Ajax详解
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
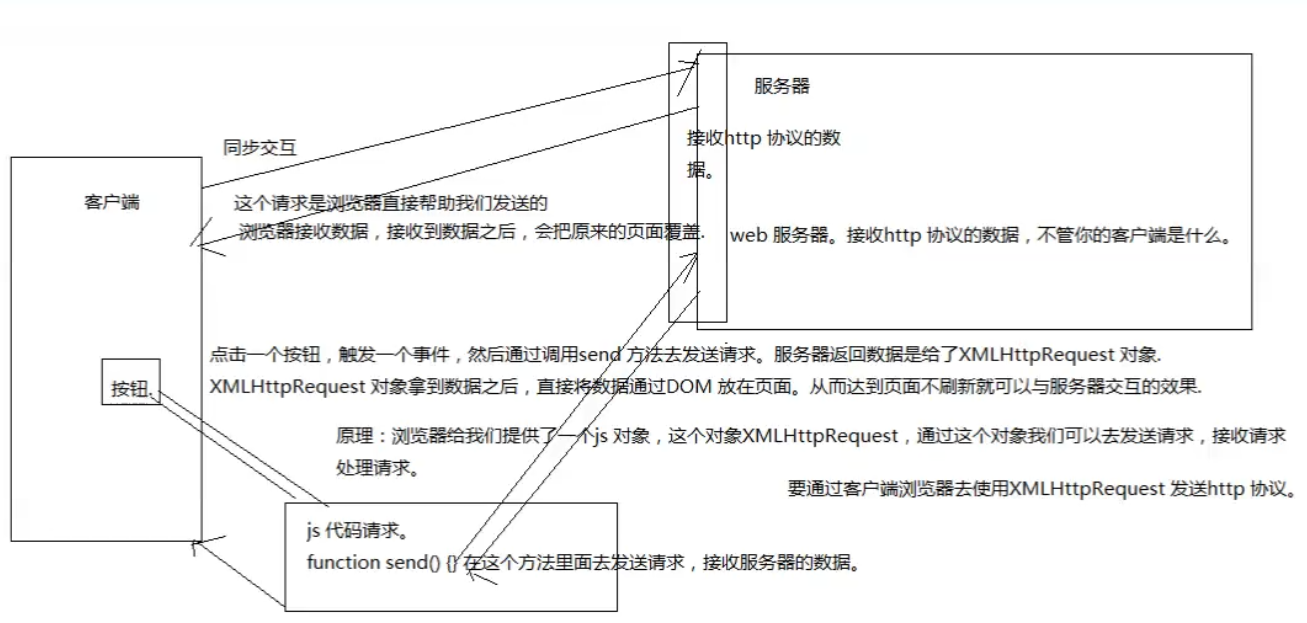
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
异步交互:客户端给服务器发送一个请求,服务器给客户端一个响应,响应回来的数据不会把原来的页面覆盖掉,这种我们称为异步交互。

AJAX的应用
1 <script>
2 var xhr = new XMLHttpRequest() //创建一个对象
3 xhr.open('GET','/helloAjax.json',false) //设置ajax,.open()方法里面的三个参数分别是:要发送的请求类型、请求的url、表示是否异步发送请求的布尔值
4 xhr.send() //发出请求
5 var data = xhr.responseText //当请求到来时,读取请求中的数据
6 console.log(data) //输出
7 </script>
1 //利用XMLHttpRequest对象去进行交互. 2 //交互分为四步 3 //1:创建对象 4 var xhr=new XMLHttpRequest(); 5 //2:打开连接 6 //提交方式,提交的地址 7 xhr.open("get","login.php?username=zhangsan"); 8 //3:发送数据 9 xhr.send(null); 10 //4:接收数据,只能通过异步的方式,就是只能通过回调函数的方式. 11 //时刻监听这服务器端状态的改变. onreadystatechange 也是xhr 的一个属性. 12 xhr.onreadystatechange=function(){ 13 //服务器数据响应成功之后会调用这个函数. 14 15 //因为我跟服务器进行交互,服务器会进行处理 16 //在处理的过程当中会不断的给我一些状态. 0,1,2,3,4 17 //每个状态代表的是不同的含义 18 //状态我通过xhr 去获取到试一下. 19 //readyState 属性去获取到 20 //如果状态等于 4 代表响应完成 21 if(xhr.readyState==4){ //响应完成. 22 //console.log("响应完成") 如果响应的是200 才代表响应成功 23 //我们要获取到服务器端状态吗. 24 if(xhr.status==200){ 25 //真正的处理. 26 //响应完成的,响应是成功的. 27 //接收服务器端返回的数据.responseText 用来接收服务器响应的数据的 28 var data=xhr.responseText; 29 document.querySelector("span").innerHTML=data; 30 } 31 } 32 } 33 34 get 交互与post 交互需要注意的细节: 35 get 注意:请求的参数在地址栏当中,send 方法不能省略 36 post 注意需要有一个特殊的请求头 Content-Type: application/x-www-form-urlencoded 37 请求的参数写在send 里面
Status 为200才表示响应成功。
xhr.state ==4 只是表示完成响应了。
常见Status状态码
- 200 – 服务器成功返回网页
- 404 – 请求的网页不存在
- 503 – 服务器超时
- 403 – 资源不可用

