 暴露出去, 其他文件引用

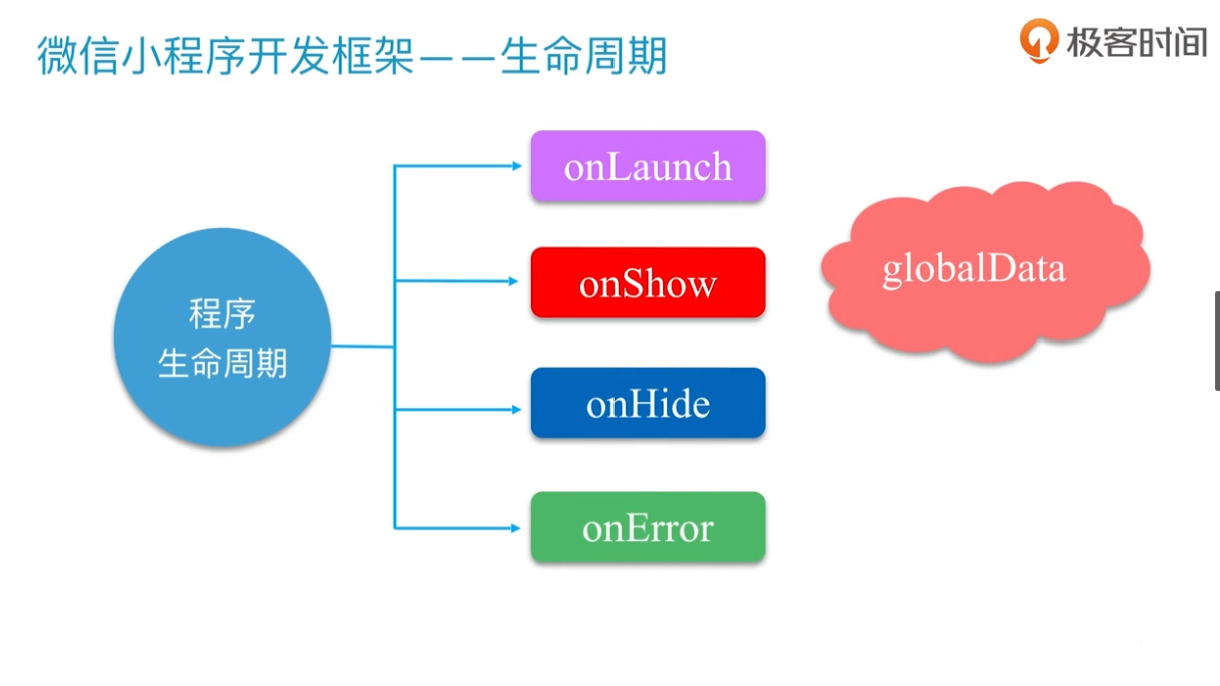
6. 小程序 程序生命周期(应用生命周期)

