工作中遇到的问题
1.安排任务之后,要先去了解整个功能是怎么样的 不要一步一步的去完成。
2.接口对了,但是数据不对 先看看是不是 VueResource中设置的地址 有没有设置成传你端口那个人的
import Vue from 'vue' import VueResource from 'vue-resource' import Utils from '@/utils/utils' Vue.use(VueResource); // 测试 xxxxxxxxxxxx1 // xxxxxxxxxxxx2 // xxxxxxxxxxxx3 // xxxxxxxxxxxx4 // xxxxxxxxxxxx5 //正式 xxxxxxxxxxxx6 //测试环境 const localhost = 'xxxxxxxxxxxx1' //生产环境 // const localhost = 'xxxxxxxxxxxx' Vue.http.interceptors.push(function (request, next) {//拦截器 request.headers.set('Authorization', Utils.getCookie('token')); //setting request.headers request.headers.set('Uid', Utils.getCookie('uid') ? Utils.getCookie('uid').toString() : undefined); //setting request.headers next() }) const actions={ /* * @method 发送请求方法 * 必传 * @params request_method:请求方式 API_url:API地址 query:请求参数 */ callingInterface({},{request_method,API_url,query,flag,callback}){ //请求地址+API const url = localhost + API_url; //是否开启emulateJSON const is_flag = flag!==undefined ? flag : false; //回调函数,处理提交mutaion修改state的操作 const callMethod = callback!==undefined ? callback : (()=>{}); console.log('请求传入参数query:', query) return new Promise((resolve, reject) => { Vue.http[request_method](url, query ,{ emulateJSON: is_flag }).then(res => { resolve(res); callMethod(res); console.log('请求成功:', res); }, err => { console.log('请求失败:', err) reject(err.body) }) }) }, //查询开票申请、提现申请、推广申请条数 async applyNumAPI({dispatch,commit}){ return await dispatch('callingInterface',{ request_method:'get', API_url:'gpu_admin/finance/pending_num', callback:({body})=>{ commit('setState',{ name:'applyData', val:body }); } }); }, //获取快捷方式列表接口 async shortcutListAPI({dispatch,commit},query){ return await dispatch('callingInterface',{ request_method:'get', API_url:'gpu_admin/shortcut/list', query:{ params:query }, callback:({body})=>{ commit('setState',{ name:'urlList', val:body.data }); } }) }, //修改快捷方式 async updateShortcutAPI({dispatch},query){ return await dispatch('callingInterface',{ request_method:query.method, API_url:'gpu_admin/shortcut/list', query:query.data }) } } export default { actions }
3.获取不到数据/数据不对
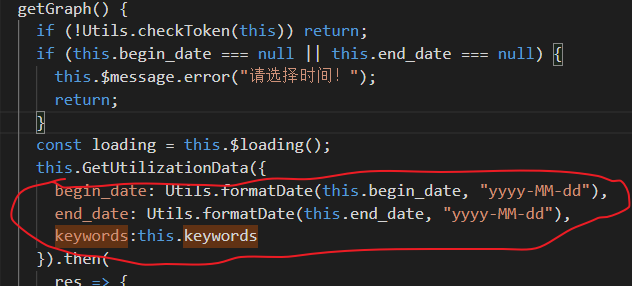
是不是没有按照接口文档的参数来写
 接口文档参数 keywords
接口文档参数 keywords
我自己写的

正确写法

文档参数传值

4.事件穿透 https://www.cnblogs.com/zhaixr/p/8269204.html
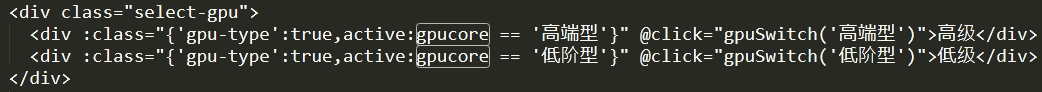
5.样式线下正确 线上被覆盖 用多类选择器

6.设计师给的切图不好做样式(譬如说文字在背景图上面)
可以直接和UI设计师交流,要他改切图 方便你写样式。
7.样式在苹果端和Android设备/Google浏览器不一样, 使用line-height:35px!important大了权重依旧没用, 解决办法:
在Safari浏览器或Apple设备上打开网址 发现样式没有被修改 , 但是行内样式生效, 于是修改行内样式 问题解决!
8.同样的方法 ,第一种可以正常输出结果,但是第二种不可以, 可以看看是不是方法写错了 比如Array.from( ) 写成了 Array.form( )
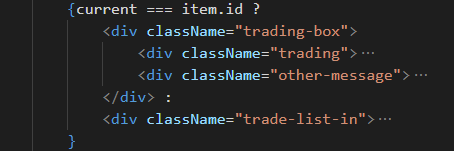
9.发现页面有问题(不一定是CSS 可能是JS的原因),找错误

