JS常用方法总结
ArrayObject
Array.prototype.map() 创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
concat() 连接两个或更多的数组,并返回结果。(不改变原来的数组,所以要接收结果)
join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
push() 向数组的末尾添加一个或更多元素,并返回新的长度。 (改变原来的数组) 在数组对象中加入新的对象
//原数组
const array = res.data;
//添加新对象
newArray = [{id:0,name:'冰魄银针'}];
newArray.push(...array)
console.log(newArray)
或者
array.push({id:10,name:'二十四桥明月夜'})
shift() 删除并返回数组的第一个元素
splice() 删除元素,并向数组添加新元素。
有两种模式:
- 一个参数 index,最小为1 split(1) 就是只取数组中的第一个元素
- 三个参数 1.index下标,最小为0 。 2.howmany(数字),指定要删除多少个元素 3.item,要添加到数组的新元素
slice() 从某个已有的数组返回选定的元素
let a = [{a:10},{a:20},{a:30},{a:40},{a:50}]
a.slice(2) //删除前两个 => [{a:30},{a:40},{a:50}]
a.slice(0,2) //保留前两个 => [{a:10},{a:20}]
a.slice(1,4) //保留三个 => [{a:20},{a:30},{a:40}]
toString() 把数组转换为字符串,并返回结果。
some() 用于检测数组中的元素是否满足指定条件(函数提供)。 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测

filter() 创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 (和some一样的用法)
carousels: res.data.filter((item) => item.location === 'exchange'),
map()
总数据
filter 筛选出整个符合条件的数组


filter 根据多个条件过滤数据
handleOrders = (data)=>{
let newData = data.filter((item)=>{
return item.remark.substring(0,2) !== '直推' && item.remark !=='动态分红'
})
return newData
};
filter(Boolean) ECMAScirpt5 中 Array 类中的 filter 方法使用目的是移除所有的 ”false“ 类型元素 (false, null, undefined, 0, NaN ,"")
map 筛选出符合条件的单条数据


[true, false, 1, 0, -1].filter(Boolean) // [true, 1, -1]
find 找到第一个匹配的元素后就不会在遍历其后面的元素,所以如果数组中有两个相同的元素,他只会找到第一个,第二个将不会再遍历了。 返回的是对象 ,filter 返回的是数组
var users = [ { name: "jack", age: 12 }, { name: "alex", age: 15 }, { name: "eva", age: 20 } ]; var user = users.find(function(item) { return (item.name = "eva"); }); console.log(user); //结果:{ name: "eva", age: 20 }
includes() 用于判断字符串是否包含指定的子字符串。(可以和filter配合使用)
charAt() 返回在指定位置的字符。
参数只有1个 index下标
concat() 连接字符串。
indexOf() 检索字符串。
match() 找到一个或多个正则表达式的匹配。
replace() 替换与正则表达式匹配的子串。
search() 检索与正则表达式相匹配的值。
slice() 提取字符串的片断,并在新的字符串中返回被提取的部分。
- 两个参数 ,str.slice(1,1) 1.从0开始的下标 2.从1开始的下标(可选,如果不选就截取后面的内容)
split() 把字符串分割为字符串数组。 const str = 'USDT/ADA' ; 取 'USDT' str.split('/')[0] ;
substr() 从起始索引号提取字符串中指定数目的字符。
substring() 提取字符串中两个指定的索引号之间的字符。
toLocaleLowerCase() 把字符串转换为小写。
toLocaleUpperCase() 把字符串转换为大写。
arrayObject.sort(sortby) 用于对数组的元素进行排序。 参数 sortby (可选。规定排序顺序。必须是函数。)
const array = ['E', 'C', 'E', 'B', 'A', 'D'];
array.sort((a,b) => { if(a >= b) { return 1; } else if (a < b) { return -1; } });
array // ['A', 'B', 'C', 'D', 'E', 'E']
toLocaleString() 单位千分位化
parseFloat(value).toLocaleString()
Math
abs(x) 返回数的绝对值。
ceil(x) 向上取整。
floor(x) 向下取整。
random() 返回 0 ~ 1 之间的随机数。
Object
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象
将多个对象合并到一个对象中
POST请求整个过程数据处理如下
let a = [{name:'key1',value:'10'},{name:'key2',value:20}]
let b = a.map(item=>{
return {
[item.name]:item.value // 注意 变量要用中括号包起来才能使用
}
}) // [{key1: "10"},{key2: 20}]
Object.assign(...b,{}) // {key1: "10",key2: 20}}
Objcect.keys() 会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。
可以用来筛选对象元素
原对象arr