- onLaunch 应用第一次启动的时候就会触发的事件 (在应用第一次启动的时候,获取用户的个人信息。)
- onShow 应用被用户看到 例如从后台切换到前台的时候 (对应用的数据或者页面效果重置)
- onHide 应用被隐藏 例如从前台切换到后台的时候 (暂停或清除定时器)
- onError 应用的代码发生了报错的时候,就会触发。
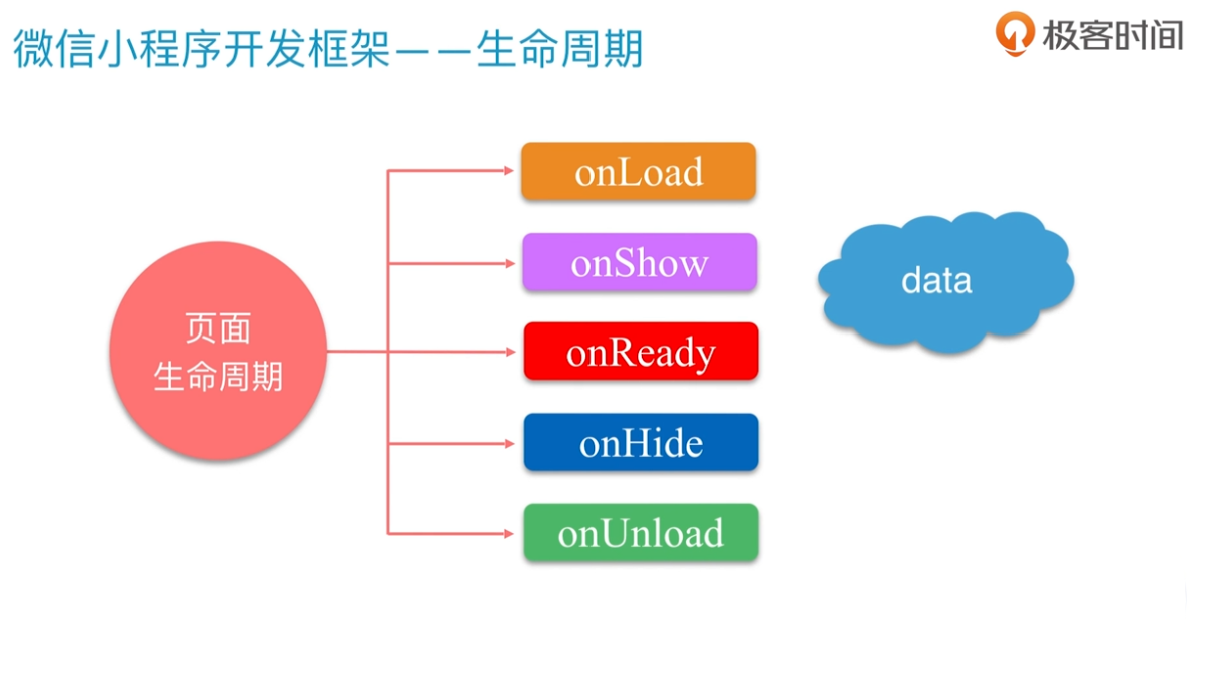
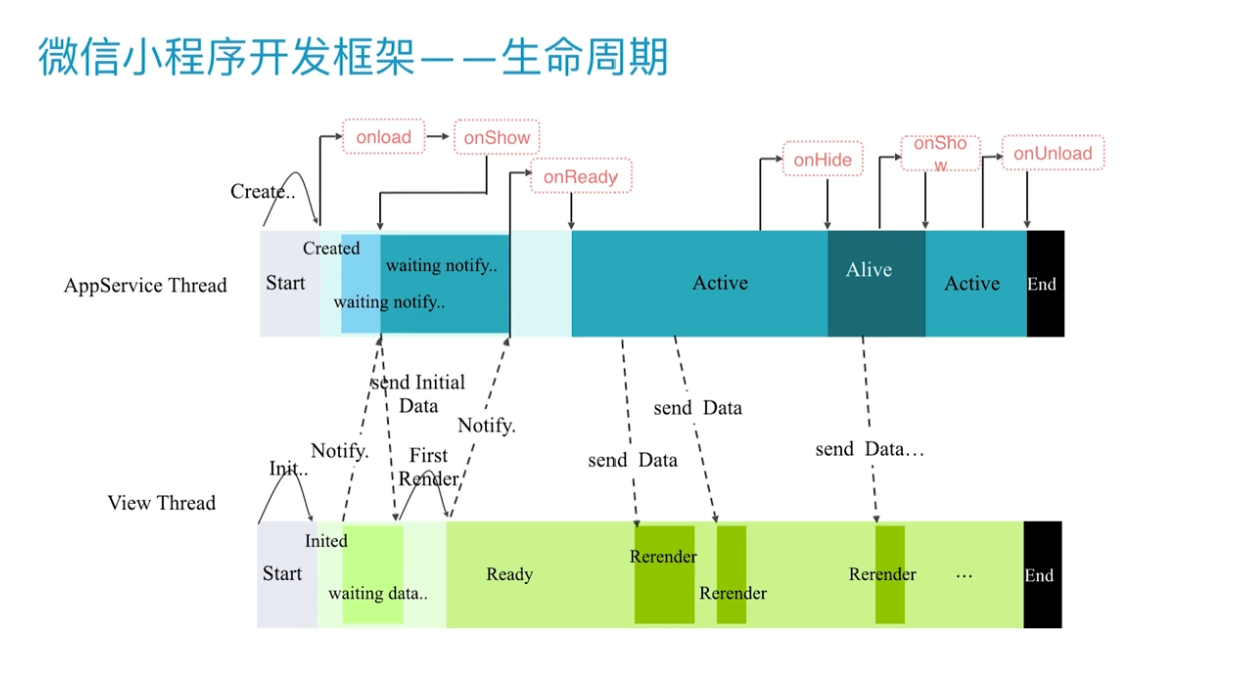
7. 小程序 页面生命周期