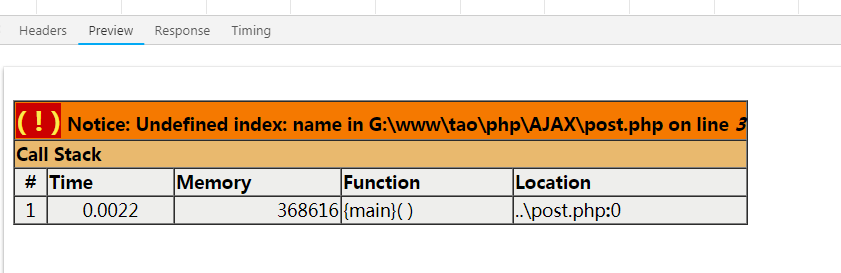
出现这个错误
- 要么name值没有传
- 要么没有写请求头 Content-Type : application/x-www-form-urlencoded
这个请求头一定要放在 open之后 send之前!!!
POST和GET请求区别
GET :请求的参数在地址栏中,send方法不能省略
POST : 有一个特殊的请求头 Content-Type : application/x-www-form-urlencoded 。 请求的参数写在send里面。
为了应对服务器返回的复杂数据 ,市面上出现了两种数据格式:
- XML(可拓展标记语言) 历史悠久,早先的系统都是用XML (宗旨是传输数据 还可以用来配置文件)
怎么去响应xml 格式的数据
设置一个响应头,告诉客户端,服务器返回的是一个xml 格式的文本。
header("Content-Type:text/xml;charset=utf-8");
输出XML格式的数据
echo "";
1 怎么去接收XML格式的数据并解析,
2 xml 跟 html 的语法非常相似,解析html 的时候我们使用dom 对象,然后调用dom 的api 去进行解析.
3 xml 假设可以转换成html,就可以按照html 方式去进行解析。
4
5 怎么将xml 数据的格式,转换成dom 对象
6 1:服务器,必须设置一个响应头 Content-Type:text/xml;charset=utf-8
7 2:客户端接收数据,接收普通文本 responseText,接收的是有格式的xml
8
9 使用 xhr.responseXML;
- JSON 互联网的项目的数据交互都是采用JSON
即 JavaScript Object Notation,另一种轻量级的文本数据交换格式,独立于语言。
json 的数据格式是以键值对的方式进行存储,key=value,key=value
数据在名称/值对中
数据由逗号分隔(最后一个健/值对不能带逗号)
花括号保存对象方括号保存数组
使用双引号
表示一条记录
{"id":11,"username":"xiaoqin","loginName":"xiaoxuanfeng","password":"111111"}
表示多条记录(数组)
[
{"id":11,"username":"xiaoqin","loginName":"xiaoxuanfeng","password":"111111"},
{"id":22,"username":"heixuanfeng","loginName":"heixuanfeng","password":"111111"}
]
表示复杂数据
{
response:{
rows:[
{"id":11,"username":"xiaoqin","loginName":"xiaoxuanfeng","password":"111111"},
{"id":22,"username":"heixuanfeng","loginName":"heixuanfeng","password":"111111"}
]
},
"status":200
}
一些大型公司对外提供的接口,响应的数据格式就是这两种。
得到了数组数据,如何转化为JSON格式?
1. 最傻的办法 : 遍历数组,拼装
2. php 或者java,node.js 这种服务器对json 的格式的支持比较友好
php 可以将一个关联数组的数据直接转换成json 格式 json_encode($list);
服务器端怎么发送json 格式的数据
实际上在开发的过程当中,服务器返回的数据都是从数据库取出来的,取出来的可能是一条记录,也可能是多条记录,我们怎么把这些格式的数据响应到客户端,然后在客户端进行解析。
服务端:
怎么将数据库的数据获取到转换成json 格式的数据,向客户端输出。
header("Content-Type:text/json;charset=utf-8");
客户端:
怎么接收到服务器端返回的数据并解析.
第一种解析方式: eval(); 要把数据用这样的形式包裹起来 eval("("+data+")")
提示:虽然 eval() 的功能非常强大,但在实际使用中用到它的情况并不多。
第二种解析方式: JSON.parse();
和后台对接需要的东西:
- 请求的地址。
- 请求的参数,参数对应的要求和说明。
- 提交的方式。
- 响应的数据格式的说明。
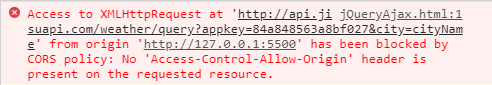
AJAX读取JSON数据时跨域错误

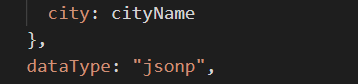
1. 最简单的解决办法 : dataType: "jsonp"

2.注意点 这里的cityName不要加引号: val()返回的已经是字符串了,所有能够直接在控制台输出的值都是字符串(数字除外)。
3.HTML与XML的区别
| 比较内容 | html | xml |
| 设计目标 | 显示数据,如何更好地显示数据,焦点是数据外观 | 描述数据,什么是数据,如何存放数据,焦点是数据的内容 |
| 语法 | 不要求标记的嵌套、配对等; 不区分大小写 引号是可用可不用的; 可以拥有不带值的属性名; 过滤掉空格; |
严格要求嵌套、配对,并遵循DTD的树形结构; 区分大小写; 属性值必须分装在引号中; 所有的属性都必须带有相应的值; 空白部分不会被解析器自动删除; xml比html 语法要求更严格 |
| 数据和显示的关系 | 内容描述与显示方式整合为一体 | 内容描述与显示方式分离 |
| 标签 | 预定义 | 免费、自定义、可扩展 |
| 可读性及可维护性 | 难于阅读、维护 | 结构清晰、便于阅读、维护 |
| 结构描述 | 不支持深层的结构描述 | 文件结构嵌套可以复杂到任何程度 |
| 与数据库的关系 | 没有直接联系 | 与关系型和层状数据库均可对应和转换 |
| 超链接 | 单文件、书签链接 | 可以定义双向链接、多目标链接、扩展链接 |
4.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人