JS复习笔记
-
网页特效
-
服务端开发(Node.js)
-
命令行工具(Node.js)
-
桌面程序(Electron) -----VSCode就是基于Electron开发的
-
App(Cordova)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
甚至可以做------AR VR 人工智.能
程序在运行过程中,会把临时数据放在内存中
字符串转化为数字类型 ------ Number( 'string' ) 转化为整数类型 ----- parseInt ()
作用域 : 变量可以起作用的范围
一个函数执行完后 局部变量会被销毁,内存会被回收 闭包就会缓存
预解析 :
-
-
把函数的声明提升到当前作用域的最前面,只会提升声明,不会提升调用。
-
如果函数名和变量名字相同,此时函数优先
构造函数 ----> PaScal大写开头 -----帕斯卡命名法
面向过程 : 假设轮播图案例 , 先做什么,再做什么 一个一个来分析。
面向对象 : 先分析有哪些对象,再根据对象来分析先做什么,再做什么。
面向对象编程 : 每个对象都是基于一个引用类型创建的,这些类型可以是系统内置的原生类型,也可以是开发人员自定义的类型
获取对象的具体类型 : 不能使用typeof 无论是数组还是函数 返回的都是对象 ,这里要用 instanceof ,不推荐用constructor 因为构造函数可以被改变。
这也就意味着,我们可以把所有对象实例需要共享的属性和方法直接定义在 prototype 对象上。
通过原型添加的方法 ,通过这个构造函数创建的对象,都可以访问的。
而且,构造函数/ 构造函数通过原型创建的属性,在内存中都只有一份 通过以下方法可以判断方法属性是否在同一块内存內。
原型对象中的 constructor属性,这个属性就叫做 构造函数
1 console.log(s1.sayHi === s2.sayHi)
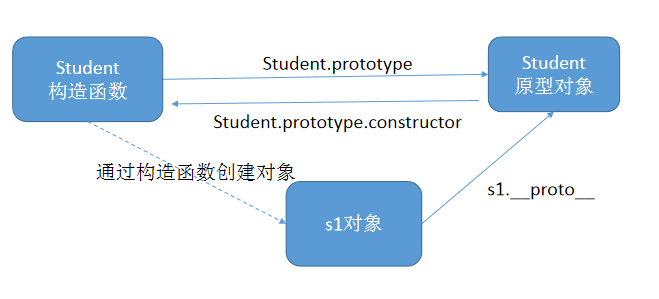
通过new出来的对象,他的prototype指向创建它的构造函数,通过__proto__去找原型
找方法 现在 构造函数本身去找,找不到再去原型里去找
对象的__proto__ 等于 构造函数的prototype(原型对象) ,__proto__是非标准的属性,开发环境下不能使用
为什么要有 __proto__ 这个属性呢? 因为 通过这个属性可以访问构造函数中的 属性和方法
对象.constructor 也可以访问,虽然自己没有 但是可以通过原型来找构造函数 对象.constructor == 构造函数 //true 说明确实是由构造函数创建的
 三者关系如图
三者关系如图
设置规则 : 属性在构造函数里写, 方法在原型里写 减少内存 ,不过这样写有个问题 ,会创建成新的prototype,为了解决这个问题 要把 constructor指向构造函数。
1 Student.prototype = { 2 constructor: Student,// 原型方法指向构造函数 3 sayHi: function () { 4 console.log('sayHi'); 5 }, 6 eat: function () { 7 console.log('eat'); 8 } 9 }
***注意: 给内置对象Array String..等不能直接这样写,因为会覆盖原来的属性,只能一个一个的加 Array.prototype.XXX = function(){}
js获取屏幕高度,宽度,滚动距离属性总结
页面、元素高度:
1. window.innerHeight (Width): 窗口的文档显示区的高度(宽度),以像素计。不包括菜单栏、工具栏以及滚动条等的高度。(IE8以下不兼容)
2. element.innerHeight(Width):获取元素高度(宽度),包括padding值,不包括margin,border值.