两个线程

- 一般是在onload 和 onShow两个方法中请求服务器的数据
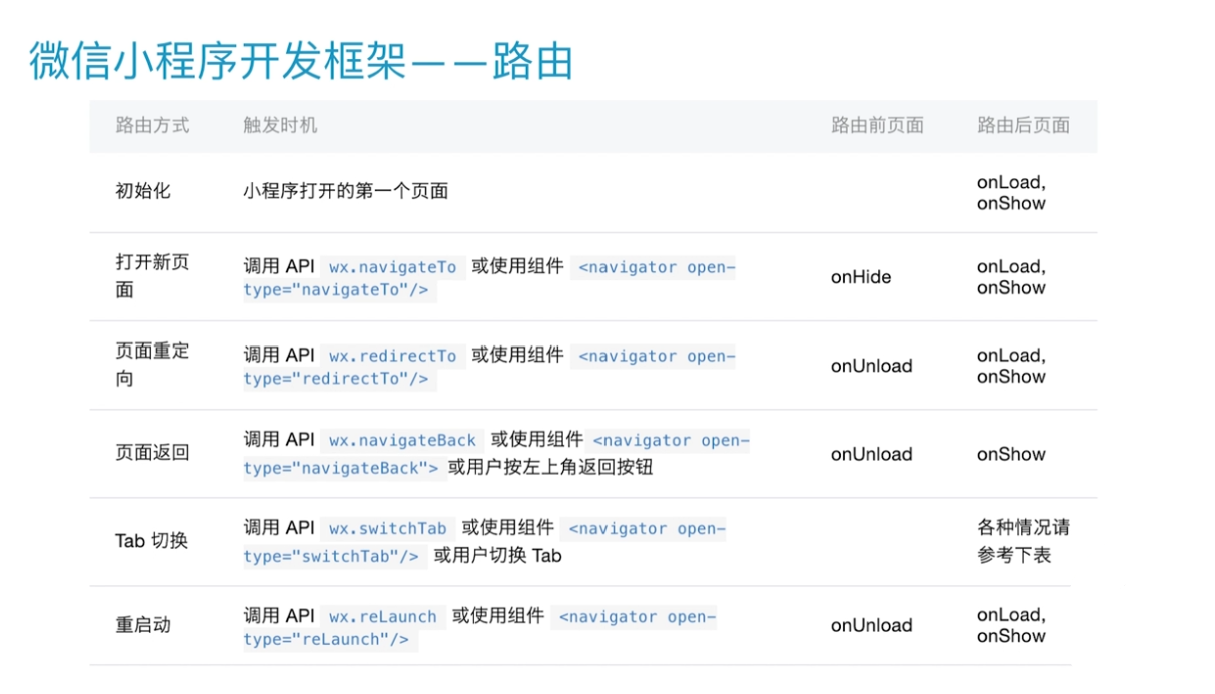
8.路由

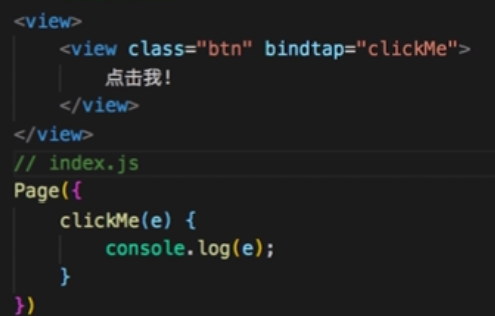
9. 事件
- 点击事件



-
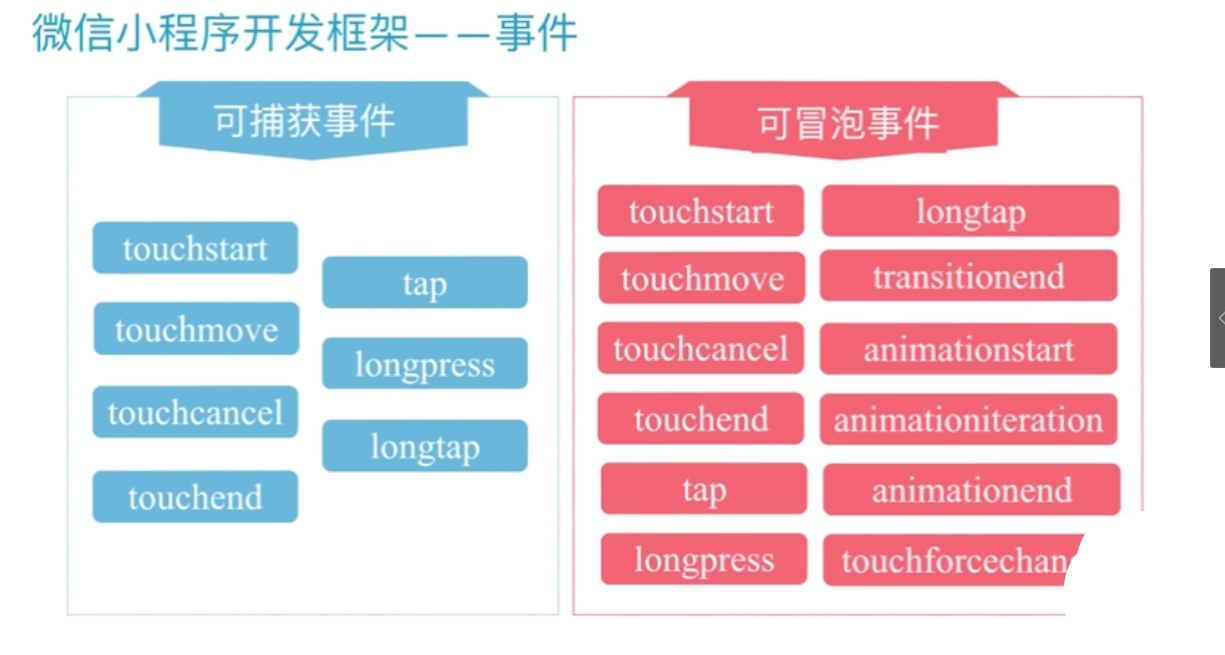
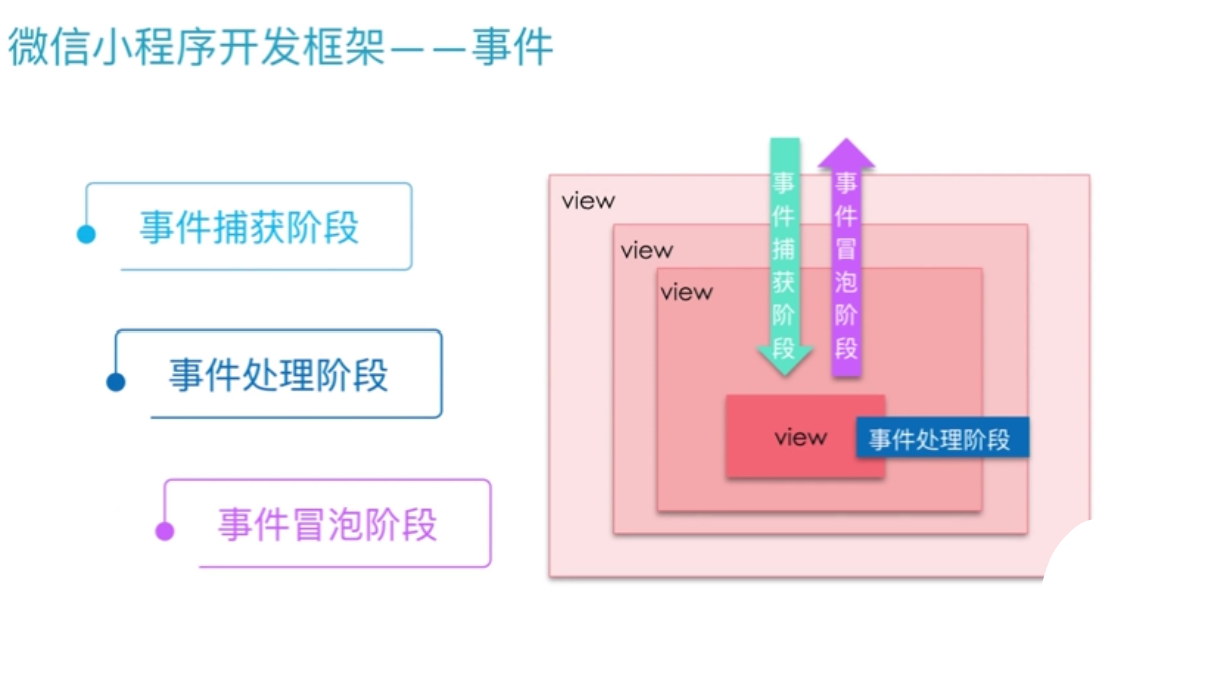
事件模型

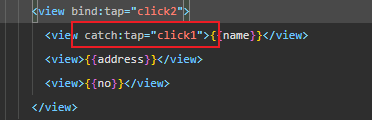
10.阻止事件冒泡

这样就会只触发click1事件
11.组件

- movalbe-view 支持移动和缩放的组件
- cover-view 覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。 scroll
- scroll-veiw
<scroll-view scroll-y="true" style="height: 300rpx;" bindscrolltoupper="upper" bindscrolltolower="lower"
bindscroll="scroll" scroll-into-view="{{toView}}" scroll-top="{{scrollTop}}" enable-back-to-top="true" scroll-with-animation="true" > <view id="demo1" class="scroll-view-item demo-text-1">1</view> <view id="demo2" class="scroll-view-item demo-text-2">2</view> <view id="demo3" class="scroll-view-item demo-text-3">3</view> </scroll-view>
bindscrolltoupper 绑定滑动到顶部的事件
bindscrolltolower 绑定滑动到底部的事件
bindscroll 绑定滑动事件
scroll-top 到顶部的距离
基础内容

12常用API
-
wx.createVideoContext(string id, Object this)
创建 video 上下文 VideoContext 对象

13.常用标签
- image
属性 mode 常用的值
- scaleToFill 默认值 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
- aspectFit 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 轮播图常用
- aspectFill 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。少用
- widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 常用
属性 lazy-load 直接支持懒加载






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人