安装+配置Nginx
为什么要使用nginx
使用nginx后,相当于直接在浏览器访问代理服务器,可以进行登录,获取到Cookie
Mac OS系统安装Nginx
安装工具:
homebrew(还没用过的小伙伴可以点链接进行了解)
这里使用了中科大镜像
1.
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"
如果命令执行中卡在下面信息:
==> Tapping homebrew/core Cloning into '/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core'...
执行下面的命令
cd "$(brew --repo)/Library/Taps/" mkdir homebrew && cd homebrew git clone git://mirrors.ustc.edu.cn/homebrew-core.git
如果依然卡住
cd "$(brew --repo)/Library/Taps/" cd homebrew git clone https://mirrors.ustc.edu.cn/homebrew-cask.git
2. 成功后执行前面的安装命令
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"
已废弃,改为
/bin/bash -c "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install.sh)"
3.最后执行
brew update
卸载
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/uninstall)"

4. 设置镜像方法 brew、homebrew/core是必备项目,homebrew/cask、homebrew/bottles按需设置。 通过 brew config 命令查看配置信息。 4.1 中科大源 git -C "$(brew --repo)" remote set-url origin https://mirrors.ustc.edu.cn/brew.git git -C "$(brew --repo homebrew/core)" remote set-url origin https://mirrors.ustc.edu.cn/homebrew-core.git git -C "$(brew --repo homebrew/cask)" remote set-url origin https://mirrors.ustc.edu.cn/homebrew-cask.git brew update # 长期替换homebrew-bottles echo 'export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles' >> ~/.bash_profile source ~/.bash_profile 注意bottles可以临时设置,在终端执行下面命令: export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles 4.2 清华大学源 git -C "$(brew --repo)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/brew.git git -C "$(brew --repo homebrew/core)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-core.git git -C "$(brew --repo homebrew/cask)" remote set-url origin https://mirrors.tuna.tsinghua.edu.cn/git/homebrew/homebrew-cask.git brew update # 长期替换homebrew-bottles echo 'export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.tuna.tsinghua.edu.cn/homebrew-bottles' >> ~/.bash_profile source ~/.bash_profile 4.3 恢复默认源 git -C "$(brew --repo)" remote set-url origin https://github.com/Homebrew/brew.git git -C "$(brew --repo homebrew/core)" remote set-url origin https://github.com/Homebrew/homebrew-core.git git -C "$(brew --repo homebrew/cask)" remote set-url origin https://github.com/Homebrew/homebrew-cask.git brew update homebrew-bottles配置只能手动删除,将 ~/.bash_profile 文件中的 HOMEBREW_BOTTLE_DOMAIN=https://mirrors.xxx.com内容删除,并执行 source ~/.bash_profile。 5. 其他 5.1 cask 目前cask是从GitHub上读取软件源,而GitHub Api对匿名访问有限制,如果使用比较频繁的话,可以申请Api Token,然后在环境变量中配置到HOMEBREW_GITHUB_API_TOKEN。 在.bash_profile中追加: export HOMEBREW_GITHUB_API_TOKEN=yourtoken 注意:因为cask是基于GitHub下载软件,所以目前是无法加速的。 6. 总结 在前面的过程中我们把brew和homebrew-core的地址都指向到中科大镜像。 原理是通过修改install脚本,在里面预设镜像地址来做到的。 #!/usr/bin/ruby # This script installs to /usr/local only. To install elsewhere (which is # unsupported) you can untar https://github.com/Homebrew/brew/tarball/master # anywhere you like. HOMEBREW_PREFIX = "/usr/local".freeze HOMEBREW_REPOSITORY = "/usr/local/Homebrew".freeze HOMEBREW_CACHE = "#{ENV["HOME"]}/Library/Caches/Homebrew".freeze # 这里替换了BREW_REPO BREW_REPO = "https://mirrors.ustc.edu.cn/brew.git".freeze 最后不完美的地方是我们只能预设brew镜像,没找到比较好的办法预设homebrew-core、homebrew-cask的git地址。
1、打开终端, 查看是否已经安装了Homebrew, 直接终端输入命令
localhost:~ xxx$ man brew
如果Mac已经安装了, 会显示一些命令的帮助信息. 此时输入Q退出即可
BREW(1)
NAME
brew - The missing package manager for macOS
SYNOPSIS
brew --version
brew command [--verbose|-v] [options] [formula] ...
DESCRIPTION
Homebrew is the easiest and most flexible way to install the UNIX tools
Apple didn't include with macOS.
ESSENTIAL COMMANDS
For the full command list, see the COMMANDS section.
With --verbose or -v, many commands print extra debugging information.
Note that these flags should only appear after a command.
install formula
Install formula.
uninstall formula
:
2、查看当前电脑所安装的brew版本
localhost:~ xxx$ brew --version
3、更新brew版本*
localhost:~ xxx$ brew --update
Error: The following directories are not writable by your user:
/usr/local/share/man/man8
You should change the ownership of these directories to your user.
sudo chown -R $(whoami) /usr/local/share/man/man8
And make sure that your user has write permission.
chmod u+w /usr/local/share/man/man8
输入
sudo chown -R whoami:admin /usr/local/bin
接着系统会提醒你输入密码,输入密码回车之后接着输入:
sudo chown -R whoami:admin /usr/local/share
之后就能在终端继续下一步
localhost:~ xxx$ sudo chown -R `whoami`:admin /usr/local/bin
Password:
localhost:~ xxx$ sudo chown -R `whoami`:admin /usr/local/share
4、查询要安装的软件nginx是否存在
localhost:~ xxx$ brew search nginx
5、安装nginx*
localhost:~ xxx$ brew install nginx
==> nginx
Docroot is: /usr/local/var/www
The default port has been set in /usr/local/etc/nginx/nginx.conf to 8080 so that
nginx can run without sudo.
nginx will load all files in /usr/local/etc/nginx/servers/.
To have launchd start nginx now and restart at login:
brew services start nginx
Or, if you don't want/need a background service you can just run:
nginx
查看nginx配置文件目录
open /usr/local/etc/nginx/
查看nginx被安装到的目录
open /usr/local/Cellar/nginx
6、启动nginx*
localhost:~ xxx$ nginx
测试是否成功
打开浏览器访问:localhost:8080
出现下图 表示成功

7 关闭nginx*
localhost:~ xxx$ nginx -s stop
extra:
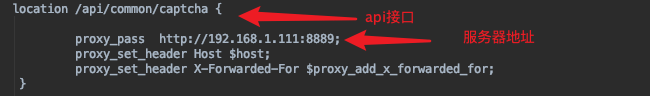
nginx.conf配置代理

#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 10086; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html; index views/index.html views/index.htm; add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Headers X-Requested-With; add_header Access-Control-Allow-Methods GET,POST,OPTIONS; } location /api/common/captcha { proxy_pass http://192.168.1.111:8889; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} include servers/*; }

Windows 系统安装Nginx





 浙公网安备 33010602011771号
浙公网安备 33010602011771号