JS常用插件
做页面常用的东西,写这里用的时候省得去找了
html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
respond.min:让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询。
由于IE6/IE7/IE8还有很大一部分用户,为了让网站浏览者都能正常的访问HTML5网站,故这两种方案还是需要的,
下面是两个解决方法的cdn地址写法:
1 <!--[if lt IE 9]>(终极解决方案)快捷键 cc:ie6 2 3 <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> 4 5 <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> 6 7 <![endif]—>
也有一种让ie8及以下支持css3媒体查询的css3-mediaqueries.js 像上面引入也可,但是会出现闪屏 不是特别推荐使用, 上面是最常用的
在这里可以查到bootstrap的其他CDN地址http://www.bootcdn.cn
normalize.css 在默认的HTML元素样式上提供了跨浏览器的高度一致性
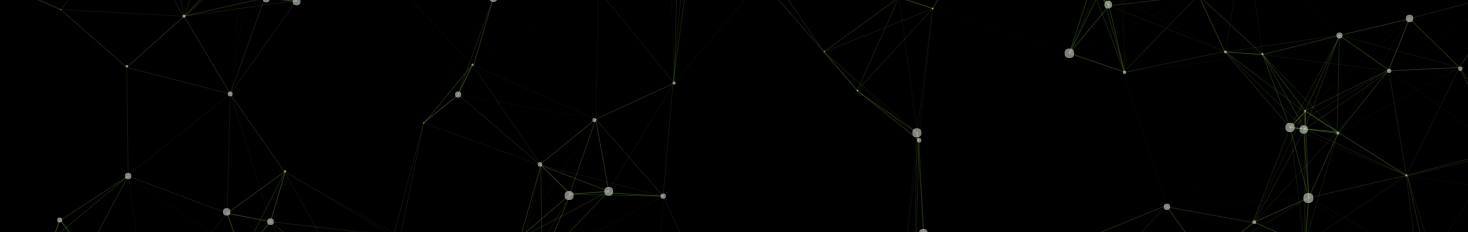
particle.js 背景粒子插件
1 <!-- 页面代码 --> 2 <!DOCTYPE html> 3 <html> 4 5 <head> 6 <meta charset="utf-8" /> 7 <title>particles.js</title> 8 <style> 9 10 #particles-js { 11 /* 注意 必须要有背景,页面才能出来 */ 12 background-color: black; 13 } 14 </style> 15 16 17 </head> 18 19 <body> 20 <div id="particles-js"></div> 21 </body> 22 23 //JS代码 24 <script src="particles/particles.min.js"></script> 25 <script> 26 /* particlesJS.load(@dom-id, @path-json, @callback (optional)); */ 27 particlesJS('particles-js', { 28 "particles": { 29 "number": { 30 "value": 100, 31 "density": { 32 "enable": true, 33 "value_area": 800 34 } 35 }, 36 "color": { 37 "value": "#ffffff" 38 }, 39 "shape": { 40 "type": "circle", 41 "stroke": { 42 "width": 0, 43 "color": "#000000" 44 }, 45 "polygon": { 46 "nb_sides": 5 47 }, 48 "image": { 49 "src": "img/github.svg", 50 "width": 100, 51 "height": 100 52 } 53 }, 54 "opacity": { 55 "value": 0.5, 56 "random": false, 57 "anim": { 58 "enable": false, 59 "speed": 1, 60 "opacity_min": 0.1, 61 "sync": false 62 } 63 }, 64 "size": { 65 "value": 5, 66 "random": true, 67 "anim": { 68 "enable": false, 69 "speed": 40, 70 "size_min": 0.1, 71 "sync": false 72 } 73 }, 74 "line_linked": { 75 "enable": true, 76 "distance": 150, 77 "color": "#80c341", 78 "opacity": 0.4, 79 "width": 1 80 }, 81 "move": { 82 "enable": true, 83 "speed": 6, 84 "direction": "none", 85 "random": false, 86 "straight": false, 87 "out_mode": "out", 88 "attract": { 89 "enable": false, 90 "rotateX": 600, 91 "rotateY": 1200 92 } 93 } 94 }, 95 "interactivity": { 96 "detect_on": "canvas", 97 "events": { 98 "onhover": { 99 "enable": true, 100 "mode": ["repulse"] 101 }, 102 "onclick": { 103 "enable": true, 104 "mode": "push" 105 }, 106 "resize": true 107 }, 108 "modes": { 109 "grab": { 110 "distance": 400, 111 "line_linked": { 112 "opacity": 1 113 } 114 }, 115 "bubble": { 116 "distance": 400, 117 "size": 40, 118 "duration": 2, 119 "opacity": 8, 120 "speed": 3 121 }, 122 "repulse": { 123 "distance": 200 124 }, 125 "push": { 126 "particles_nb": 4 127 }, 128 "remove": { 129 "particles_nb": 2 130 } 131 } 132 }, 133 "retina_detect": true, 134 "config_demo": { 135 "hide_card": false, 136 "background_color": "#b61924", 137 "background_image": "", 138 "background_position": "50% 50%", 139 "background_repeat": "no-repeat", 140 "background_size": "cover" 141 } 142 }); 143 </script> 144 </html>
效果图 :

verifyCode 纯JS HTML5 制作的图形验证码插件
https://github.com/ace0109/verifyCode/blob/master/index.html
JS代码

