跨域详解
从一个站点访问一个资源,然后在这个资源当中又去访问另外的一个站点的资源,这个就是跨域。
同源
同源策略是浏览器的一种安全策略,所谓同源是指,域名,协议,端口完全相同。
不同源则跨域

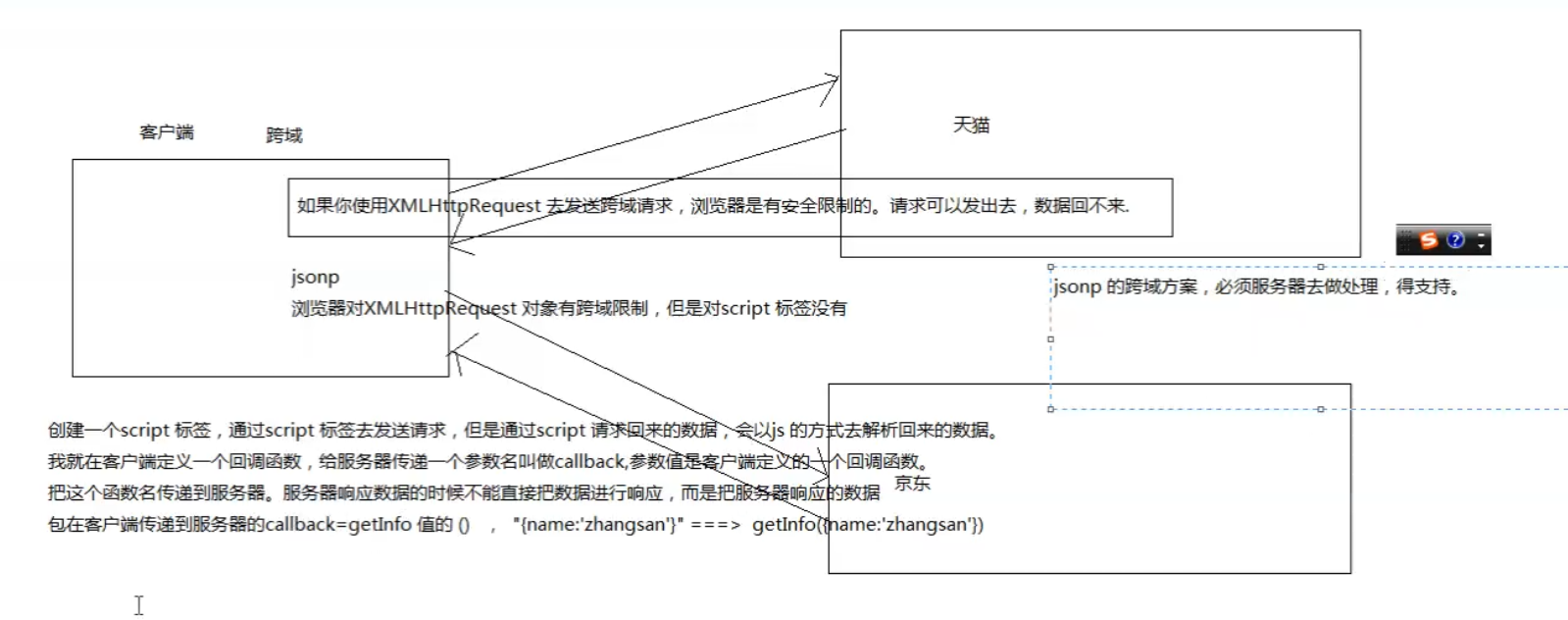
AJAX的XMLHttpRequest对象 发送跨域请求,
解决方法
其本质是利用了<script src=""></script>标签具有可跨域的特性,由服务端返回一个预先定义好的Javascript函数的调用,并且将服务器数据以该函数参数的形式传递过来,此方法需要前后端配合完成。
jQuery 的$.ajax() 方法当中集成了JSONP的实现,可以非常方便的实现跨域数据的访问。

***jsonp 的跨域,它只支持get 方式的请求,因为它是使用script 标签去发送请求,而且服务端需要做处理,客户端也需要做处理。如果跨域的时候传递的数据非常多,jsonp 的方式就不太可取。
2· CORS 跨域(跨域资源共享)
1 通过服务端响应头的方式 2 通过想客户端输出一个响应头 3 header("Access-Control-Allow-Origin:*");

jsonp 与 cors 的区别
jsonp 是最早期的这种跨域解决方案,因为是使用script 标签发送请求,所以兼容性会比较好,只支持get 方式.
cors (目前用的多)是后期的一种解决方案. 它只需要改服务器的配置,客户端不需要做任何的处理。兼容性稍微差一些,因为Access-Control-Allow-Origin 是后期http 协议规定的,POST/GET都支持。
其它方式: 通过后台服务器转发,通过设置代理服务器。
通过webpack自带代理(proxy)解决跨域
在package.json最后面 添加一段
"proxy": "http://168.110.5.55:10001" //后端地址
即可启用webpack的自带代理

将localhost转化为代理地址 骗过浏览器,以此来解决跨域问题。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人