使用http-server搭建一个本地服务器
前言
在写前端页面中,经常会在浏览器运行HTML页面,从本地文件夹中直接打开的一般都是file协议,当代码中存在http或https的链接时,HTML页面就无法正常打开,为了解决这种情况,需要在在本地开启一个本地的服务器。
本文是利用node.js中的http-server,开启本地服务,步骤如下:
1 下载node.js
官网地址: https://nodejs.org
下载完成后在命令行输入命令$ node -v以及$ npm -v检查版本,确认是否安装成功。
2 下载http-server
在终端输入:
$ npm i http-server -g
3 开启 http-server服务
终端进入目标文件夹,然后在终端输入:
$ http-server -c-1(⚠️只输入http-server的话,更新了代码后,页面不会同步更新)
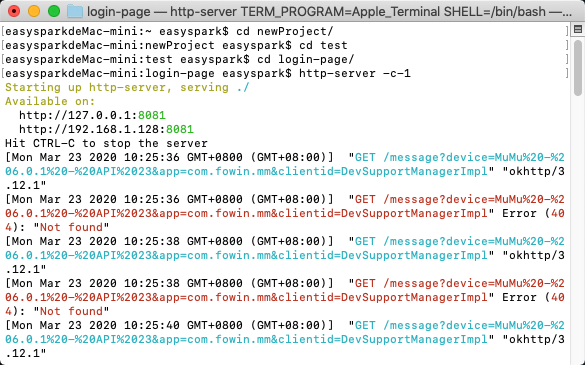
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://192.168.1.128:8080
Hit CTRL-C to stop the server
4 关闭 http-server服务
按快捷键CTRL-C
终端显示^Chttp-server stopped.即关闭服务成功。
Tips:
可能会存在 http-server 指令无法找到的情况

这种情况一般是环境变量没配好
Mac系统:
Windows系统:
成功(我这里切换到了bash终端)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人