对兼容性而言,innerHeight不支持IE8以下的浏览器,通常使用document.documentElement.clientHeight(Width)或document.body代替,此属性兼容新良好,但会受到<!DOCTYPE html>属性的影响,相关链接地址http://www.cnblogs.com/luluping/archive/2010/07/16/1778766.html
3. window.screen.height(wdith) : 获取当前屏幕高度(宽度),屏幕分辨率
4.document.body.offsetHeight :当前元素高度,包括padding,border,不包括margin
5.element.offsetHeight :当前元素高度,包括padding,border,不包括margin
6.document.body.scrollHeight: 网页文档高度
7.获取滚动距离
1 function getScrollTop(){
2 var scrollTop=0;
3 if(document.documentElement&&document.documentElement.scrollTop){
4 scrollTop=document.documentElement.scrollTop;
5 }else if(document.body){
6 scrollTop=document.body.scrollTop;
7 }
8 return scrollTop;
9 }
8.常用函数封装
1 function setInnerText(element, content) {
2 // 判断当前浏览器是否支持 innerText
3 if (typeof element.innerText === 'string') {
4 element.innerText = content;
5 } else {
6 element.textContent = content;
7 }
8 }
9
10 // 处理注册事件的兼容性问题
11 // eventName, 不带on, click mouseover mouseout
12 function addEventListener(element, eventName, fn) {
13 // 判断当前浏览器是否支持addEventListener 方法
14 if (element.addEventListener) {
15 element.addEventListener(eventName, fn); // 第三个参数 默认是false
16 } else if (element.attachEvent) {
17 element.attachEvent('on' + eventName, fn);
18 } else {
19 // 相当于 element.onclick = fn;
20 element['on' + eventName] = fn;
21 }
22 }
23
24 // 处理移除事件的兼容性处理
25 function removeEventListener(element, eventName, fn) {
26 if (element.removeEventListener) {
27 element.removeEventListener(eventName, fn);
28 } else if (element.detachEvent) {
29 element.detachEvent('on' + eventName, fn);
30 } else {
31 element['on' + eventName] = null;
32 }
33 }
34
35 // 获取页面滚动距离的浏览器兼容性问题
36 // 获取页面滚动出去的距离
37 function getScroll() {
38 var scrollLeft = document.body.scrollLeft || document.documentElement.scrollLeft;
39 var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
40 return {
41 scrollLeft: scrollLeft,
42 scrollTop: scrollTop
43 }
44 }
45
46 // 获取鼠标在页面的位置,处理浏览器兼容性
47 function getPage(e) {
48 var pageX = e.pageX || e.clientX + getScroll().scrollLeft;
49 var pageY = e.pageY || e.clientY + getScroll().scrollTop;
50 return {
51 pageX: pageX,
52 pageY: pageY
53 }
54 }
55
56
57 //格式化日期对象,返回yyyy-MM-dd HH:mm:ss的形式
58 function formatDate(date) {
59 // 判断参数date是否是日期对象
60 // instanceof instance 实例(对象) of 的
61 // console.log(date instanceof Date);
62 if (!(date instanceof Date)) {
63 console.error('date不是日期对象')
64 return;
65 }
66
67 var year = date.getFullYear(),
68 month = date.getMonth() + 1,
69 day = date.getDate(),
70 hour = date.getHours(),
71 minute = date.getMinutes(),
72 second = date.getSeconds();
73
74 month = month < 10 ? '0' + month : month;
75 day = day < 10 ? '0' + day : day;
76 hour = hour < 10 ? '0' + hour : hour;
77 minute = minute < 10 ? '0' + minute : minute;
78 second = second < 10 ? '0' + second : second;
79
80 return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
81 }
82
83 // 获取两个日期的时间差
84 function getInterval(start, end) {
85 // 两个日期对象,相差的毫秒数
86 var interval = end - start;
87 // 求 相差的天数/小时数/分钟数/秒数
88 var day, hour, minute, second;
89
90 // 两个日期对象,相差的秒数
91 // interval = interval / 1000;
92 interval /= 1000;
93
94 day = Math.round(interval / 60 / 60 / 24);
95 hour = Math.round(interval / 60 / 60 % 24);
96 minute = Math.round(interval / 60 % 60);
97 second = Math.round(interval % 60);
98
99 return {
100 day: day,
101 hour: hour,
102 minute: minute,
103 second: second
104 }
105 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人