let arr = 原对象
let list = {}
Object.keys(arr).forEach(function(key){
if(key.split('_')[1] === 'CLOSE' ){
}else {
list[key] = arr[key] (给对象添加元素)
}
});
新对象list

Object.map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。

body.host_gpu的值 query2的值


2. 渲染对象数组格式的数据 从后台获取数据,根据Antd Mobile 的 Pick选择器来渲染数据 (注意的点 这里要获取的是数组里面对象的形式 所以 要加{} ===> data.map.( item => ( { } ) ), 一般我们渲染标签的话 直接( <div></div> ) 就可以了
 Pick选择器 数据源格式
Pick选择器 数据源格式 
根据它的格式来处理数据
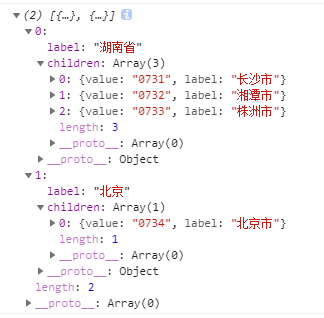
 最终得到的结果 =====>
最终得到的结果 =====> 
综合 : 把 const a = [
{a:1,b:2},
{a:1,b:4},
{a:1,b:2},
{a:2,b:2},
{a:2,b:2},
{a:2,b:2}
];
根据相同的a来分成不同的对象
方法:
const a = [ {a:1,b:2}, {a:1,b:4}, {a:1,b:2}, {a:2,b:2}, {a:2,b:2}, {a:2,b:2} ]; let data1 = {} let data2 = [] a.forEach(item => { const key =item.a data1[key] = [].concat(data1[key] || [], item) data2 = Object.keys(data1) }) console.log('data1',data1); console.log('data2',data2);

根据某个相同的属性来合并项
let arr = [ { id: 1, list: { id: 66 } }, { id: 1, list: { id: 44 } }, { id: 2, list: { id: 55 } }, { id: 2, list: { id: 33 } }, { id: 3, list: { id: 11 } }, { id: 3, list: { id: 22 } } ] let tempArr = [], newArr = [] for (let i = 0; i < arr.length; i++) { if (tempArr.indexOf(arr[i].id) === -1) { newArr.push({ id: arr[i].id, list: [arr[i].list] }) tempArr.push(arr[i].id); } else { for (let j = 0; j < newArr.length; j++) { if (newArr[j].id == arr[i].id) { newArr[j].list.push(arr[i].list) } } } } console.log(newArr)

实例:根据省分来合并不同的城市 提供给ant-mobile Picker使用
let arr = [{"Screen":null,"screen_id":1,"code":"0731","name":"长沙市","province":"湖南省"},
{"Screen":null,"screen_id":1,"code":"0732","name":"湘潭市","province":"湖南省"},
{"Screen":null,"screen_id":1,"code":"0733","name":"株洲市","province":"湖南省"},
{"Screen":null,"screen_id":1,"code":"0734","name":"北京市","province":"北京"},
]
let tempArr = [], newArr = []
for (let i = 0; i < arr.length; i++) {
if (tempArr.indexOf(arr[i].province) === -1) {
newArr.push({
label: arr[i].province,
children: [{value:arr[i].code,label:arr[i].name}]
})
tempArr.push(arr[i].province);
} else {
for (let j = 0; j < newArr.length; j++) {
if (newArr[j].label == arr[i].province) {
newArr[j].children.push({value:arr[i].code,label:arr[i].name})
}
}
}
}
console.log(newArr)