!(function(window, document) { function GVerify(options) { //创建一个图形验证码对象,接收options对象为参数 this.options = { //默认options参数值 id: "", //容器Id canvasId: "verifyCanvas", //canvas的ID width: "100", //默认canvas宽度 height: "30", //默认canvas高度 type: "blend", //图形验证码默认类型blend:数字字母混合类型、number:纯数字、letter:纯字母 code: "" } if(Object.prototype.toString.call(options) == "[object Object]"){//判断传入参数类型 for(var i in options) { //根据传入的参数,修改默认参数值 this.options[i] = options[i]; } }else{ this.options.id = options; } this.options.numArr = "0,1,2,3,4,5,6,7,8,9".split(","); this.options.letterArr = getAllLetter(); this._init(); this.refresh(); } GVerify.prototype = { /**版本号**/ version: '1.0.0', /**初始化方法**/ _init: function() { var con = document.getElementById(this.options.id); var canvas = document.createElement("canvas"); this.options.width = con.offsetWidth > 0 ? con.offsetWidth : "100"; this.options.height = con.offsetHeight > 0 ? con.offsetHeight : "30"; canvas.id = this.options.canvasId; canvas.width = this.options.width; canvas.height = this.options.height; canvas.style.cursor = "pointer"; canvas.innerHTML = "您的浏览器版本不支持canvas"; con.appendChild(canvas); var parent = this; canvas.onclick = function(){ parent.refresh(); } }, /**生成验证码**/ refresh: function() { this.options.code = ""; var canvas = document.getElementById(this.options.canvasId); if(canvas.getContext) { var ctx = canvas.getContext('2d'); }else{ return; } ctx.textBaseline = "middle"; ctx.fillStyle = randomColor(180, 240); ctx.fillRect(0, 0, this.options.width, this.options.height); if(this.options.type == "blend") { //判断验证码类型 var txtArr = this.options.numArr.concat(this.options.letterArr); } else if(this.options.type == "number") { var txtArr = this.options.numArr; } else { var txtArr = this.options.letterArr; } for(var i = 1; i <= 4; i++) { var txt = txtArr[randomNum(0, txtArr.length)]; this.options.code += txt; ctx.font = randomNum(this.options.height/2, this.options.height) + 'px SimHei'; //随机生成字体大小 ctx.fillStyle = randomColor(50, 160); //随机生成字体颜色 ctx.shadowOffsetX = randomNum(-3, 3); ctx.shadowOffsetY = randomNum(-3, 3); ctx.shadowBlur = randomNum(-3, 3); ctx.shadowColor = "rgba(0, 0, 0, 0.3)"; var x = this.options.width / 5 * i; var y = this.options.height / 2; var deg = randomNum(-30, 30); /**设置旋转角度和坐标原点**/ ctx.translate(x, y); ctx.rotate(deg * Math.PI / 180); ctx.fillText(txt, 0, 0); /**恢复旋转角度和坐标原点**/ ctx.rotate(-deg * Math.PI / 180); ctx.translate(-x, -y); } /**绘制干扰线**/ for(var i = 0; i < 4; i++) { ctx.strokeStyle = randomColor(40, 180); ctx.beginPath(); ctx.moveTo(randomNum(0, this.options.width), randomNum(0, this.options.height)); ctx.lineTo(randomNum(0, this.options.width), randomNum(0, this.options.height)); ctx.stroke(); } /**绘制干扰点**/ for(var i = 0; i < this.options.width/4; i++) { ctx.fillStyle = randomColor(0, 255); ctx.beginPath(); ctx.arc(randomNum(0, this.options.width), randomNum(0, this.options.height), 1, 0, 2 * Math.PI); ctx.fill(); } }, /**验证验证码**/ validate: function(code){ var code = code.toLowerCase(); var v_code = this.options.code.toLowerCase(); if(code == v_code){ return true; }else{ this.refresh(); return false; } } } /**生成字母数组**/ function getAllLetter() { var letterStr = "a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z"; return letterStr.split(","); } /**生成一个随机数**/ function randomNum(min, max) { return Math.floor(Math.random() * (max - min) + min); } /**生成一个随机色**/ function randomColor(min, max) { var r = randomNum(min, max); var g = randomNum(min, max); var b = randomNum(min, max); return "rgb(" + r + "," + g + "," + b + ")"; } window.GVerify = GVerify; })(window, document);
Html代码

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图形验证码</title>
</head>
<body>
<div id="v_container" style="width: 200px;height: 50px;"></div>
<input type="text" id="code_input" value="" placeholder="请输入验证码"/><button id="my_button">验证</button>
</body>
<script src="js/gVerify.js"></script>
<script>
var verifyCode = new GVerify("v_container");
document.getElementById("my_button").onclick = function(){
var res = verifyCode.validate(document.getElementById("code_input").value);
if(res){
alert("验证正确");
}else{
alert("验证码错误");
}
}
</script>
</html>
时间格式化插件 moment
object 和 url参数互相转化插件 qs
formats: formats,
parse: parse,
stringify: stringify
qs.stringify 等价于 formDate 格式
let data = new FormData(); data.append('entrp_id', '1');
相当于
let data = qs.stringify({entrp_id: 1});