点击后发现少了一行 , 找CSS样式没找到原因 ,后来查看 JS代码 发现

是JS代码的原因
10.遇到bug寻找问题思路 ?
- 能否复现?
- 确认用户是否是用最新版本触发的 ,老版本确实会触发。
- 可能是软件缓存的问题
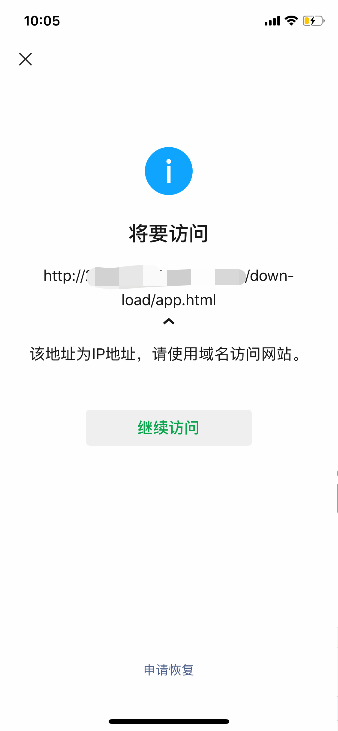
11.微信扫码打开的页面,没有右上角的跳转按钮? 那是因为你访问的地址没有域名


直接访问有域名的地址 http://hncs.xc.gjhd.cn:8000/xcgjhd/download/app.html

12. 有可能node版本和 yarn add 时node环境不一样

自己坑自己系列
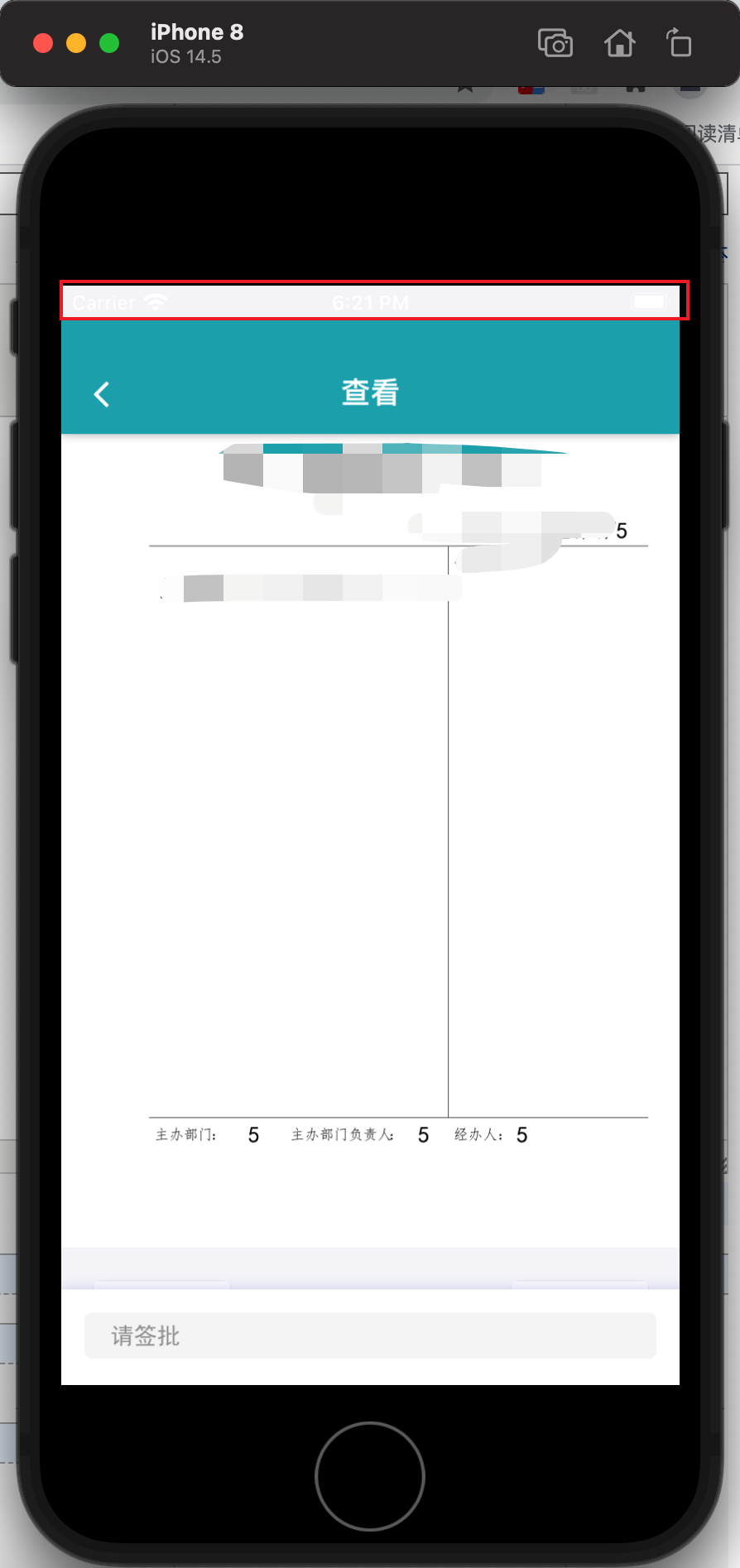
// document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + 1 + ', maximum-scale=' + 1 + ', minimum-scale=' + 1 + ', user-scalable=no');
因为没有和ios全屏保持一致 导致
// ios全屏 <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no, viewport-fit=cover"/>

状态栏出来了
13.
https链接图片无法显示
<head> <meta name="referrer" content="no-referrer"> </head>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现