| 属性 | 当以下情况发生时,出现此事件 | FF | N | IE |
|---|---|---|---|---|
| onabort | 图像加载被中断 | 1 | 3 | 4 |
| onblur | 元素失去焦点 | 1 | 2 | 3 |
| onchange | 用户改变域的内容 | 1 | 2 | 3 |
| onclick | 鼠标点击某个对象 | 1 | 2 | 3 |
| ondblclick | 鼠标双击某个对象 | 1 | 4 | 4 |
| onerror | 当加载文档或图像时发生某个错误 | 1 | 3 | 4 |
| onfocus | 元素获得焦点 | 1 | 2 | 3 |
| onkeydown | 某个键盘的键被按下 | 1 | 4 | 3 |
| onkeypress | 某个键盘的键被按下或按住 | 1 | 4 | 3 |
| onkeyup | 某个键盘的键被松开 | 1 | 4 | 3 |
| onload | 某个页面或图像被完成加载 | 1 | 2 | 3 |
| onmousedown | 某个鼠标按键被按下 | 1 | 4 | 4 |
| onmousemove | 鼠标被移动 | 1 | 6 | 3 |
| onmouseout | 鼠标从某元素移开 | 1 | 4 | 4 |
| onmouseover | 鼠标被移到某元素之上 | 1 | 2 | 3 |
| onmouseup | 某个鼠标按键被松开 | 1 | 4 | 4 |
| onreset | 重置按钮被点击 | 1 | 3 | 4 |
| onresize | 窗口或框架被调整尺寸 | 1 | 4 | 4 |
| onselect | 文本被选定 | 1 | 2 | 3 |
| onsubmit | 提交按钮被点击 | 1 | 2 | 3 |
| onunload | 用户退出页面 | 1 | 2 | 3 |
other:
Navigator 对象包含有关浏览器的信息
navigator.userAgent.match 可以来查看机型
1 navigator.userAgent.match( 2 /(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i 3 ) //所有移动端机型 elst{就是PC端}
工作中常用的JS写法
JSON.parse()【从一个字符串中解析出json对象】
例子:
//定义一个字符串
var data='{"name":"goatling"}'
//解析对象
JSON.parse(data)
结果是:
name:"goatling"
JSON.stringify()【从一个对象中解析出字符串】
var data={name:'goatling'} JSON.stringify(data)
结果是:
'{"name":"goatling"}'
使用?和??替代 &&
let a = {name:'有数据',age:20,num:0};
let b = {}
console.log('a',a?.name||'没数据'); // a的name里面有值,就输出
console.log('a',a?.num ?? 50); // 0判断为false,所以走了后面的50
console.log('a',a?.num || 50); // ?? 表示左边只有是null或者undefined 才会 跳到右边
console.log('b',b?.name||'没数据');
使用结构方法拿值
let a = {value:20,title:'开心‘};
const {value,title} = a ;
value //20
title //开心
拼接HTML字符串的onclick事件参数
tip:
拼接不能用模班字符串,只能用双引号拼接,不然传参会报错
const list = [ { name: '高新区', org_code: '0108' }, { name: '昭山', org_code: '0109' }, { name: '经开区', org_code: '0110' }, ] let li = ''; $.each(list, function(idx, item){ li+= "<li onclick='abc(\"" + item.org_code + "\")' >" +item.name + "</li>" }) $('.nav_list').append(li)
<button class="layui-btn" onclick="details(\'' + val.id + '\',\'' + val.address + '\')" style="background: linear-gradient(to bottom, rgba(49, 248, 236, 1),rgba(10, 188, 185, 1))">详情</button>
这里用 \'' + val.id + '\' 来拼接参数
跳转页面后 , 返回页面顶部
document.documentElement.scrollTop = document.body.scrollTop =0;
React
// 方法1 window.document.documentElement.scrollTop = 0 // 方法2 window.scrollTo(0,0)
APP 点击文件,不打开新页面,直接下载iframe
var src = 'xxx:port/wcxmgl-ide/fileserv/download/sFNNzrm0S96gnG-jOTWlgA'; var iframe = document.createElement('iframe'); iframe.style.display = 'none'; iframe.src = "javascript: '<script>location.href=\"" + src + "\"<\/script>'"; document.getElementsByTagName('body')[0].appendChild(iframe);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人